Cream Magazine has been an unexpected outcome for us, themebeez.com. We’ve had never expected that it would be this theme that would be well-liked and loved by many people like you. To thank you for your love and support, we’ve released a major update of the theme.
Although we’ve released updates of Cream Magazine before, those updates were for either bug fixes or design fixes or the addition of minor functionalities or WordPress’s theme requirement updates. Whereas, in this update, we’ve considered and did our best on the enhancement of the theme for better performance, user experience, customization options and many more.

Let’s dig down about the changes that are made on Cream Magazine 2.0.0.
Refined And Updated Design.
- There were many issues that the older version of Bootstrap could not handle. So, we have updated the CSS framework, Bootstrap, to the latest version which not only helped to resolve those issues but manage elements more easily.
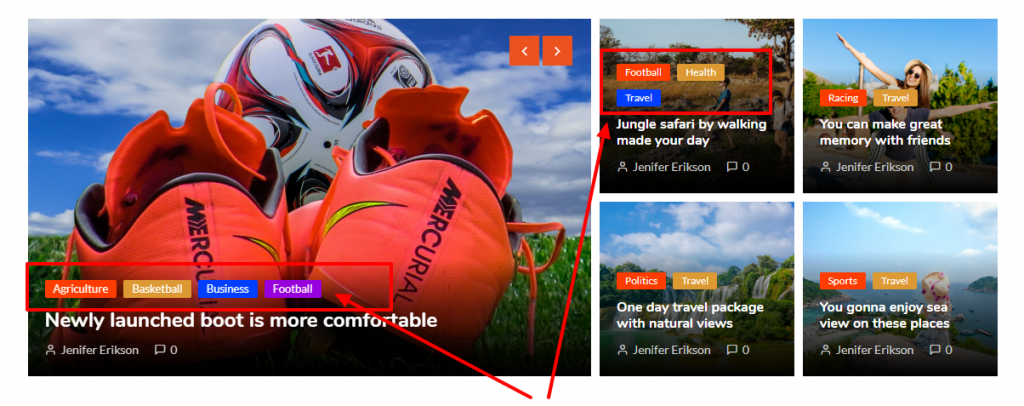
- There are some changes to the design of some elements such as ticker news, categories meta, search form, etc.
- And we have fixed spacing issues, typography issues, color issues, RTL issues, etc.
Page Load Speed.
Focusing on page load speed, we have made some changes to the built-in feature that used for lazy loading images. With the Lazy Load feature, without installing any third-party plugin, your page will still load fast.
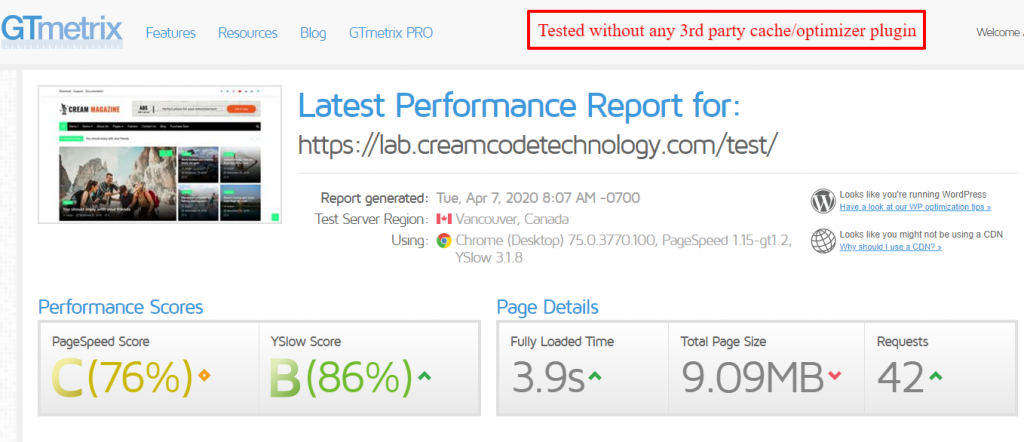
Let’s perform three different tests with Cream Magazine version 2.0.0.

Did you notice something? As the page was full of demo data & images used in demo data were heavy. The size of a page during this test is 9.09MB but still, the default lazy load functionality in Cream Magazine really helped to boost the page load speed dramatically fast.
The above tests was made with-out any 3rd party plugin & optimizer. Since we had bloated our test with full demo data we though to re-test the same instance using a simple free optimizer plugin called Auto Optimize plugin.
Here is the result below… ?

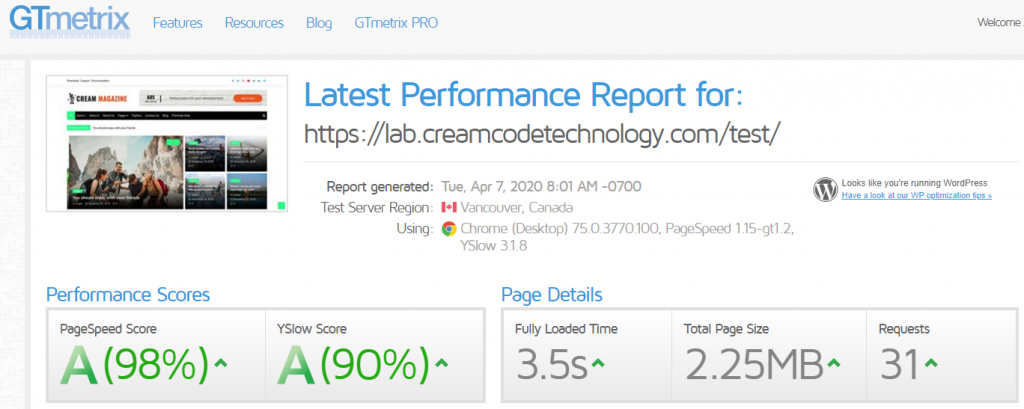
If you are wondering how other authors do a speed test for their themes & claim 1s load time we can help you to understand that test too. They either create a lightweight demo with very fewer demo data or they test their themes in a clean fresh WordPress installation.
If you want the same way other authors do speed testing then fine here we go…. ?.

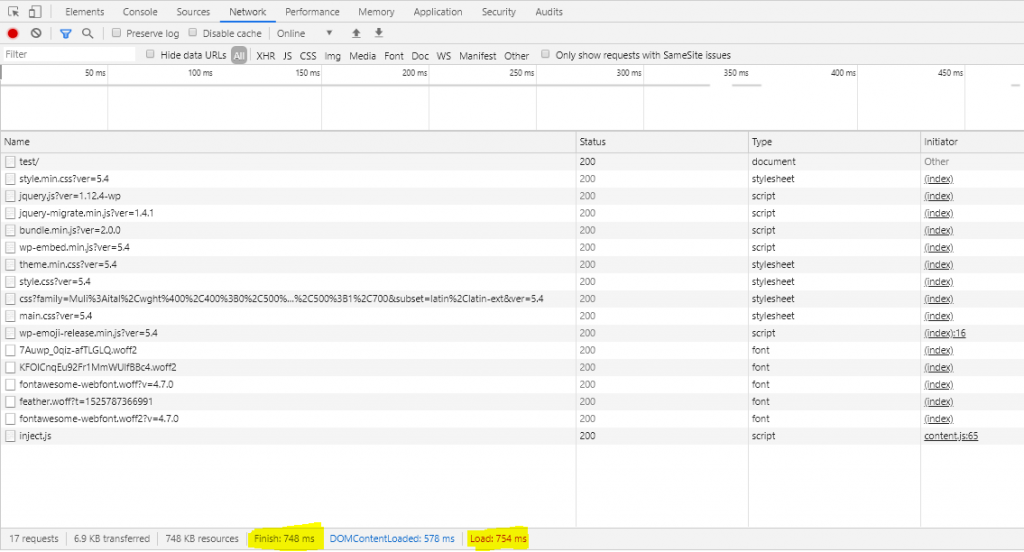
Blank Cream Magazine loads just in 754ms. We hope you are satisfied with the speed test results. We look forward to making it even faster in upcoming updates ?
Talking about the Lazy load feature that Cream Magazine has in default, it helps to load your website faster by loading the only images that comes to the visitor’s web browser viewport. To get this feature on your website, you’ll have to enable the image Lazy load option. Follow the instructions below to enable the option:
- Navigate to Appearance > Customize > Theme Customization > Site Image.
- Enable the option Enable Lazy Load.
Theme Customizer
In this update, we have made some changes to customizer controls and made live preview faster than before for a better user experience. Also, we have added some option settings. You can see the changes by navigating to Appearance > Customize.
Some of the important customizer option settings that are added in this update are discussed below:
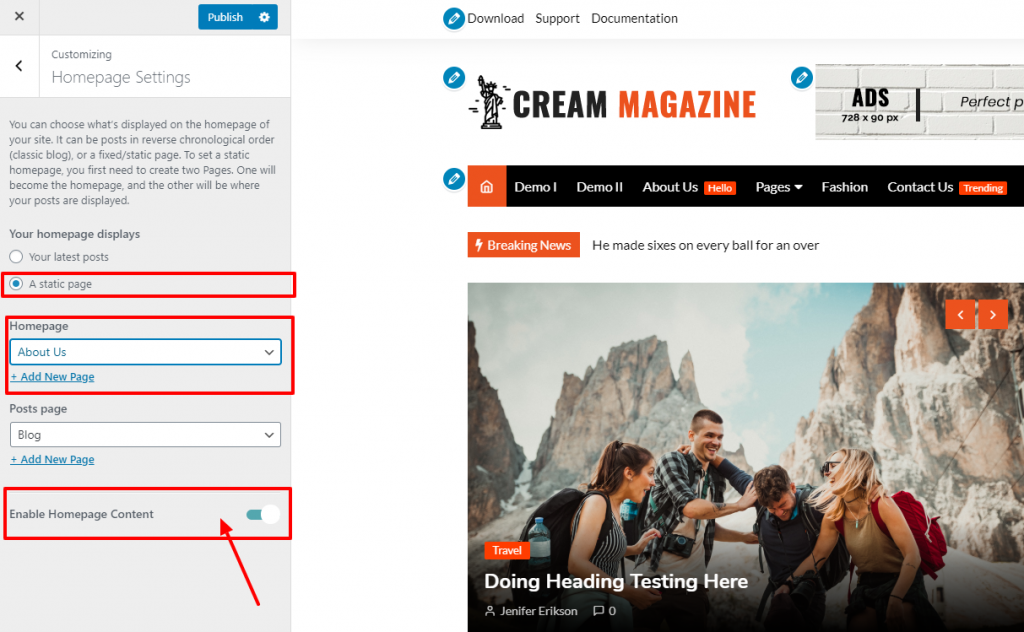
Better Way to Enable Home Page Content As in Demos.
In previous versions of the theme, to set the home page, for example here, the page should be created with the template option set to “Home” and then the static home page should be set via Homepage Settings.

Many users did not know or had confusion on the part of the setting template to the page. To make it simple, we’ve added an option that will load the front page as in the demos.
To enable the option follow the instructions below:
- Navigate to Appearance > Customize > Homepage Settings.
- Enable option Enable Homepage Content.
Note: If you do not see the option, it’s because you have not set a static page for the home page.
Manage Front Page’s Sections
Now it’s easier to show or hide sections of the front page. Navigate to Appearance > Customize > Front Page Customization to get the options.
Note: Banner/Slider and News Ticker has been moved to Theme Customization panel.
Sticky Menu Section and Menu Description
- Navigate to Appearance > Customize > Theme Customization > Header.
- Enable the option Enable Sticky Menu Section to set the menu section fixed on top while scrolling.
- Enable the option Enable Menu Description to add a short description to the menu item.
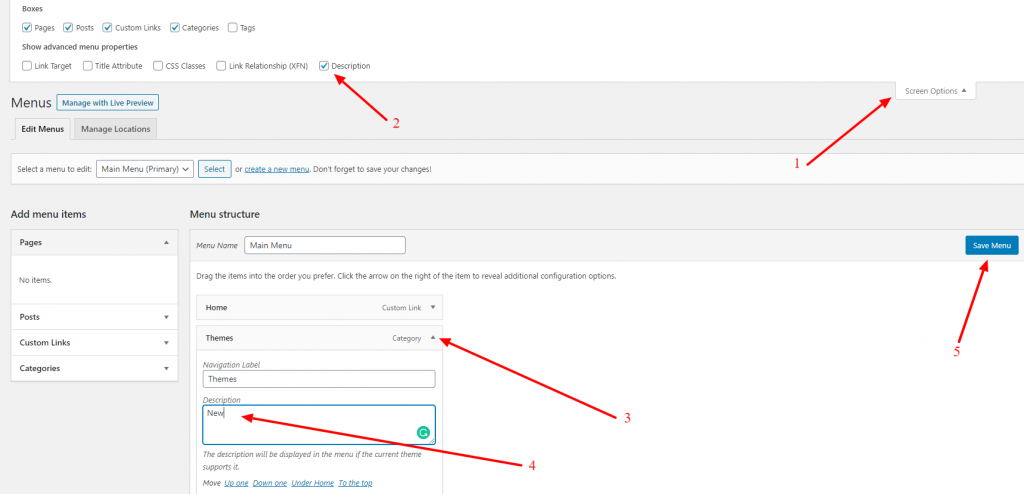
How to add menu description?

- Navigate to Appearance > Menus.
- If you have already created menus, expand one of the menu items. Search for the Description field.
- If you do not see the Description field, below the admin bar, click on Screen Options. Then check on Description.
- Fill in the Description field and save the menu.
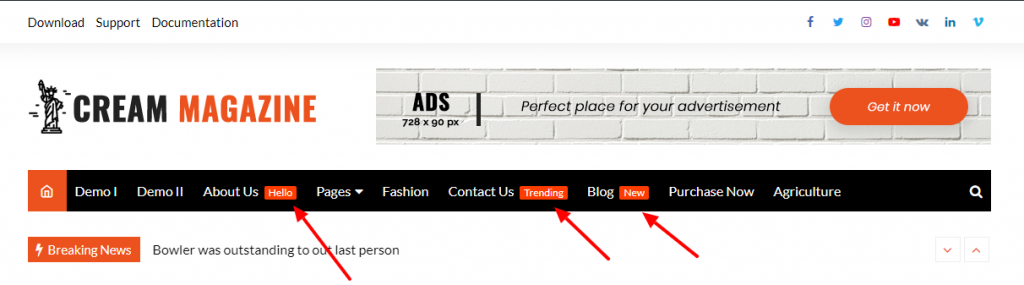
Menu description will look like this below in front-end of your website.

Hide Pages on Search Results.
In previous versions, search results contained both posts and pages. But now you can exclude pages on the search results. For this feature, follow the instructions below:
- Navigate to Appearance > Customize > Theme Customization > Search Page.
- Enable option Hide Pages On Search Results.
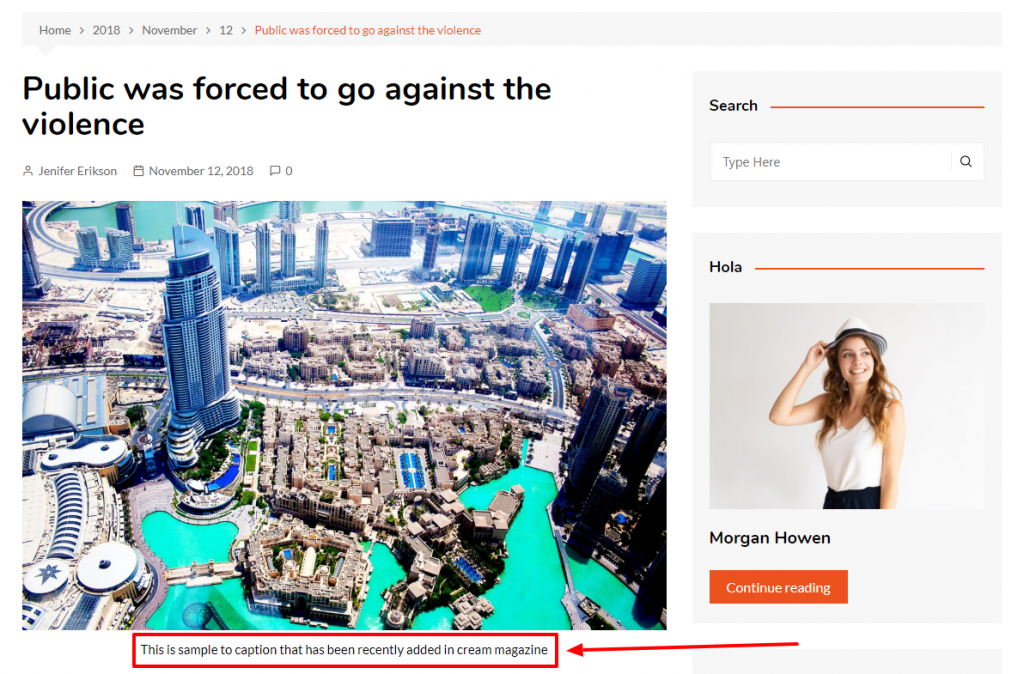
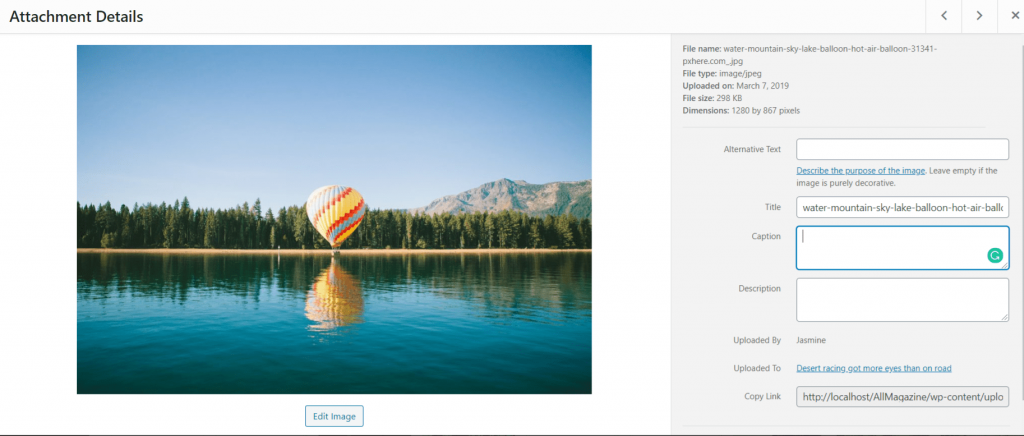
Show Caption of Featured Image on Post/Page Single.
We have got a few requests to add a feature to display the caption of featured image on page/page single. So in this update, we have added the feature.
- Navigate to Appearance > Customize > Theme Customization > Post Single/Page Single.
- Enable option Show Featured Image’s Caption.

But how to set image’s caption?
When an image is uploaded in the media, click on the image to edit. Then fill the caption.

Arrange Sidebar After The Main Content in Small Devices.
Remember, when you set sidebar position to the left, on small devices, sidebar position would not change. It would be displayed before the main content. But now you can choose to display sidebar’s after the main content. Follow the instructions below to enable this feature:
- Navigate to Appearance > Customize > Theme Customization > Sidebar.
- Enable option Show Sidebar After Main Content On Mobile & Tablet Devices.
Category Meta’s Color
Now, you can set common color or different colors for category meta.
- Navigate to Appearance > Customize > Color Customization > Category Meta Color.
- You’ll find the options to set colors.

Link’s Color on Post/Page Single Content
Many users enquired us to change the color of links on post/page single content. So we have added a feature to change the color of links on post/page single content. Follow the instructions below to change the link’s color.
- Navigate to Appearance > Customize > Color Customization > Post/Page Single Link Color.
- Select the colors with Content’s Link Color and Content’s Link Color – On Hover options.
Typography Options
We have added two options to set the font family of the body and headings. The options contain a set of google font families. To set the fonts, navigate to Appearance > Customize > Typography Customization.


Accessibility And Keyboard Navigation
Accessibility and keyboard navigation is some of the requirements that WordPress has defined. So, we have updated the theme with respect to the requirement and you may find when you focus on links and form elements, you see dotted lines around the links and form elements. Also, when you hover on links, the links are underlined by default.
If you want to disable the outline and underline of links, follow the instructions below:
- Navigate to Appearance > Customize > Global > Links.
- Disable option Disable Outline On Link Focus to hide the dotted lines around the links.
- Disable option Disable Underline Link On Hover to hide the underline when you hover on links.
Option’s Value
This is an important option that you may wanna look into if you have a website in a language other than English. This option solves the issue of saving categories in widgets settings, banner/slider settings, and new ticker settings. Navigate to Appearance > Customize > Global > Option’s Value. If you have a website in a language other than English, then select “ID” otherwise select “Slug” as value for Save Option’s Value As option.
That’s it for the important options. However, there are still some of the options which are added in this update but not discussed. To find out more, navigate to Appearance > Customize and see for yourself.
Conclusion
We know that the changes that we bring onto the theme is still is insufficient. That is why, we will be working on the theme and keep updating it. We will also be adding more features and make the theme more customizable and more efficient in the upcoming days.
There are still the features and fixes that we have not discussed above. We would like you to see them for yourself.
If you are not using Cream Magazine theme yet and directly landed on this page you can download Cream Magazine from here. If you were using the Cream Magazine theme for long time & experienced technical issues after version 2.0.0 update please feel free to let us know at our support forum.
Write us on the comments below about what you think about this update. Here are few links that might be useful for you.

Very Nice
Thank you Abishek
I’m always concerned about upgrading since developers usually start pushing previously free things into pay features. Do I have anything to worry about that with this latest upgrade?
Hi Sal, Thank you for getting in touch. We won’t be doing that. You can make an update.
Thank you
I updated the Cream Magazine Version 2.0.0 version from the Admin panel. The photo slide on the homepage was broken and it became a big photo. The 4 photos on the right disappeared. I could adjust.
I loaded the backup.
Hello Sakir, I apologise for being late to reply you back here at the blog. You were supposed to ask this question at support forum. Anyways, that actually is not a theme issue but a cache issue. I hope you had cleared your cache after updating Cream Magazine to version 2.x. Thank you
Lovely theme, I love cream magazine, keep up with the good workwork!
I am not able to find header section where I can add codes like Adsense or others?
There is no or footer in your themes?
Hello Caleb, I noticed that you are using Cream blog not a Cream Magazine theme. Anyways you can use this plugin (https://wordpress.org/plugins/header-footer-code-manager/) to insert codes in header or footer.
Beautiful theme!
Thank you Ryu 🙂