Are you looking to monetize your website displaying Google Adsense, Custom banner ads or advertisement from other networks? We do have simple & flexible plugin for that.
Check Universal Google Adsense & Ads manager Plugin Here: CLICK HERE
INTRODUCTION
Cream Blog is 100% responsive, cross browser compatible, clean & trendy WordPress theme designed beautifully and developed with respect to WordPress standards. Cream blog fulfills the needs of those who want to build blog to publish online contents, write blog posts on travel, food, technology, fashion etc. Cream blog supports Woo-commerce in case one is in need of setting up their own online store. Cream blog comes with tons of handy options that you can be triggered from WordPress live customizer.
Let’s start learning how to use the theme according to the requirements. Click on the images if they are not visible properly.
IMPORTANT FACT
We have used lazy load in cream blog theme which will help your website to save bandwidth & load faster. While implementing lazy load we maintain aspect ratio for the all images. One important thing that you should keep that in your mind is to upload image size greater then we recommend. Below are the images size that you must be uploading.
- For full-width slider/ banner image, use 1160 * 660 px in size of image or larger.
- For alternative post or two columns layout, we recommend to use 610 * 460 px in size of image or larger.
- For featured category, use 610 * 345 px in size of image or larger.
- For any portrait images, we recommend to use 410 * 560 px in size of image or larger.
- For grid layout in blog listing, use 560 * 320 px in size of image or larger.
- For full-width layout in blog listing, use 810 * 460 px in size of image or larger.
INSTALL THEME
- THEME INSTALLATION ( THROUGH WORDPRESS DASHBOARD )
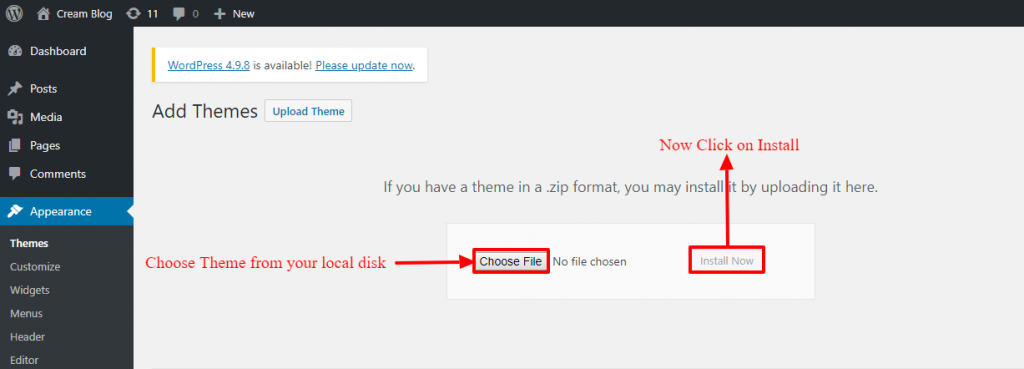
You can install theme from WordPress admin dashboard. This will be the first process of installing theme in your WordPress website.


Select the theme from your computer & hit install. After you install Activate theme.
- THEME INSTALLATION ( THROUGH FTP )
- Login to you file manager with FTP client with your FTP user-name & password
- Navigate to your WordPress installation
- Navigate to wp-content folder and then to themes folder.
- Upload our theme folder with the FTP client to Themes folder inside wp-content folder
- Log-in to wordpress dashboard & now activate the theme.
DEMO IMPORT
- Install plugin called “THEMEBEEZ : TOOLKIT” which is shown in recommended header section.
- After installing and activating, Welcome Message will be popup in your dashboard or header section.
- Click on Get Started or go to Dashboard > Appearance > Cream Blog Info.
- Install the plugins which are recommended from there and activate it.
- It’s time to import demo data. Go to Dashboard > Appearance > Import Demo Content or you can see option for Import Demo Content at THEMEBEEZ : TOOLKIT homepage.
- Now, you can see different available demos and click on import which you like most.
- Wait ( approx: 3 – 5 minutes ) to get all data to be imported as per your internet speed.
- When demo import is done, now its time to setup widgets, banner, menu and few other settings according to your requirements.
SETUP MENU/NAVIGATION
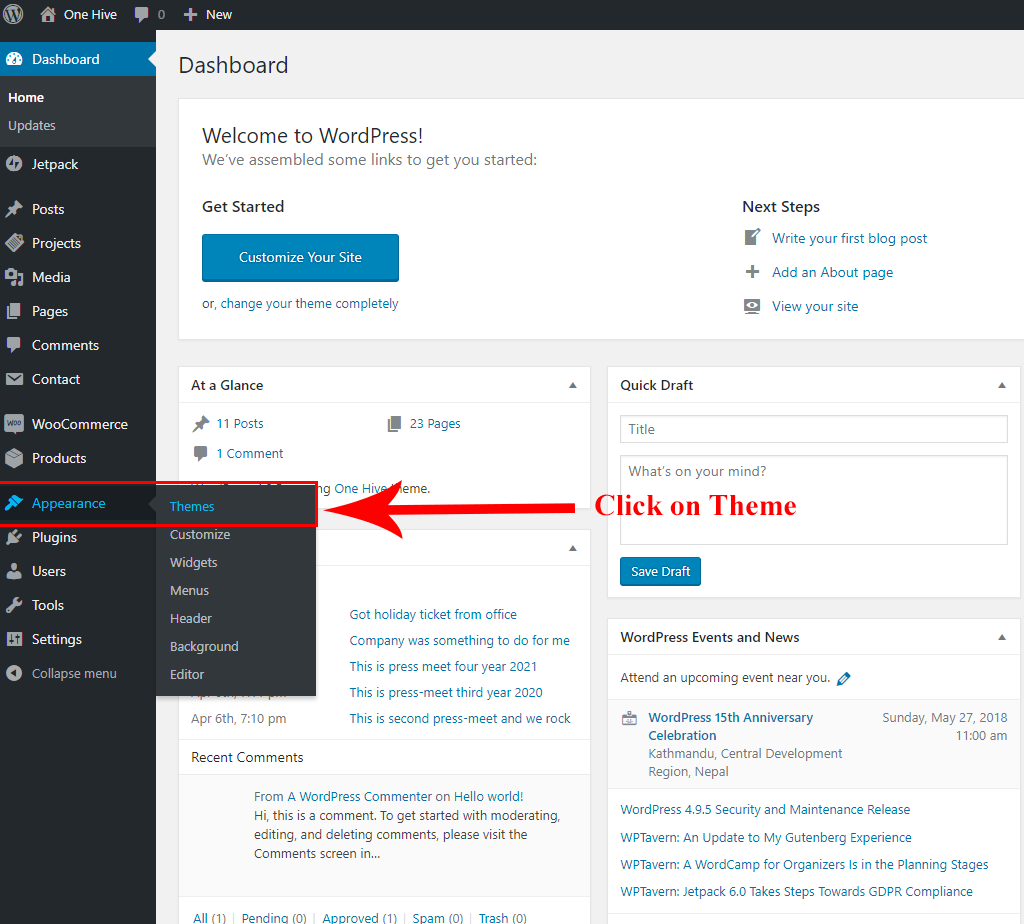
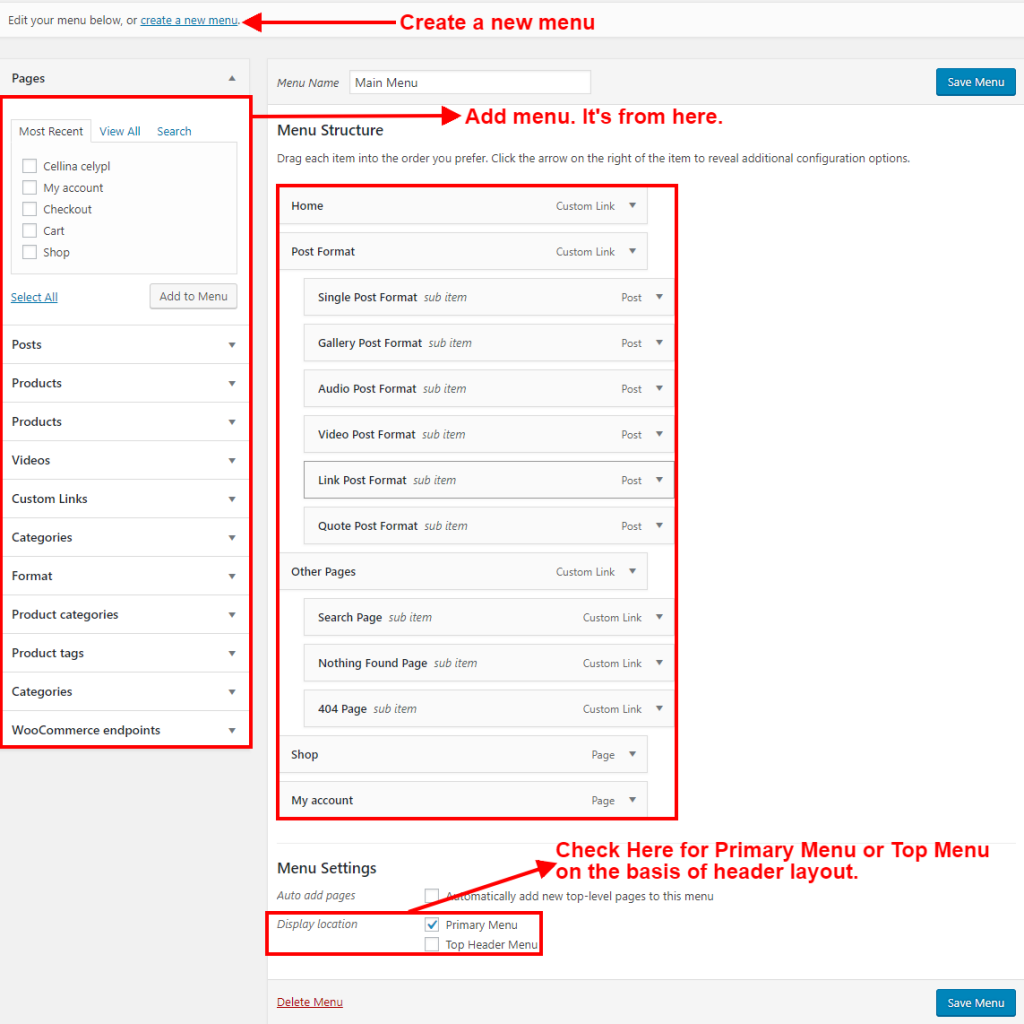
Navigation can be added from WordPress dashboard > Appearance > Menu.
See the screen shot below:

CUSTOMIZER OPTIONS
Cream Blog is crafted with handy important customization options powered by WordPress live customizer. You can find all options under Dashboard > Customize.
Font Option ( PRO ) : You can switch between 800 ++ Google fonts according to your requirements which can be found on the Dashboard > Customize > Typography Customization.
Colors ( PRO ) : You can switch any primary color that best match your brand or need. You can find all options under Dashboard > Customize > Color Customization.
Excerpt length : You can change the length of excerpt from Dashboard > Appearance > Customize > Advance Customization > Post Excerpt. If you have sidebar, then post excerpt length should be decreases up to which it makes design good and match the design. If no sidebar is chosen, then it should be increases up to which it match the design.
Fall back Default image ( PRO ) : You can enable support of fall back image if there is no image in post from Dashboard > Appearance > Customize > Advance Customization > Image.
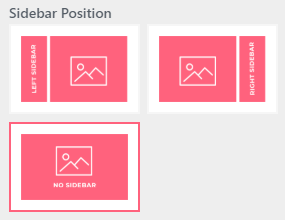
Sidebars : We understand that some peoples may not like sidebars. To make your need hassle free we have added sidebar options you can have sidebar either in left, right or completely disable it on either homepage or single page or post page or archive page. We will discuss it later.
Archive Page: Cream Blog has 3 different archive page layout. Go to Dashboard > Appearance > Customize > Advance Customization > Archive Page and choose the layout you want. You can also have option for sidebar to show either on right side or left side or no sidebar.
Search Page: You can assign the sidebar to search page. For this, go to Dashboard > Appearance > Customize > Advance Customization > Search Page.
Single Post: You can enable the social share options for the single post and related post to show. You can find this on Dashboard > Appearance > Customize > Advance Customization > Single Page.
Post Meta: You can enable or disable the post author, post tag, post comment count, post categories and post date on Dashboard > Appearance > Customize > Advance Customization > Post Meta.
Breadcrumb: Cream Blog has 3 different layouts of the breadcrumb. You can find this on Dashboard > Appearance > Customize > Advance Customization > Breadcrumb to enable or disable and to choose layout.
Pagination: There are 3 different layouts of pagination. You can choose the layout on Dashboard > Appearance > Customize > Advance Customization > Pagination.
Miscellaneous: You can enable or disable the archive title, sticky sidebar, scroll top button and post link title on Dashboard > Appearance > Customize > Advance Customization > Miscellaneous.
More : More basic options are available!
HEADER SECTIONS
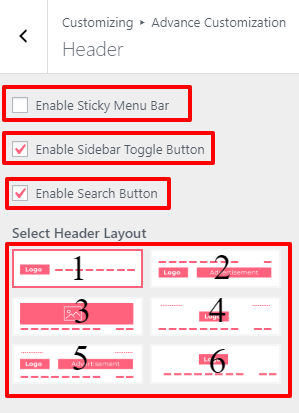
Options for Header section are placed inside WordPress customizer which are Sticky header, Sidebar Toggle Button, Search Button and Header Layouts. You can find these options in the Dashboard > Appearance > Customize > Advance Customization > Header.

Sticky Header : Make logo & navigation portion sticky when scrolling.
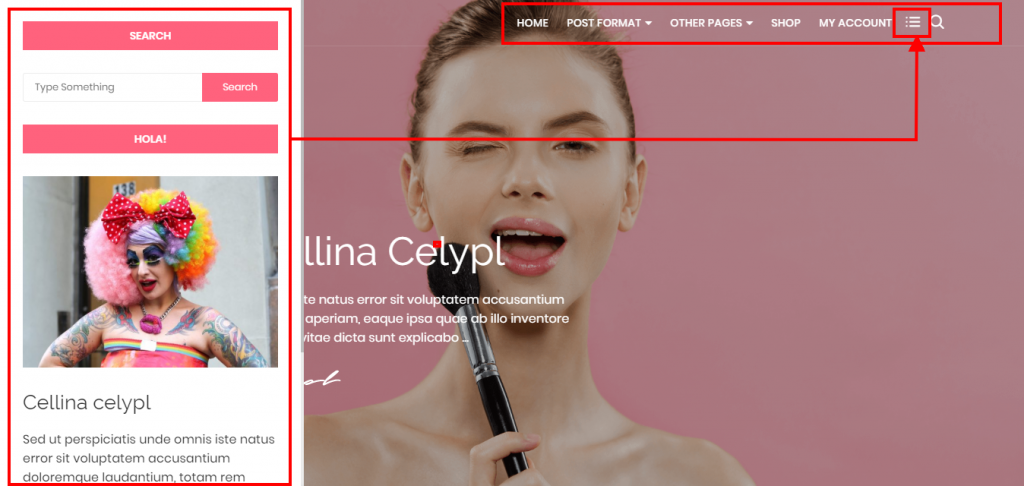
Sidebar Toggle Button : This is the sidebar which will be displayed on the left when the toggle button is clicked on the menu.
Search Button : This appears on the menu bar and can be able to either enable or disable.
Custom logo : You can add your custom logo under Dashboard > Appearance > Customize > Basic Customization > Site Identity.
Logo size differ from the header layout which will be described below:
- Header Layout 1 ( PRO ) : It is a simple header layout with the logo and menu in the navigation bar. Make sure logo height is 60 px and width is 200. It is suitable with the banner layout 1,2 & 3.

- Header Layout 2 : This layout has menu bar at the top. Logo and the advertisement can be added. Make sure, the height of the advertisement and logo equal. We recommend to use 90 px of height. It is also suitable with banner layout 1,2 & 3.

- Header Layout 3 : This is different header layout than above. This has the header banner image with the logo. Header banner image can be added from Dashboard > Appearance > Customize > Basic Customization > Header Image. This works best with an image with a header size of 800 × 600 pixels — you’ll be able to crop your image once you upload it for a perfect fit. It is also suitable with banner layout 1,2 & 3.

- Header Layout 4 ( PRO ) : This header layout has the two menus : Top and Primary which can be set from the menu which is described in SETUP MENU section. Social links are managed from the Dashboard > Appearance > Customize > Advance Customization > Social Links. Logo can be of any size you want. It is compatible with banner layout 4,5,6,7 & 8.

- Header Layout 5 ( PRO ) : This is similar to the header layout 2. The only difference is, it has the top menu bar and social links. They can be managed which are described above header layouts. It is also suitable with banner layout 4,5,6,7 & 8.

- Header Layout 6 ( PRO ) : This is the simple header layout having the logo and primary menu without any background image. It is compatible with banner layout 4,5,6,7 & 8.

BANNER/SLIDER SECTION
Cream Blog comes with 8 types of banner options Where as free version only has only 2 banner options. You can find these options in the Dashboard > Appearance > Customize > Homepage Customization > Banner/Slider.

You can enable or disable as per you want. You can add image as well as video ( YouTube video only ) on specific banner layout. Also, you can show categories with its feature image as a banner image with title and meta data on specific banner layouts which are described below :
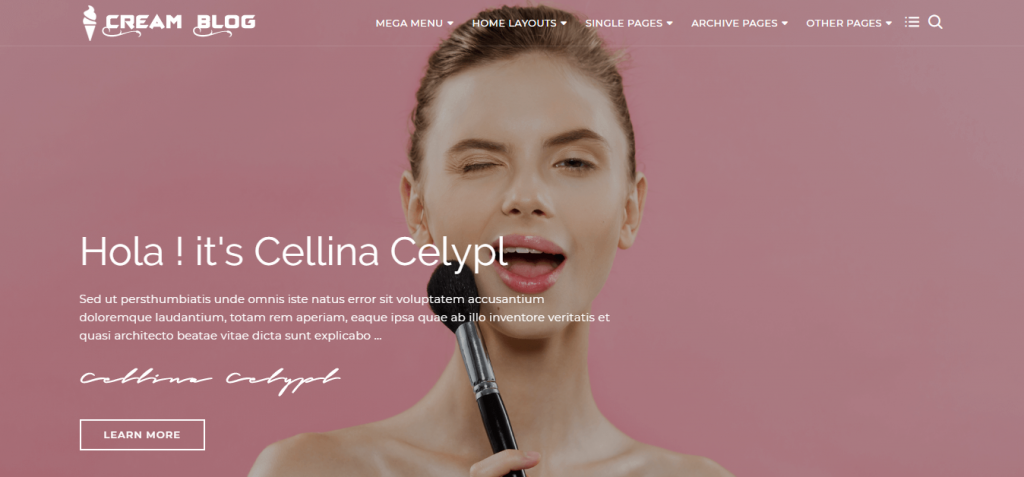
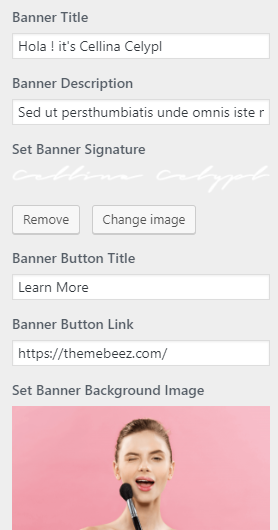
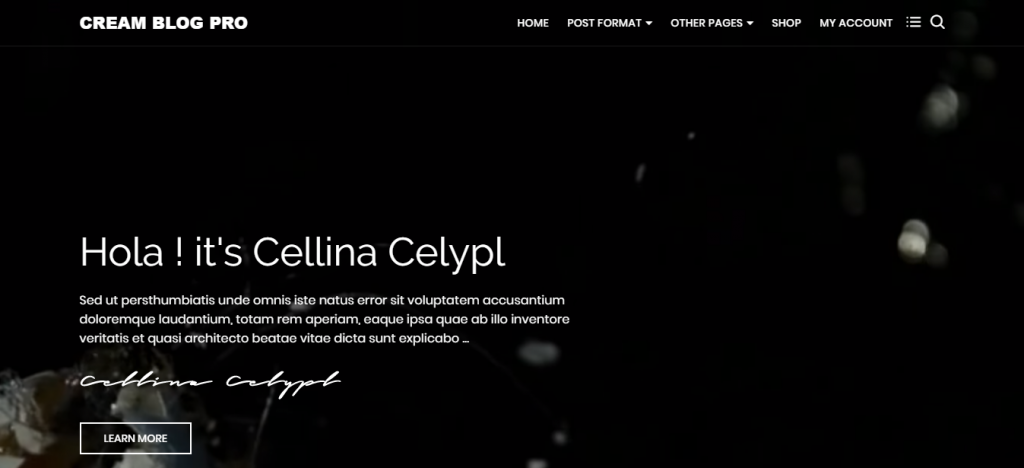
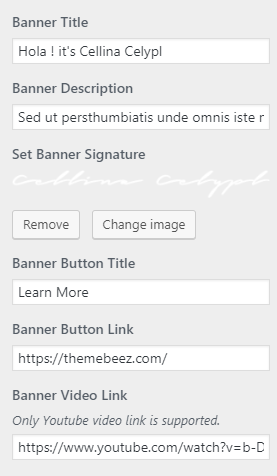
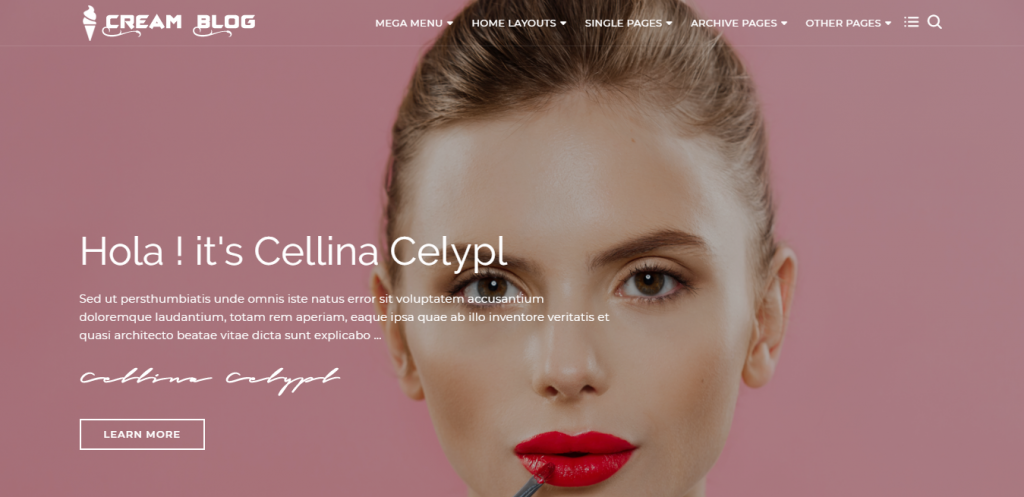
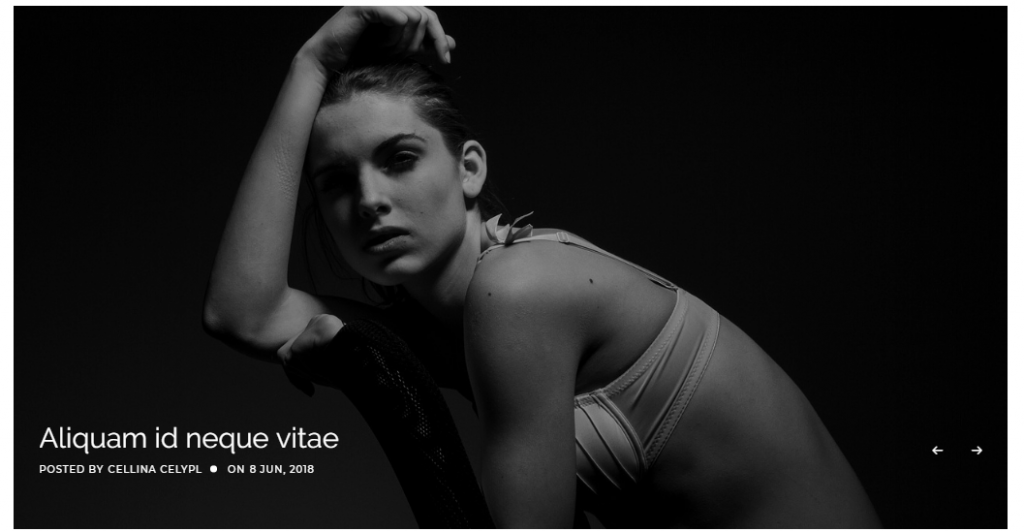
- Banner Layout 1 ( PRO ) : This is the single image full-width banner where you can have a banner title, description, signature, button title, button link and banner image. This banner is compatible with Header layout 1 only. See the screenshots below:


- Banner Layout 2 ( PRO ) : This is the second full-width banner layout where video can be used as a banner. This has the same options as banner layout 1 except banner image. It supports YouTube video and compatible with Header layout 1 only. See the screenshots below:


- Banner Layout 3 ( PRO ) : This is the full-width banner images with slider options. You can select 5 images. All the options are of Banner layout 1. This is also compatible with the Header layout 1 only.

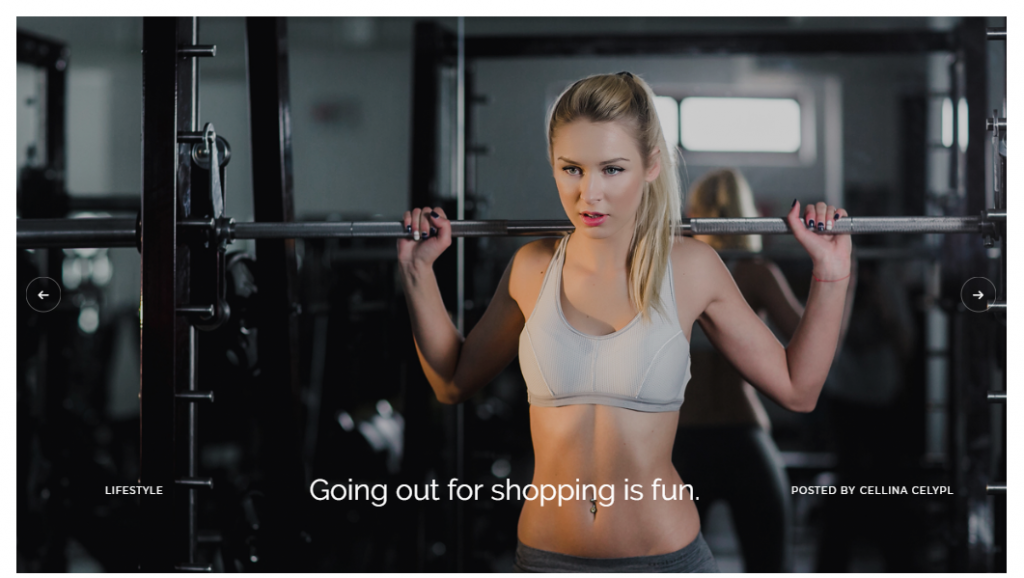
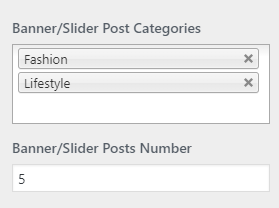
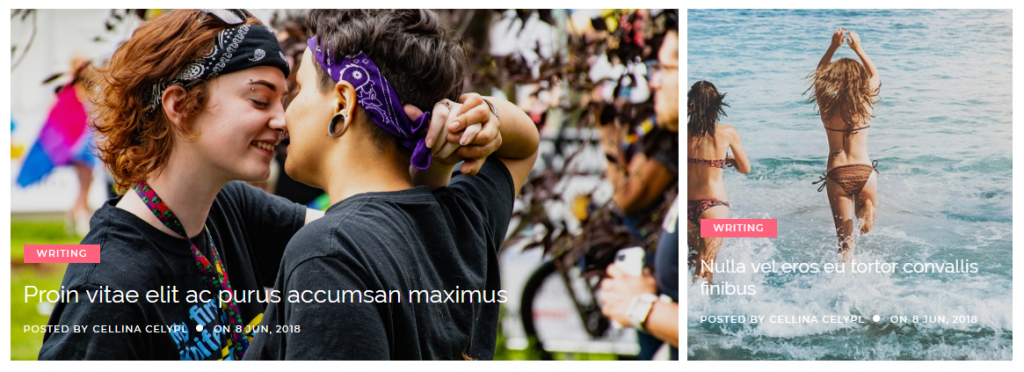
- Banner Layout 4 : This is the simple slider banner layout which can be chosen from the categories. They are displayed on the slider with post title, its category, feature image and author name at bottom. It has the slider navigation at the side of the image. You can also choose slider post number. This is compatible with the all the Header layout except Header layout 1. See the screenshots below:


- Banner Layout 5 ( PRO ): This is also the another slider banner layout which can be chosen from the categories. This is similar to the Banner layout 4 but it displays the post date instead of author name and the slider navigation is at the bottom right. It is compatible with all header layout except Header layout 1.

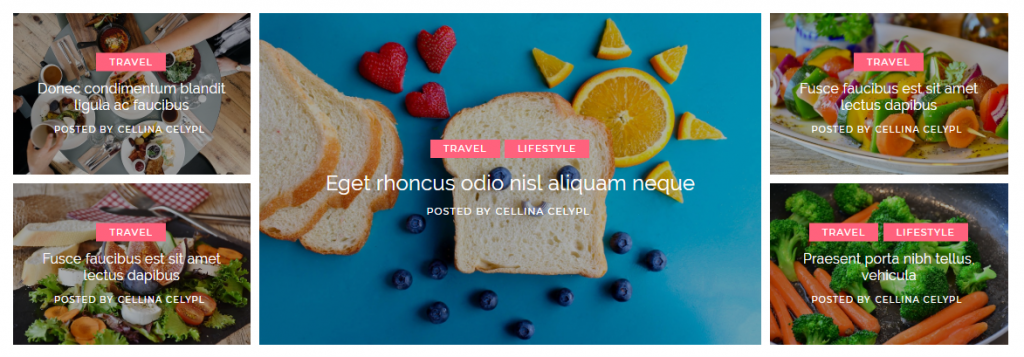
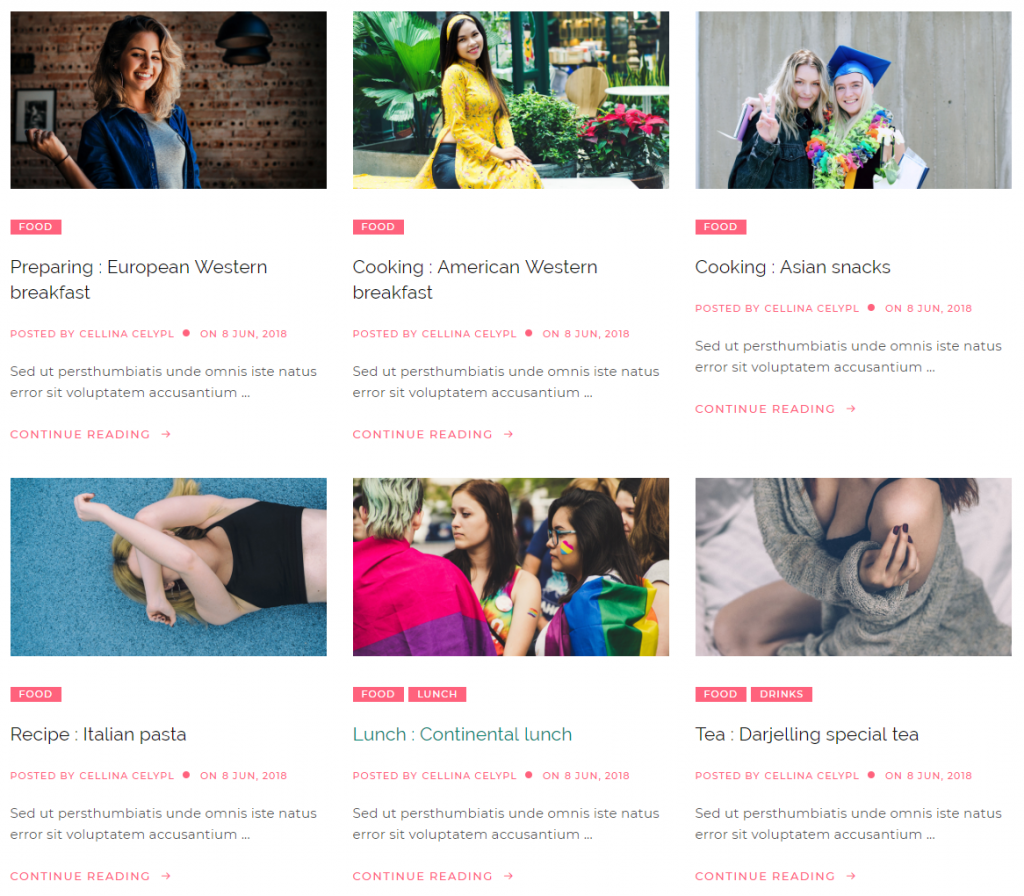
- Banner Layout 6 ( PRO ) : This is the different banner layout which is selected from the categories option. Only 5 number of posts are selected from the selected categories. It displays the feature image, its categories, title, and author name. This is also compatible with all header except Header layout 1. The format can be seen from the screenshot below:

- Banner Layout 7 ( PRO ) : This is similar to the Banner layout 6. See the reference from the Banner layout 6. You can see the format of this banner in the below screenshot:

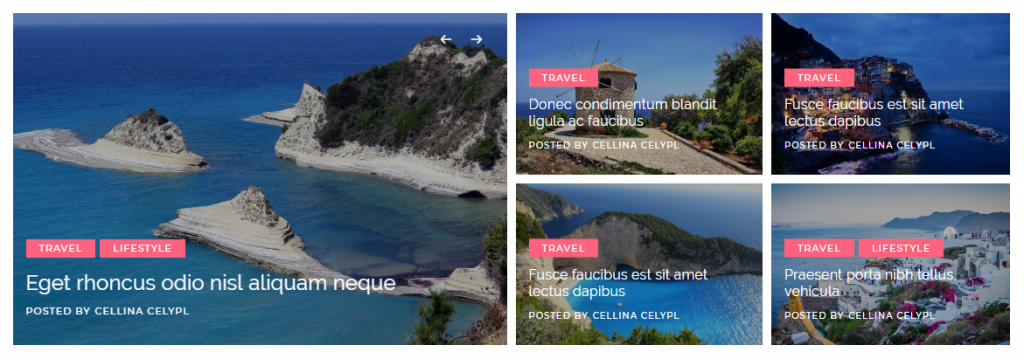
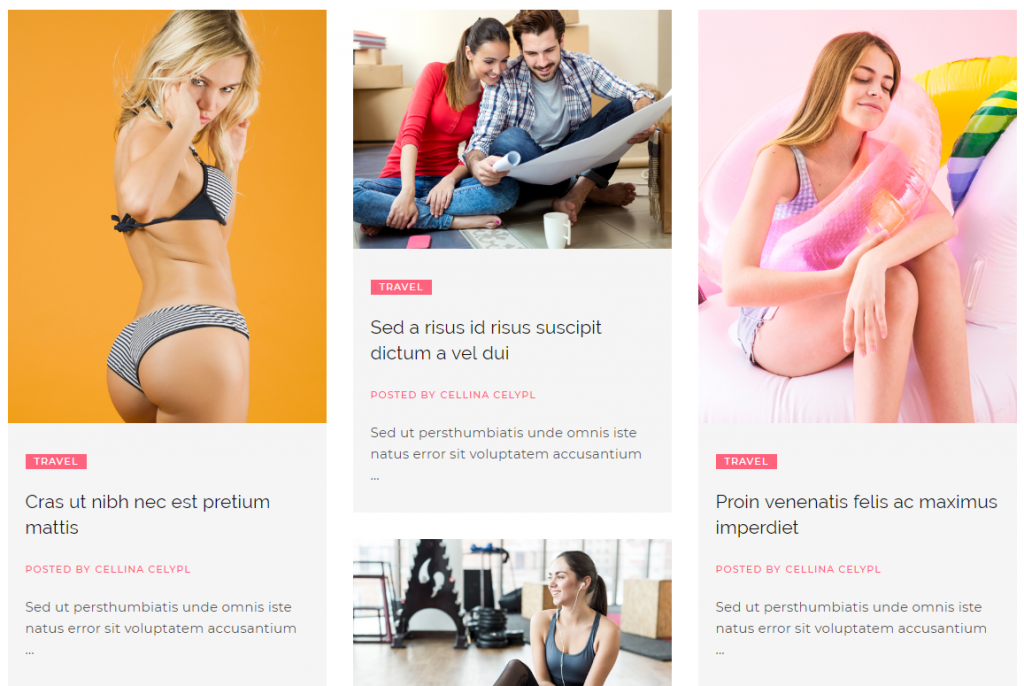
- Banner Layout 8 : This is banner layout having images on the 2 column. The options for this banner is similar to the Banner layout 4. Left column is the normal image but right column is the slider. This is also compatible with all header except Header layout 1. See the reference from the screenshot below:

FEATURED CATEGORIES SECTION ( UNDER BANNER ) ( PRO )
We have the featured categories section which lies below the banner section and above footer. This can be set up through widgets. You can find widgets section on the Dashboard > Appearance > Customize > Widgets > Home Widget Area Top or simply on the Dashboard > Appearance > Widgets > Home Widget Area Top.
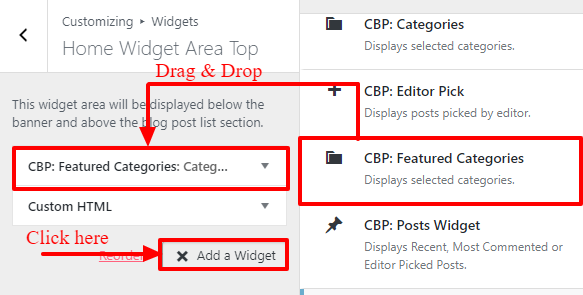
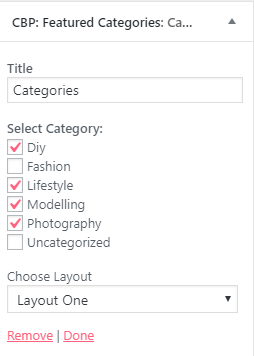
Home Widget Area Top is for below the banner section. For featured category, you can see the CBP: Featured Categories. Drag and drop which is shown in the screenshot below:

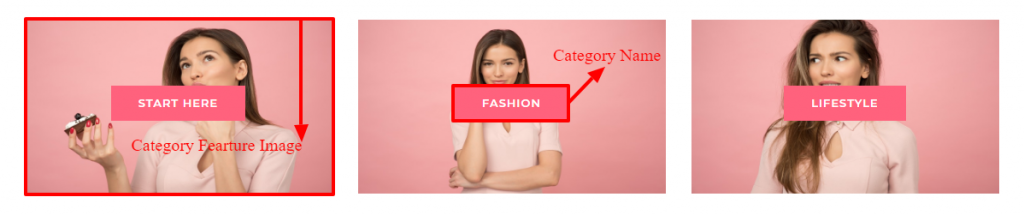
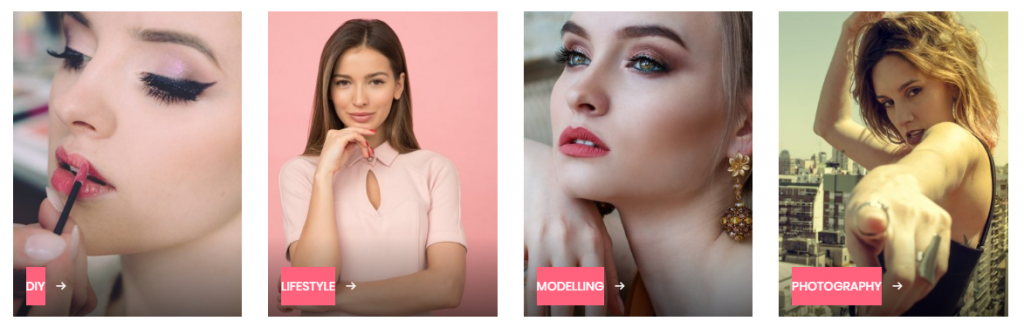
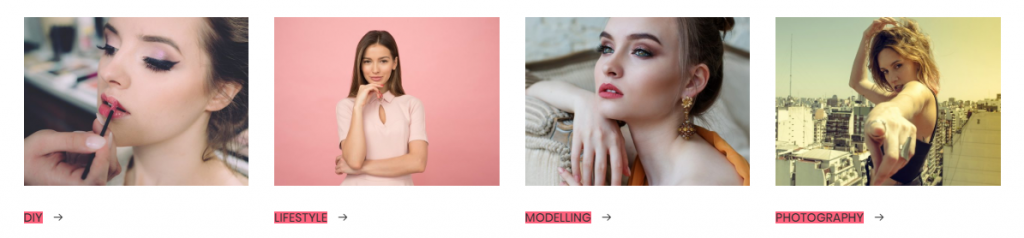
We have 4 layouts of Featured Categories section. These layouts show its feature image and title which are described as below:

- Layout 1 ( PRO ):

- Layout 2 ( PRO ):

- Layout 3 ( PRO ):

- Layout 4 ( PRO ):

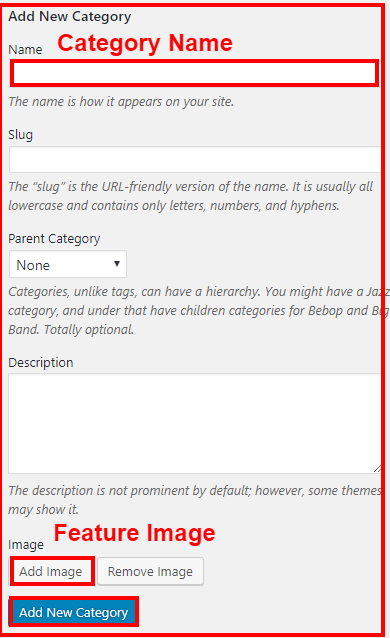
To customize the category title, image and other, go to the Dashboard > Posts > Categories and follow the following screenshots:
- If you are adding new category then see the screenshot below:

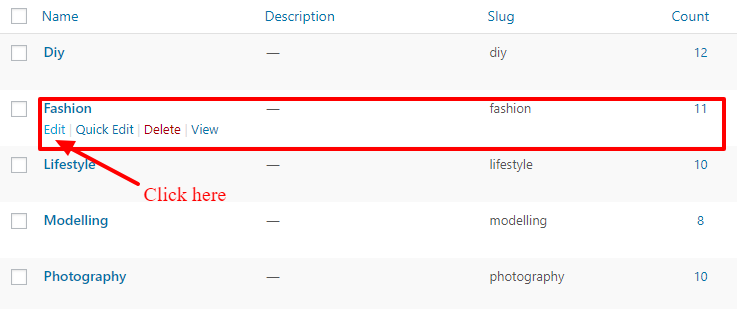
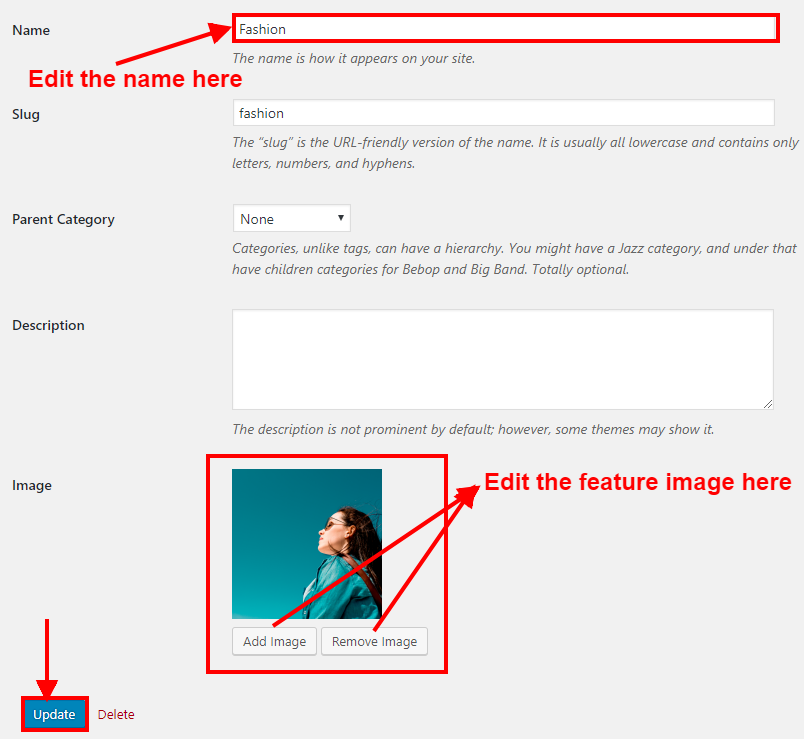
- If you are editing for existing category follow the screenshots:


BLOG POSTS
We have 6 different layouts of Blog Posts. Go to the Dashboard > Appearance > Customize > Home Customization > Blog Posts.
See the screenshots below:

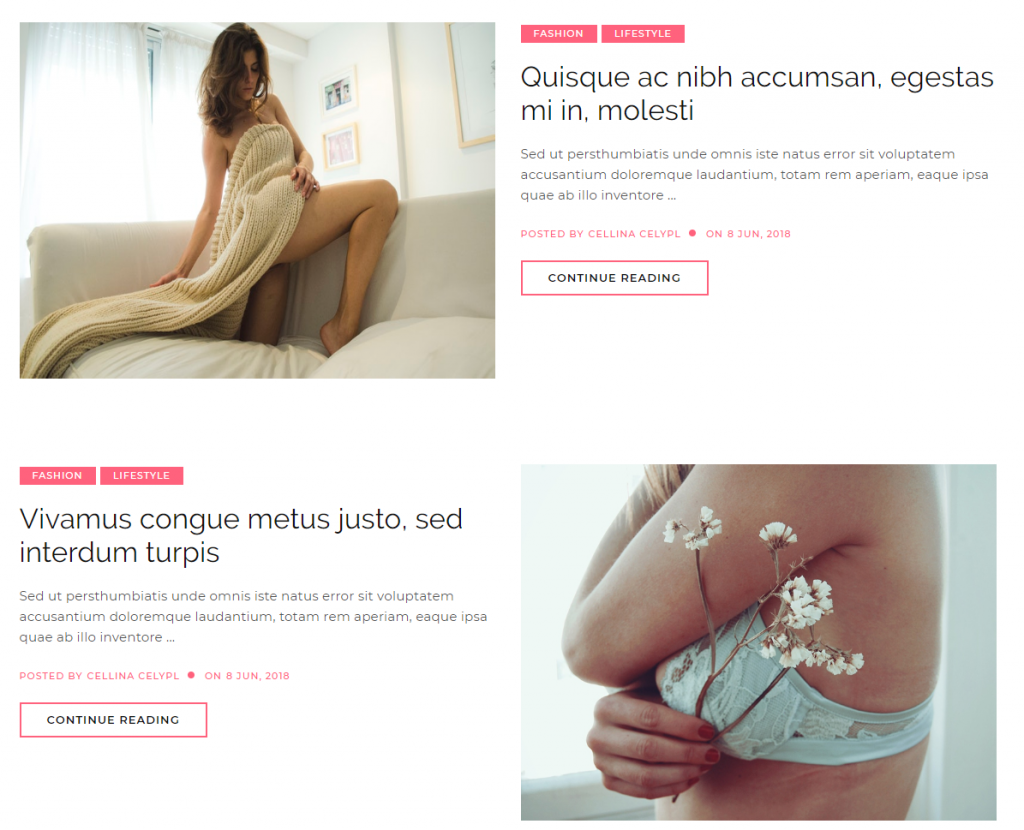
- Layout 1:

- Layout 2 ( PRO ):

- Layout 3 ( PRO ):

- Layout 4 ( PRO ):

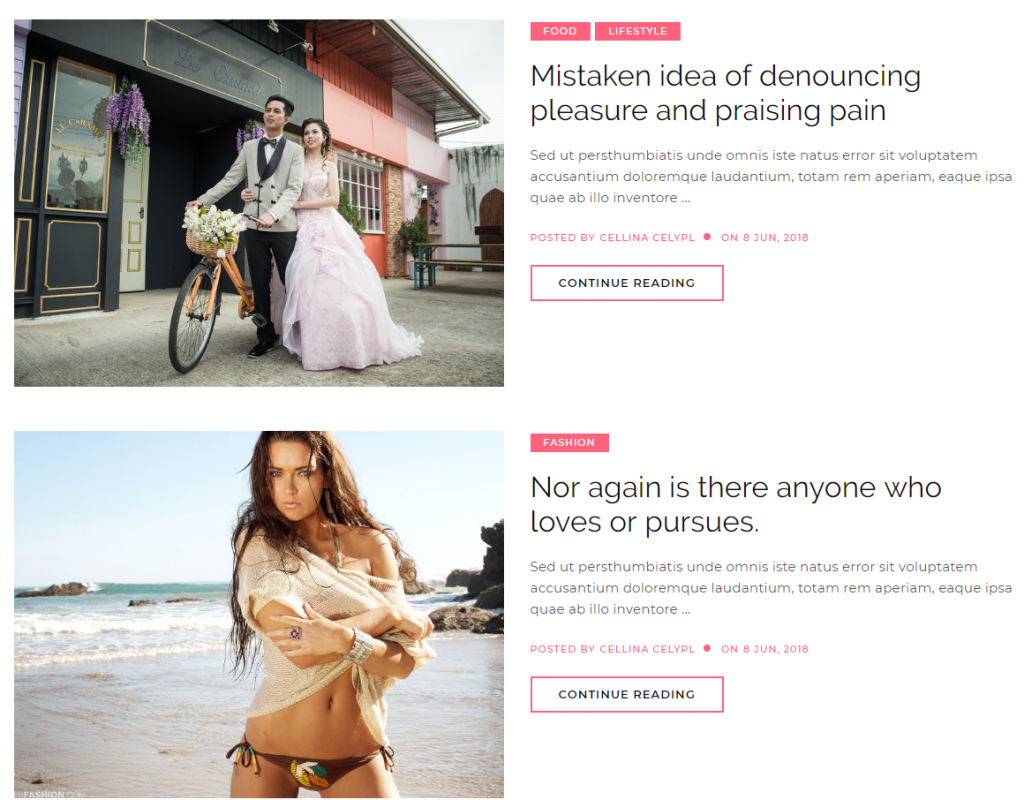
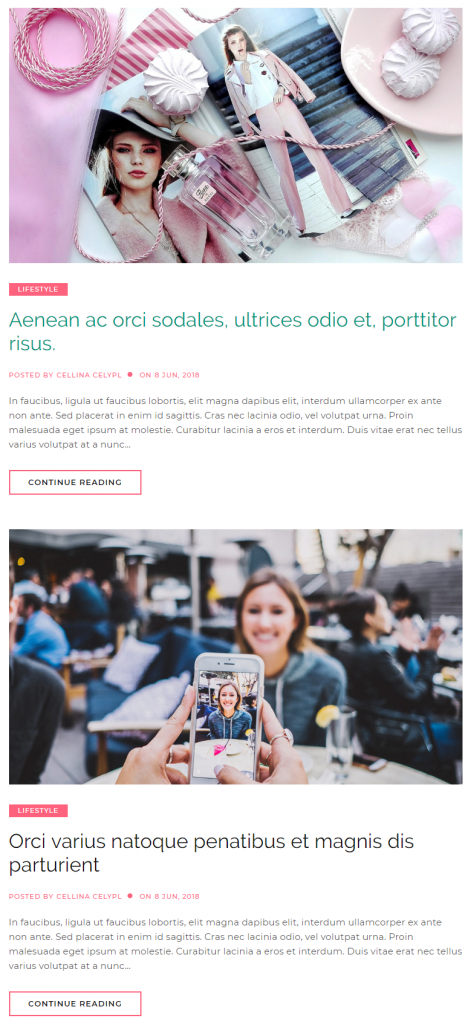
- Layout 5:

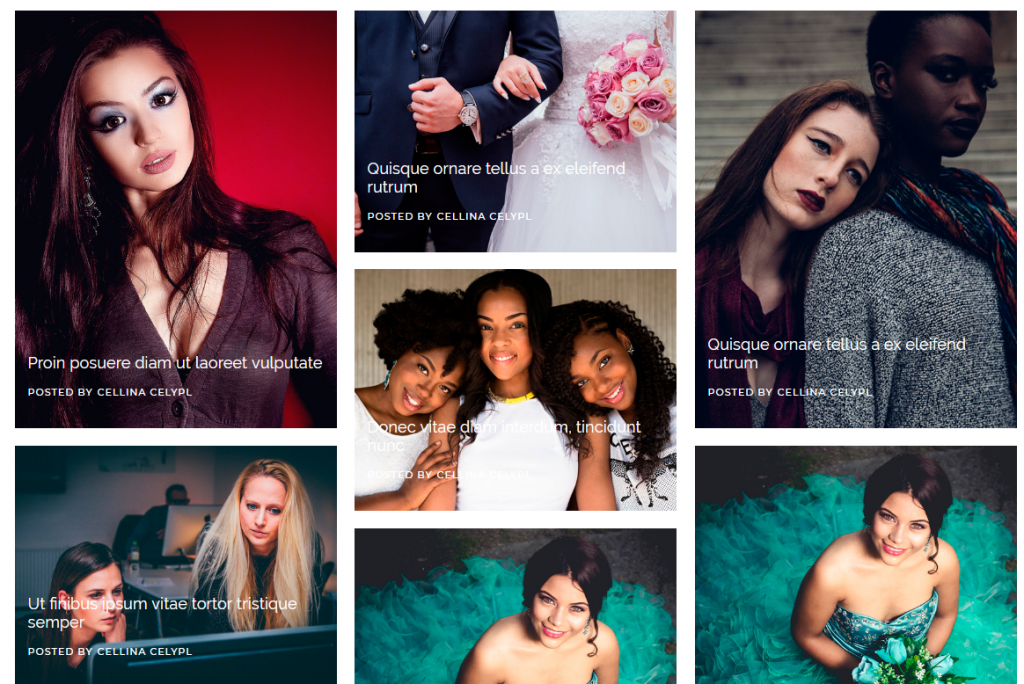
- Layout 6:

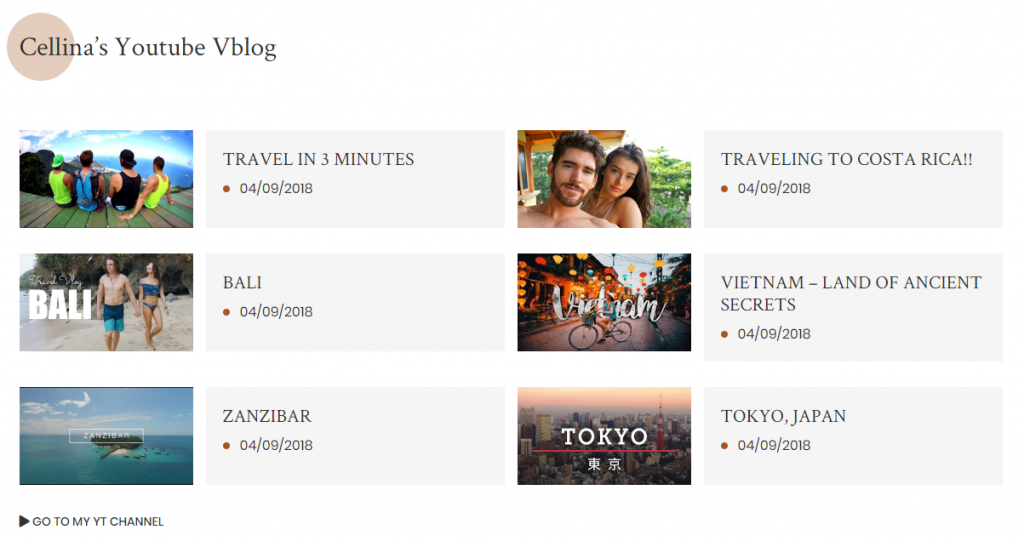
VBLOG ( PRO )
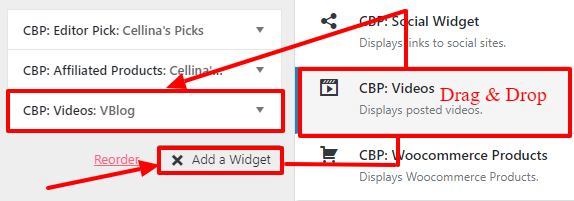
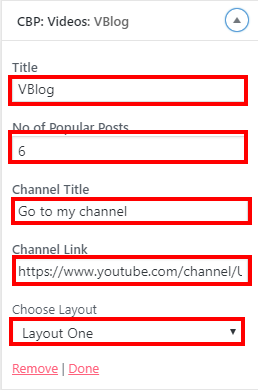
We have two layouts of the VBlog which includes your VBlog Channel link with its title. This can be included below the banner section and above the footer section. This can be customized using widget. Follow the screenshots and instructions to set up this widget on your site :
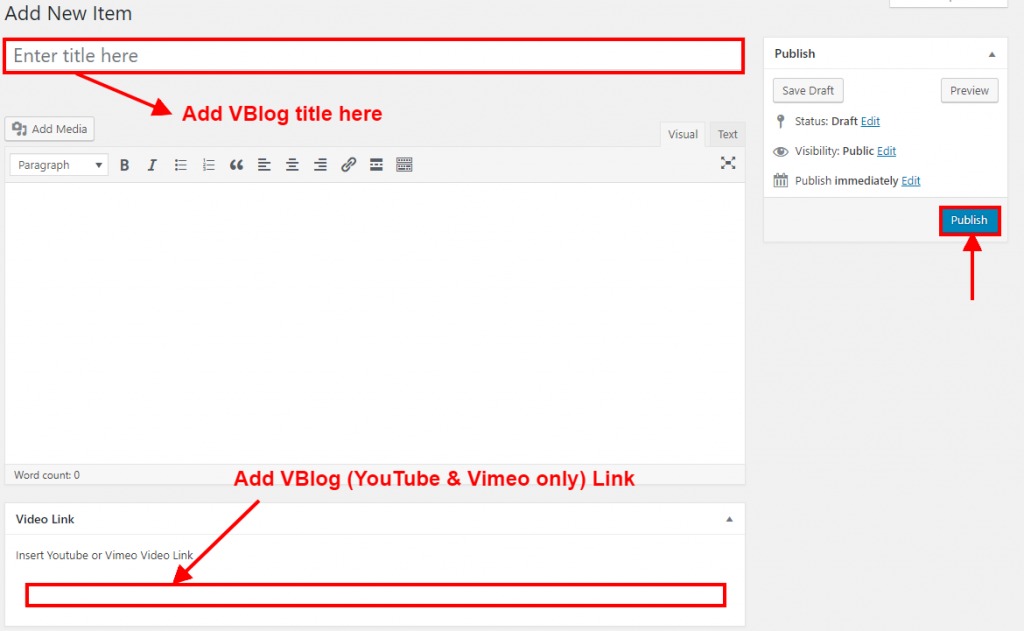
- Adding VBlog: Go to the Dashboard > Videos > Add New.

- Showing VBlog: After adding the VBlog title and link, go to the Dashboard > Appearance > Customize > Widgets > Home Widget Area Top/Bottom.


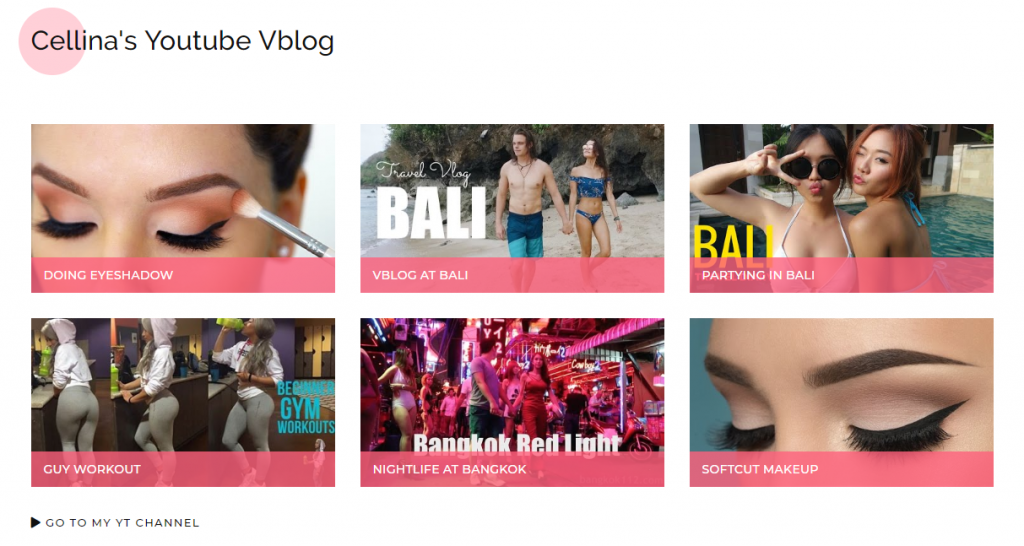
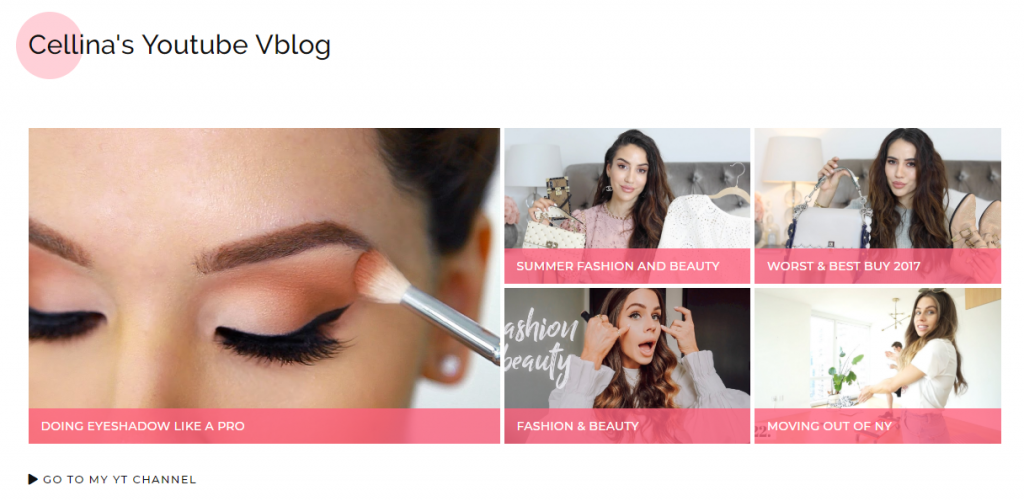
Following are the different VBlog layouts:
- Layout 1 ( PRO ):

- Layout 2 ( PRO ):

- Layout 3 ( PRO ):

AFFILIATED PRODUCT SECTION ( PRO )
Cream Blog have Affiliated Product Section which can be managed by using widgets. This can be used below the banner section as well as above the footer section. Follow the screenshots and instructions to set up this widget on your site :
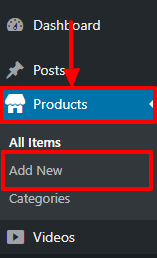
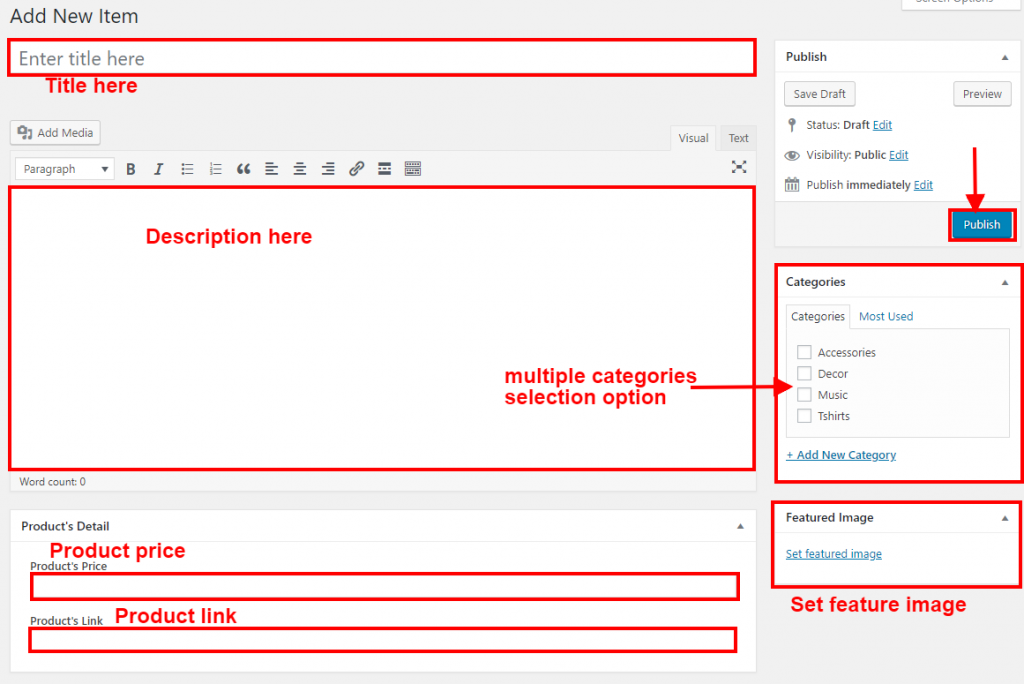
- Adding Affiliated Product: Go to the Dashboard > Products > Add New.


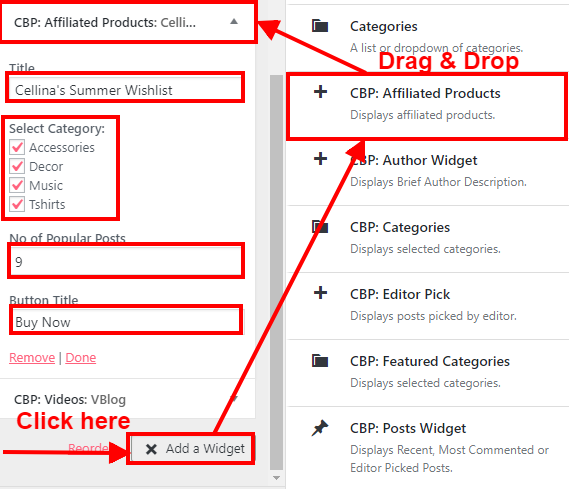
- Showing Affiliated Product: After adding the Affiliated Product, go to the Dashboard > Appearance > Customize > Widgets > Home Widget Area Top/Bottom.

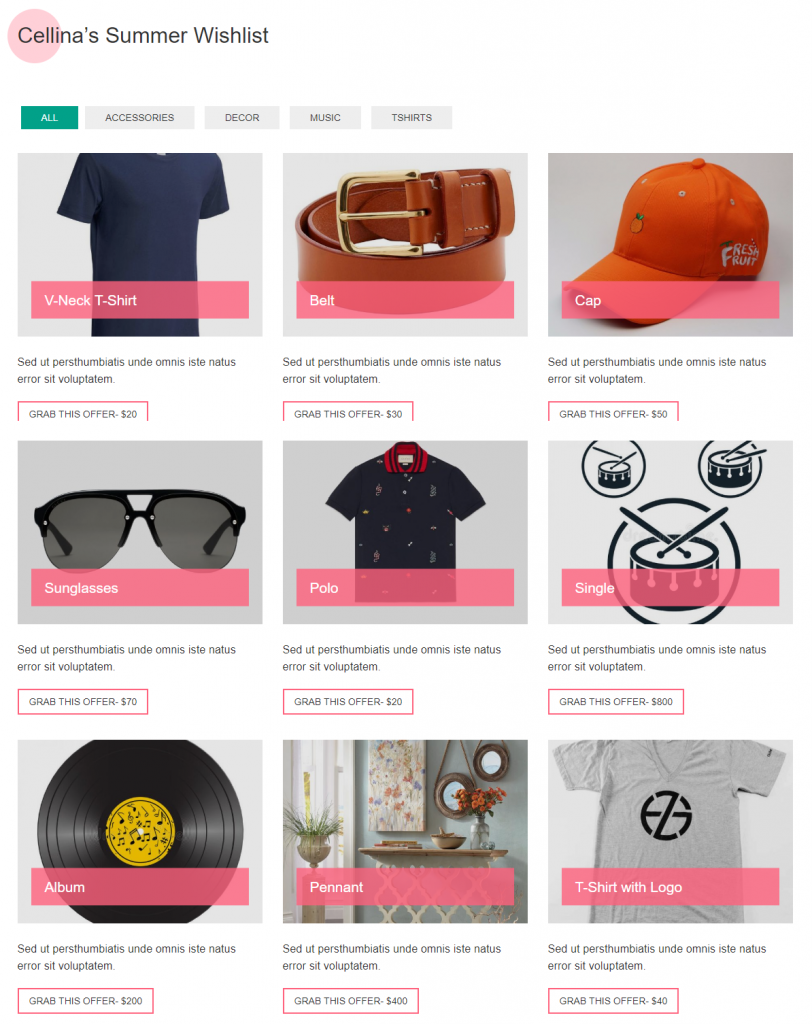
After inserting every sections inside the Affiliated Products, you’re finally done and it looks like the screenshot below:

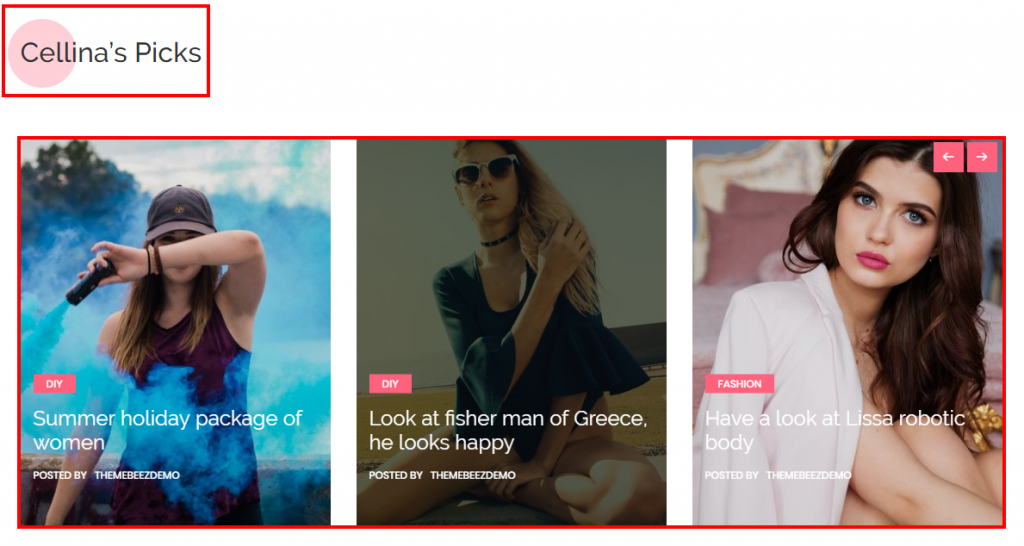
EDITORIAL PICKS ( PRO )
Editorial Picks is the special picked post by the author from the posts. In order to set, follow the screenshots below:
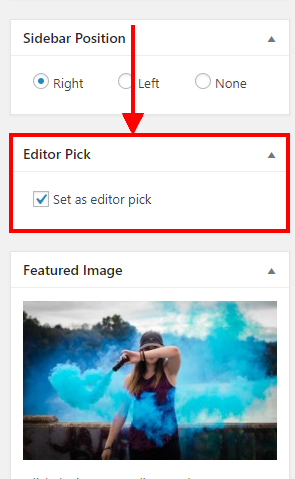
- Selecting Editorial Picks: Go to the Dashboard > Posts and click on the post you want to include in Editor Pick then check the Editor Pick on the right bar as shown in the screenshot:

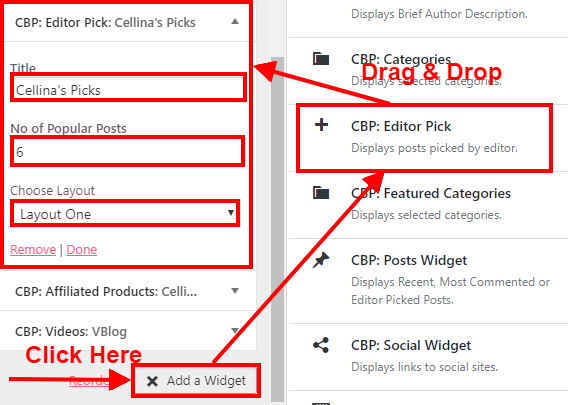
- Showing Editorial Picks: After selecting the Editor Pick, go to the Dashboard > Appearance > Customize > Widgets > Home Widget Area Top/Bottom.

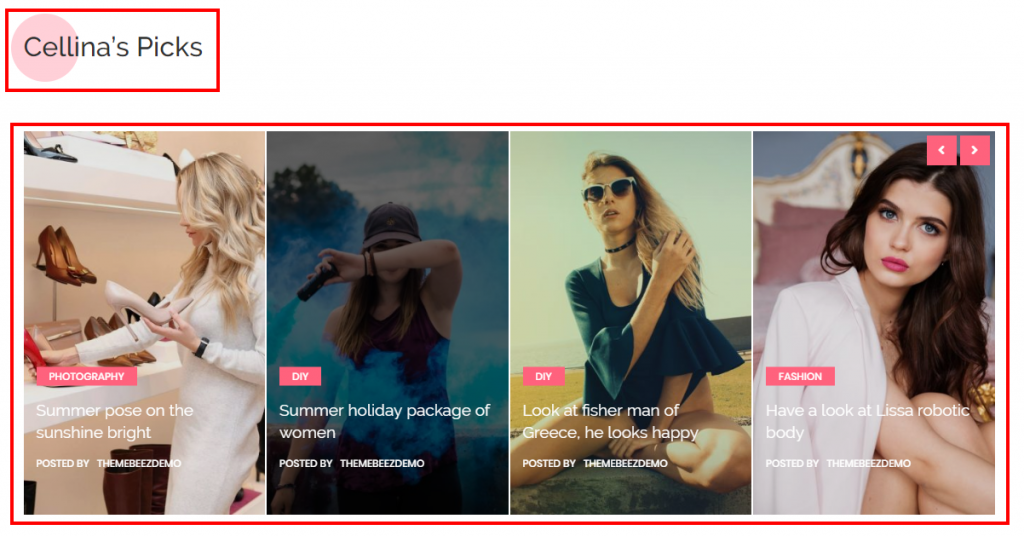
There are two layouts for this. See the screenshots below for layouts:
- Layout 1 ( PRO ):

- Layout 2 ( PRO ):

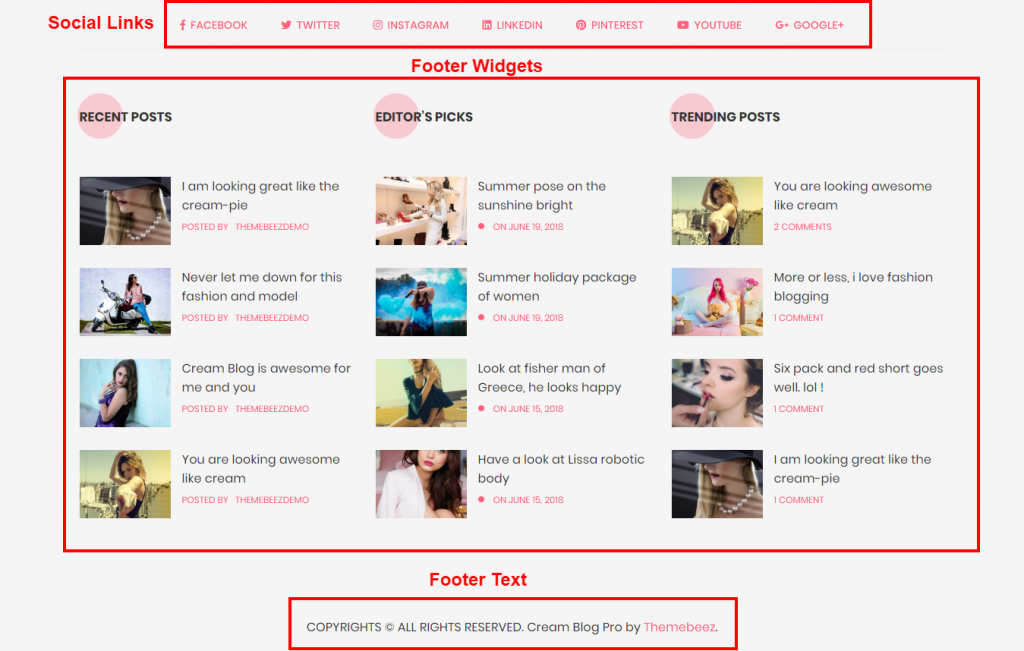
FOOTER

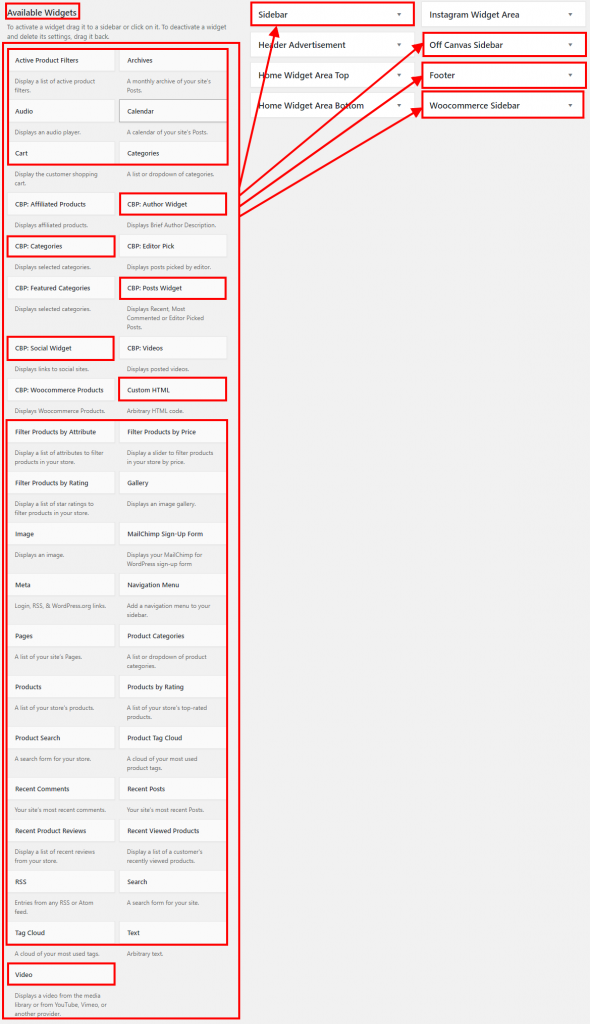
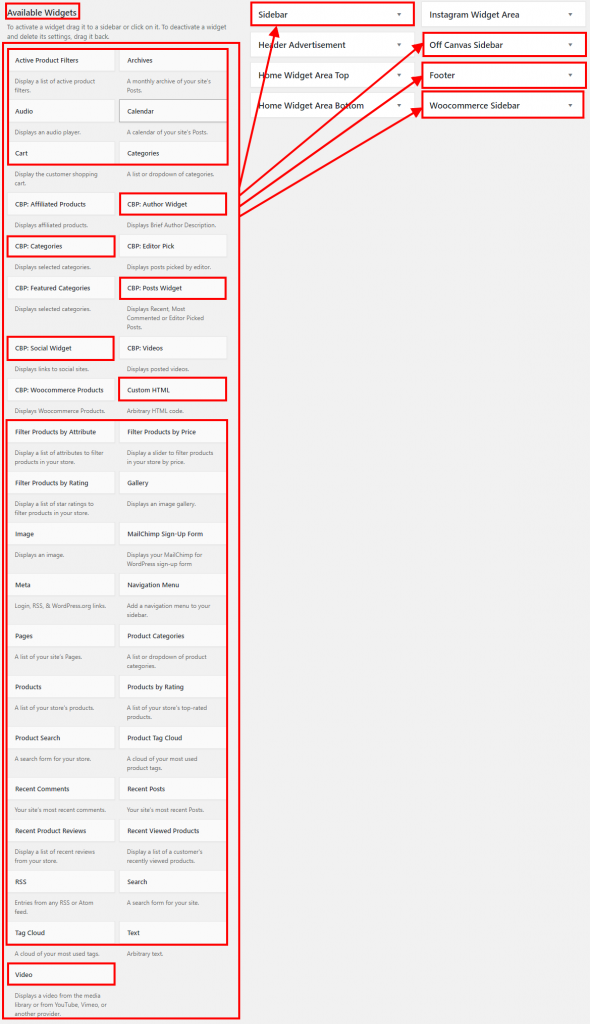
- Footer Widgets: In order to insert widgets on footer, go to Dashboard > Appearance > Widgets. All the highlighted widgets on screenshot can be inserted on the footer. Further details are provided on widgets section below.

*Note: CBP widgets are available for pro version only.
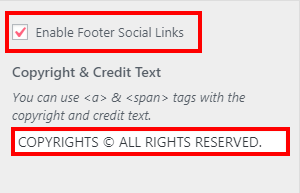
- Copyright & Credit Text: Go to Dashboard > Appearance > Customize > Advance Customization > Footer.

- Social Links: In order to show and set the social links, go to the Dashboard > Appearance > Customize > Advance Customization > Social Links. Also check the box which is shown in the above screenshot.

SIDE BAR / CANVAS TOGGLE SIDEBAR
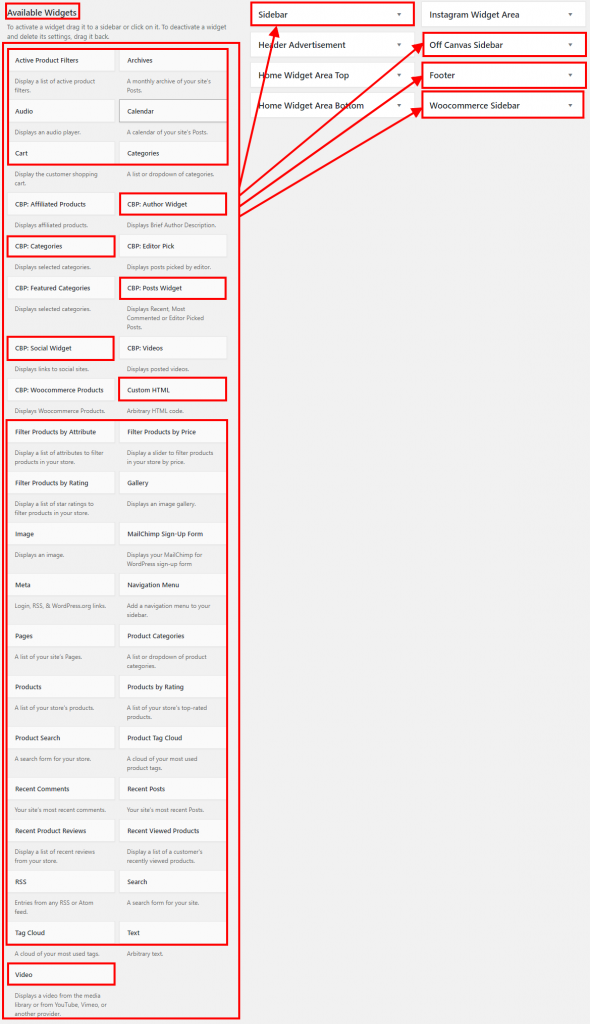
- Canvas Toggle Sidebar: Go to the Dashboard > Appearance > Widgets and all the highlighted widgets on screenshot can be inserted on the Off Canvas Sidebar.


- Sidebar: You can set the sidebar to the either Right or Left or none.

- Setting up Sidebar: Go to Dashboard > Appearance > Widgets and all the highlighted widgets on screenshot can be inserted on the Sidebar. Further details are provided on widgets section below.

WIDGETS DETAILS
We have the custom widgets designed for Cream Blog. They are available at Dashboard> Appearance > Widgets. Details for those widgets are given below:
- CBP: Affiliated Products: This widget can be use on Home Widget Area Top/Bottom only. Further information are provided in Affiliated Products section above.
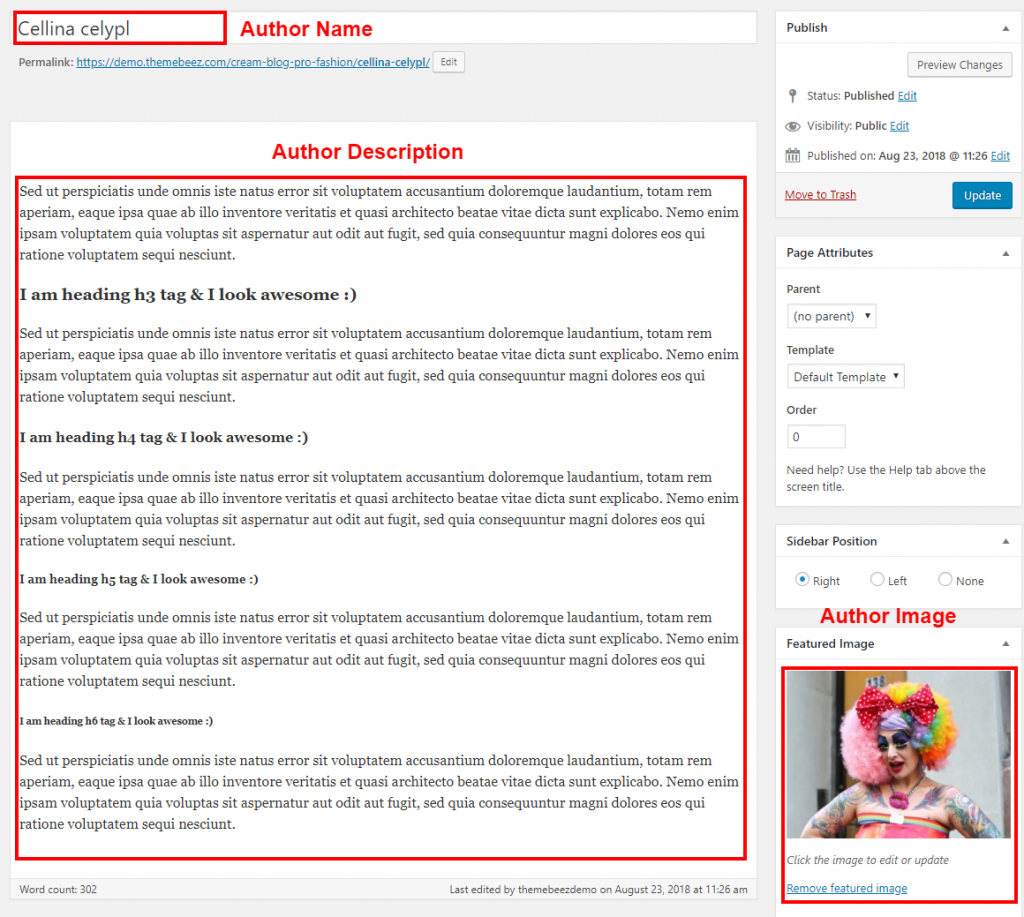
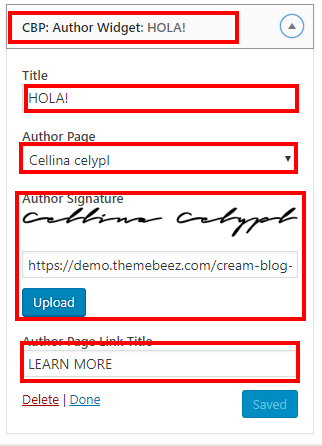
- CBP: Author Widget: This widget can be use in sidebar, canvas sidebar, woo-commerce sidebar and footer. You have to create a page and select that page for showing the information.


- CBP: Categories: This widget can be use in sidebar, canvas sidebar, woo-commerce sidebar andfooter to show the categories list.

- CBP: Editor Pick ( PRO ): This widget is to show the editor picked post. This is described on Editorial Pick section above.
- CBP: Featured Categories ( PRO ): It is also used to show the categories list but this can be used on Home Widget Area Top/Bottom. It is described on the Featured Categories section above.
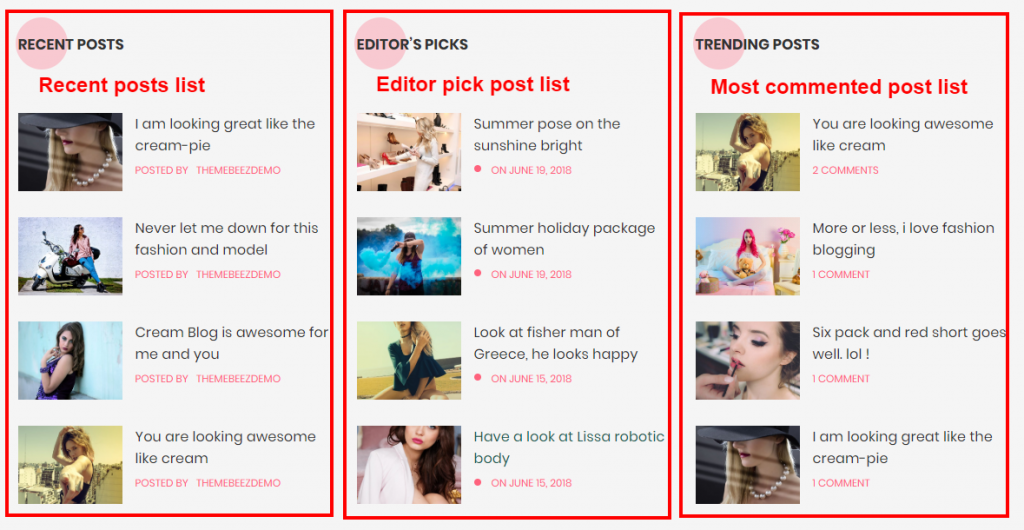
- CBP: Posts Widget: It shows the Posts list on the basis of Recent Post, Most Commented Post and Editor Pick post also. It is only for the sidebar, canvas sidebar, woo-commerce sidebar and footer.

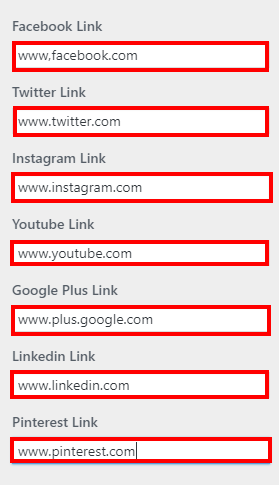
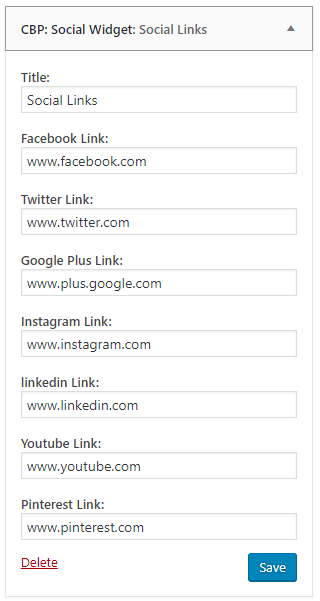
- CBP: Social Widgets: It redirects link to the social network.


- CBP: Videos: This widget shows the list of Videos. It is only for Home Widget Area Top/Bottom section. Further details are explained on Vblog section.
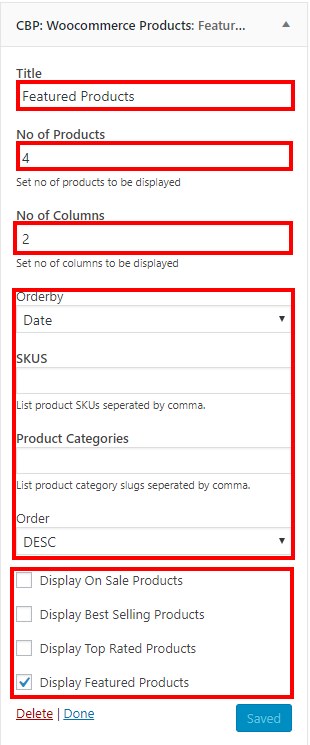
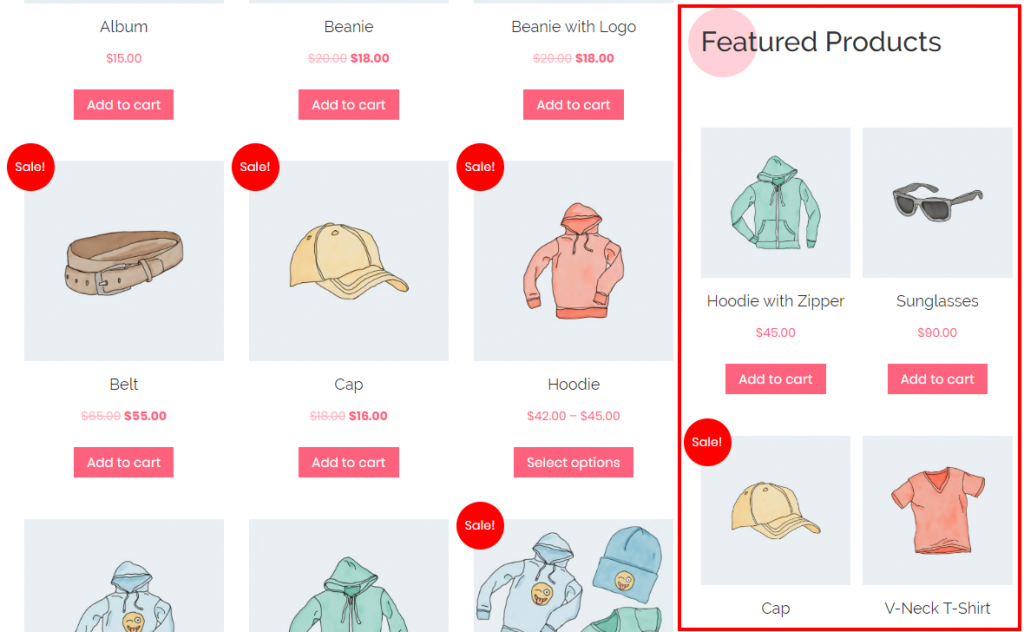
- CBP: Woo-commerce Products: It is only for the sidebar, canvas sidebar, woo-commerce sidebar and footer. This widget shows the woo-commerce products on the basis of categories, feature products and more options which is shown in screenshot below:


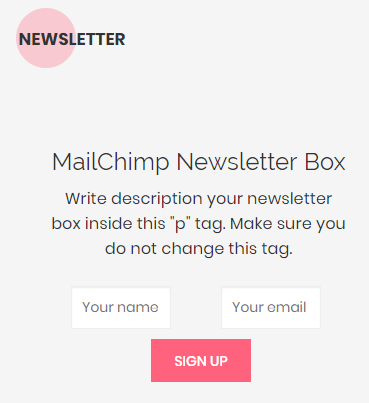
- CBP: Mail Chimp Sign-up Form: You can use this widget for signup purpose for the newsletter. You can use this widget on the sidebar, canvas sidebar, woo-commerce sidebar and footer.

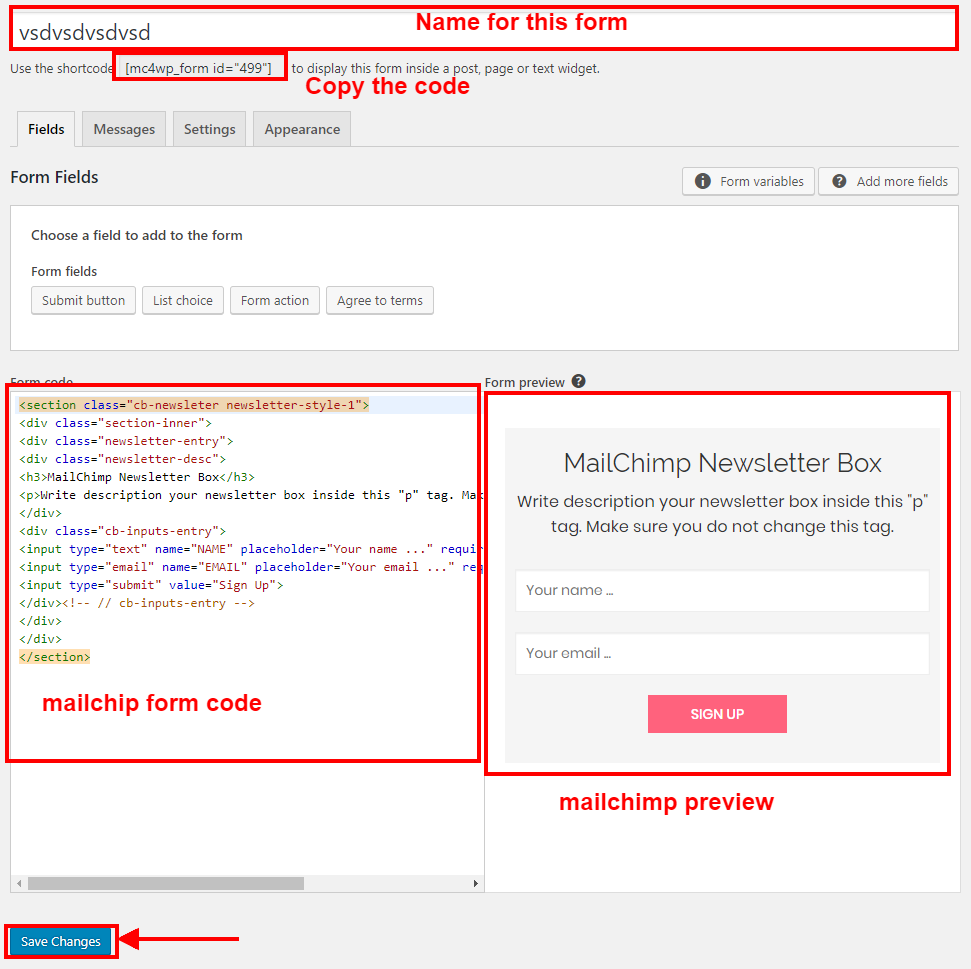
You can also use MailChimp Signup form in Home Widget Area Top/Bottom. For this, go to Dashboard > MailChimp for WP > Form and follow the screenshots below:

MailChimp Form code is given below:
<section class="cb-newsleter newsletter-style-1">
<div class="section-inner">
<div class="newsletter-entry">
<div class="newsletter-desc">
<h3>MailChimp Newsletter Box</h3>
<p>Write description your newsletter box inside this "p" tag. Make sure you do not change this tag.</p>
</div>
<div class="cb-inputs-entry">
<input type="text" name="NAME" placeholder="Your name ..." required="">
<input type="email" name="EMAIL" placeholder="Your email ..." required="">
<input type="submit" value="Sign Up">
</div><!-- // cb-inputs-entry -->
</div>
</div>
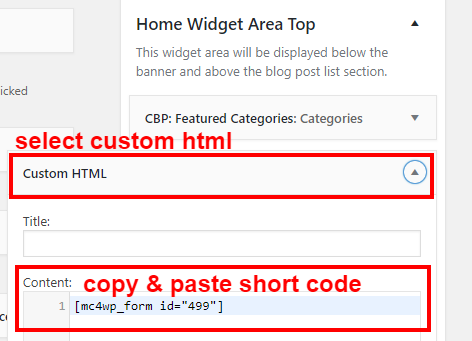
</section>Copy and paste this code on the form code of mailchimp and edit the text you want to show. After this, copy the short code of the mailchimp form. Go to Dashboard > Appearance > Widgets > Home Widget Area Top/Bottom. Select Custom Html from the available widget and paste the short code of mailchimp as shown in screenshot:

Here is video tuterial to setup mailchimp
HELP OR NEED SUPPORT ?
You are in right hand. Feel free to contact us though LIVE chat or support forum for any help and support.