Are you looking to monetize your website displaying Google AdSense, Custom banner ads or advertisement from other networks? We do have simple & flexible plugin for that.
Check Universal Google Adsense & Ads manager Plugin Here: CLICK HERE
1. INTRODUCTION
Cream Magazine Pro is a user friendly and highly customizable WordPress theme mostly suitable for creating online publishing websites such as magazine, news-portal, blog etc. Cream Magazine Pro is SEO friendly, has fast page load speed and responsive and multiple device compatible. Cream Magazine Pro is translation ready theme.
2. THINGS TO KNOW
Recommended Plugins
- Themebeez Toolkit: Themebeez Toolkit is a companion plugin for all our themes. This plugin consists of theme information and extends functionality of theme. Note: To import demo contents, this plugin is required.
- Woocommerce: Woocommerce gives you the platform to easily set your own online shop or store and sell products and goods.
- Contact Form 7: Contact Form 7 is a simple plugin which can be used to create contact forms and use those forms on your pages.
- Regenerate Thumbnails: Regenerate Thumbnails is a plugin to regenerate thumbnails defined in theme. Note: If you’re switching theme, then it is essential to install this plugin and regenerate all the thumbnails.
Thumbnail Sizes
We have used lazy load in cream magazine theme which will help your website to save bandwidth & load faster. While implementing lazy load we maintain aspect ratio for the all images. One important thing that you should keep that in your mind is to upload image size greater then we recommend. Below are the images size that you must be uploading.
- 900px by 520px – This image dimension is used for full-width slider or banner images.
- 820px by 470px – This image dimension is used for images of posts displayed in news widget areas.
- 740px by 560px – This image dimension is used for images of posts displayed in news widget areas.
- 740px by 560px – For portrait images.
Note: If you’ve switched theme, don’t forget to regenerate all the thumbnails. Otherwise images will be displayed in undesirable sizes. Use Regenerate Thumbnails, plugin to regenerate thumbnails.
3. THEME INSTALLATION
Via WordPress Dashboard
You can install theme via WordPress admin dashboard. This will be the first process of installing theme in your WordPress website. The instructions are as follows:

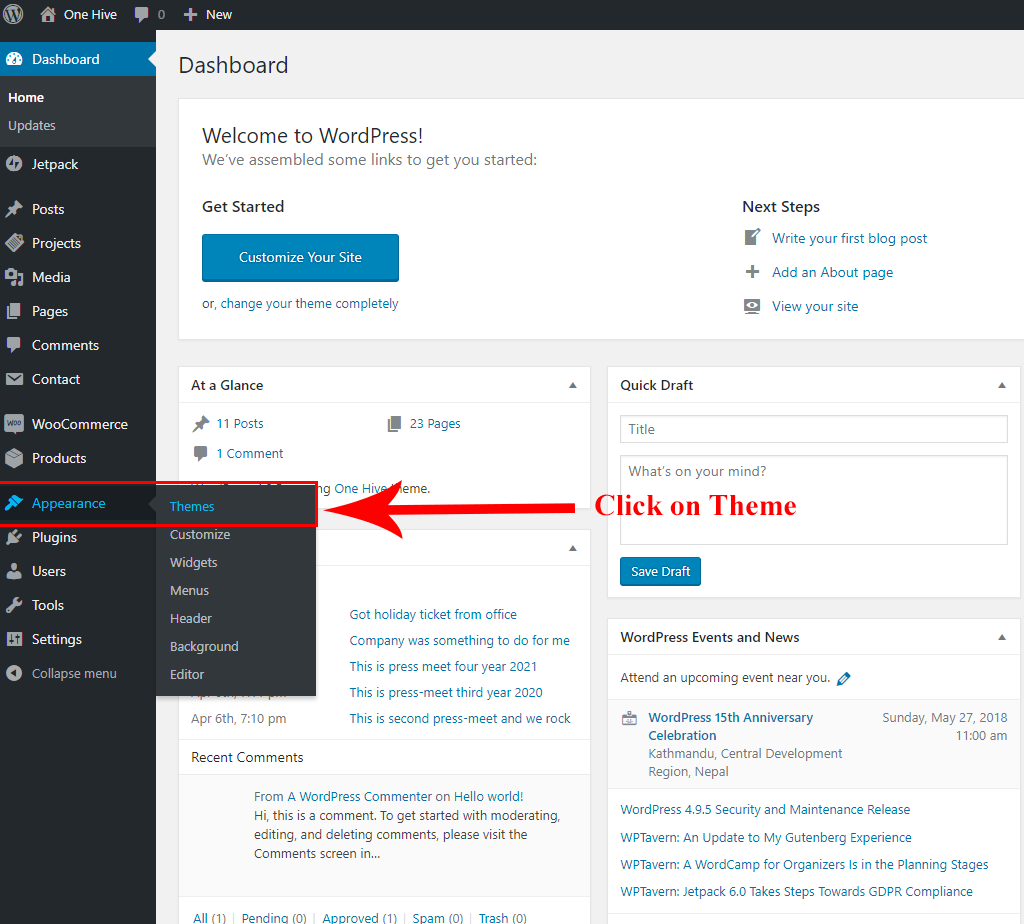
- Navigate to Appearance > Themes.
- Click on Add New button.
- Click on Upload Theme button.
- Upload theme file with .zip file format and click on Install Now button.
- After theme installation is completed, activate the theme.
Via FTP Client
- Login to your server’s file manager with FTP client with your FTP user-name & password.
- Navigate to WordPress installation folder.
- Navigate to ../wp-content/themes/ folder.
- Upload theme folder with the FTP client into ../wp-content/themes/ folder.
- Login to WordPress dashboard & activate the theme.
4. IMPORTING DEMO CONTENTS
Note: To import demo contents, you must first install Themebeez Toolkit plugin. And after that install all the required plugins.
- Navigate to Appearance > Import Demo Content.
- There you’ll find demo contents. Select any one of the demo content you desire to import and click on Import button.
- It will take some time to import the demo contents depending upon your internet connectivity.
- When importing of demo contents is completed, setup widgets, banner, menu and few other settings according to your requirements.
5. THINGS TO DO AFTER THEME INSTALLATION
Activate License Key
After you’ve purchased the theme, you’ll get a email notification which will contain License Key. You can also find your License Key after logging into My Account. License Key is needed if you want get regular update of Cream Magazine Pro theme. For more detail follow this link.
Note: If you’ve not received the mail and can not find the License Key at My Account, contact us at [email protected].
Instructions for activating license key is as below:
- On your WordPress dashboard, click on License Manager.
- Insert your license key into the field. And click on Save button.
- If your license key does not activate then contact us at email mentioned above.
Below is the video instruction to setting static home page as in demo:
6. CREATE & MANAGE HOMEPAGE
Create and set a homepage
By default, WordPress will have Blog page as the default home page. But in case of our theme, Cream Magazine Pro, you need to set a static home page to get home page as in our theme demos.
Instructions for setting static home page is as below:
- In case you have not created home page, create a new page. Else edit your home page.
- Navigate to Appearance > Customize > Homepage Settings.
- Inside the Homepage Settings section, check on the option A static page.
- Select the page that you have created as homepage in the option Homepage.
- Then enable the option Enable Homepage Content.
- Then click on Publish button to save the changes.
Manage homepage sections
Homepage has four section altogether, Top News Area, Middle News Area, Bottom News Area, and Video News Section. The sections can be enabled or disabled form the options inside the Appearance > Customize > Frontpage section.
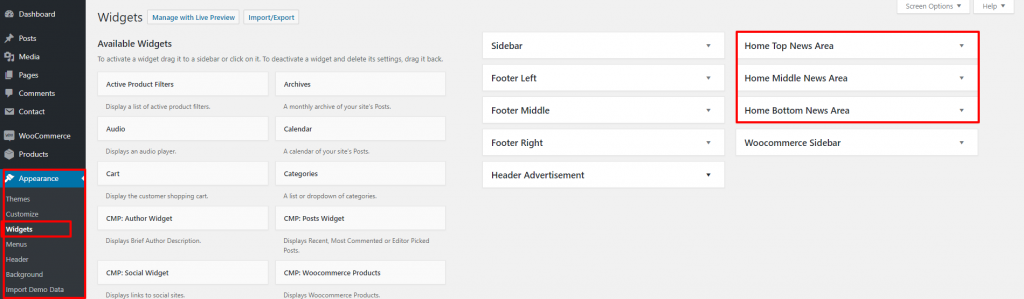
The contents displayed in the Top, Middle, and Bottom News Area come from widget areas Home Top News Area, Home Middle News Area, and Home Bottom News Area respectively. The widget areas can be found inside Appearance > Widgets on your WordPress dashboard.
7. MANAGE MENUS
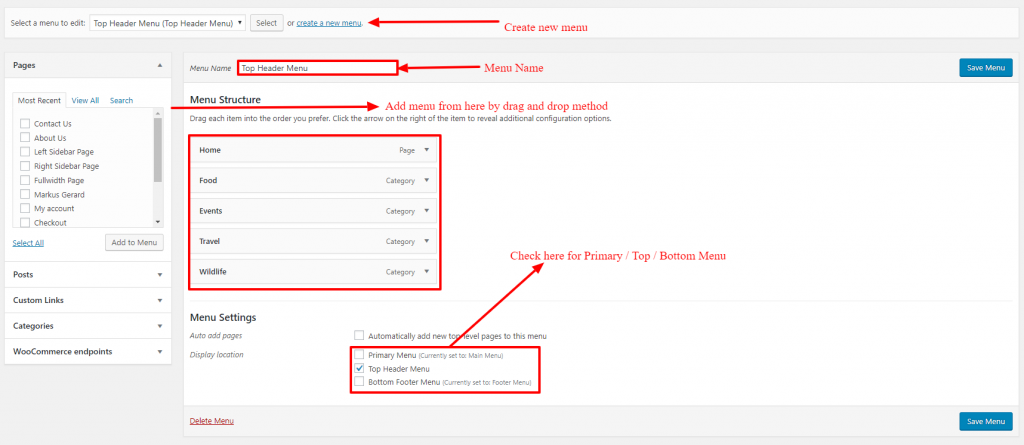
Cream Magazine Pro has three menu locations:
- Primary Menu: This menu location is used to set primary menu in header.
- Top Header Menu: This menu location is used to set links at the top section of header. This menu is displayed when Header Layout One and Five are selected.
- Bottom Footer Menu: This menu location is used to set links at the bottom section of footer.
To manage menus, navigate to Appearance > Menus on your WordPress dashboard. Below is the screenshot to manage menus:

8. Manage Widgets & Widget Areas
In this theme, there are altogether Eight widget areas and Fifteen custom widgets. All the widget areas and widgets are managed at Appearance > Widgets.
The eight widget areas are as follow:
- Sidebar
- Footer Left, Footer Middle and Footer Right
- Header Advertisement
- Home Top News Area, Home Middle News Area and Home Bottom News Area
Sidebar: This widget area holds the widgets displayed at sidebar.
Footer Left, Footer Middle and Footer Right: These widget areas are used to display widgets at the footer.
Header Advertisement: This widget area holds the advertisement widget displayed at the header.
Home Top News Area, Home Middle News Area and Home Bottom News Area: These widget areas are used to displayed widgets inside the Homepage.
The 15 widgets are as follow:
- CMP: Author Widget
- CMP: Posts Widget
- CMP: Social Widget
- CMP: Woocommerce Products
- CMP Full: News Widget 1 – 5
- CMP Half: News Widget 1 – 11
CMP: Author Widget, CMP: Posts Widget and CMP: Social Widget: These widgets should be contained inside Sidebar, Footer Left, Footer Middle and Footer Right widget areas.
CMP Full: News Widget 1 – 5: These widgets should be contained inside Home Top News Area and Home Bottom News Area widget areas.
CMP Half: News Widget 1 – 11: These widgets should be contained inside Home Middle News Area widget area.
9. THEME CUSTOMIZER
Almost all of the customization are included inside Theme’s Customizer. The theme customizer includes:
- Homepage’s Banner’s options
- News Ticker’s options
- Video Section’s options
- Header’s options
- Footer’s options
- Advance Color options
- Advance Typography options
- Other many more options
To find and manage customization options, navigate to Appearance > Customize.
10. MANAGE HEADER
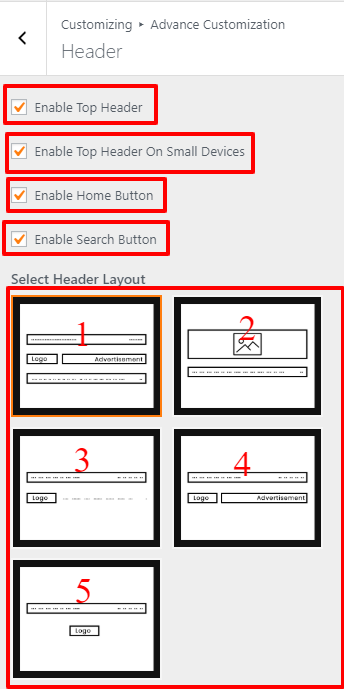
To manage or customize header section, navigate to Appearance > Customize > Advance Customization > Header. There you’ll find following options:
- Enable Top Header: On checking this option, top header section will be displayed. Otherwise top header section be hidden.
- Enable Top Header On Small Devices: On checking this option, top header section will not be displayed on small devices.
- Enable Home Button: On checking this option, Home Icon will be displayed along primary menu links.
- Enable Search Button: On checking this option, Search Icon will be displayed on header section.
- Select Header Layout: Select header layout that suits your site with this option.
- Header Overlay Color: This option is enabled when second header layout is selected. This options lets you set color of layer displayed.

Custom logo : You can add your custom logo under Dashboard > Appearance > Customize > Basic Customization > Site Identity.
Logo size differ from the header layout which will be described below:
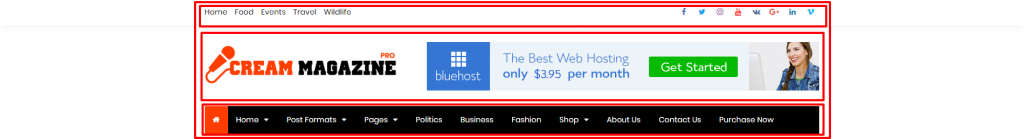
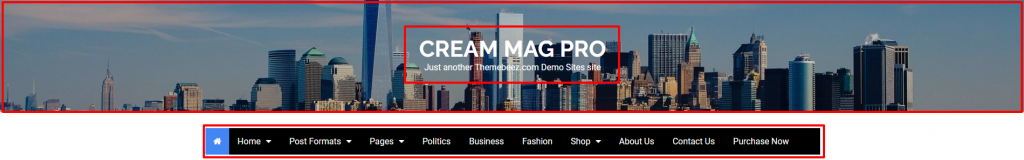
- Header Layout 1 : This header layout has the two menus : Top and Primary which can be set from the menu which is described in SETUP MENU section. Social links are managed from the Dashboard > Appearance > Customizer > Advance Customization > Social Links. Make sure, the height of the advertisement and logo equal. We recommend to use 90 px of height.

- Header Layout 2 : This has the header banner image with the logo. Header banner image can be added from Dashboard > Appearance > Customize > Basic Customization > Header Image. This works best with an image with a header size of 800 × 600 pixels — you’ll be able to crop your image once you upload it for a perfect fit. You can have only main menu here.

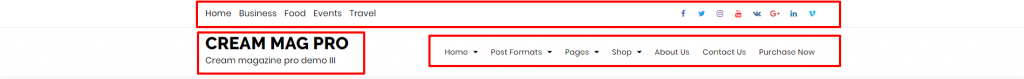
- Header Layout 3 : It is similar to Header Layout 1 which has Top & Primary menu. Make sure logo height is 60 px and width is 200. Social links are managed from the Dashboard > Appearance > Customizer > Advance Customization > Social Links.

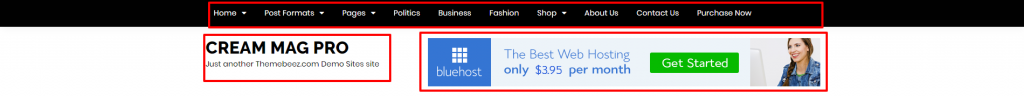
- Header Layout 4 : This header layout has Primary Menu which can be set from the menu which is described in SETUP MENU section. Make sure, the height of the advertisement and logo equal. We recommend to use 90 px of height.

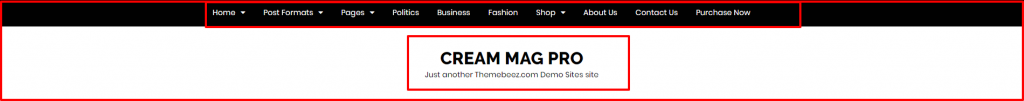
- Header Layout 5 : This is the simple header layout having the logo and Primary Menu without any background image. Logo can be of any size you want.

BANNER/SLIDER SECTION
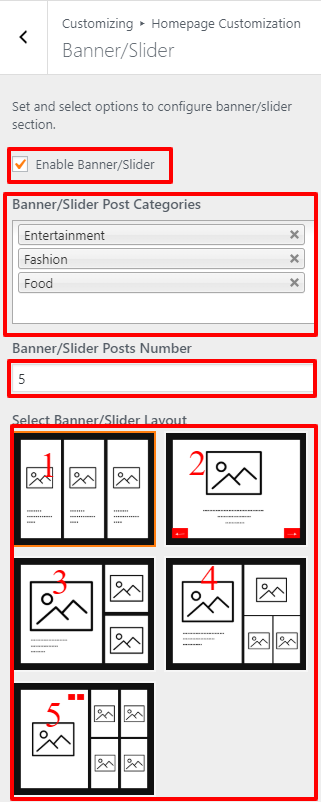
Cream Magazine comes with 5 types of banner options. You can find these options in the Dashboard > Appearance > Customize > Homepage Customization > Banner/Slider.

You can enable or disable as per you want. You can show categories with its feature image as a banner image with title and meta data on banner layouts which are described below :
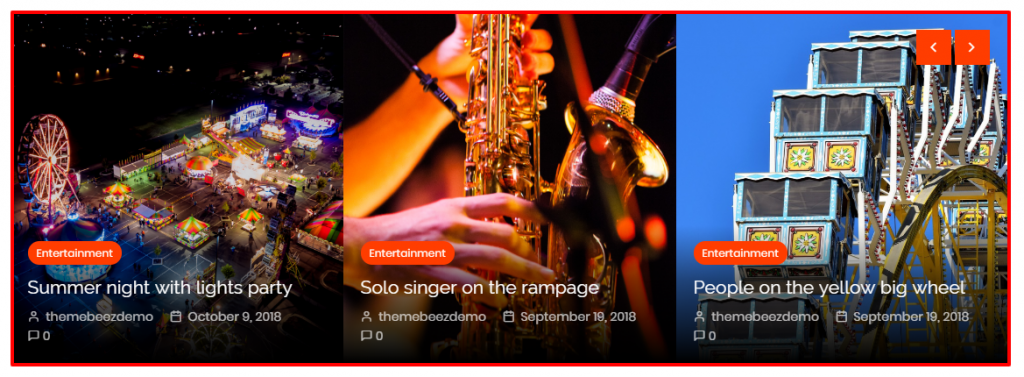
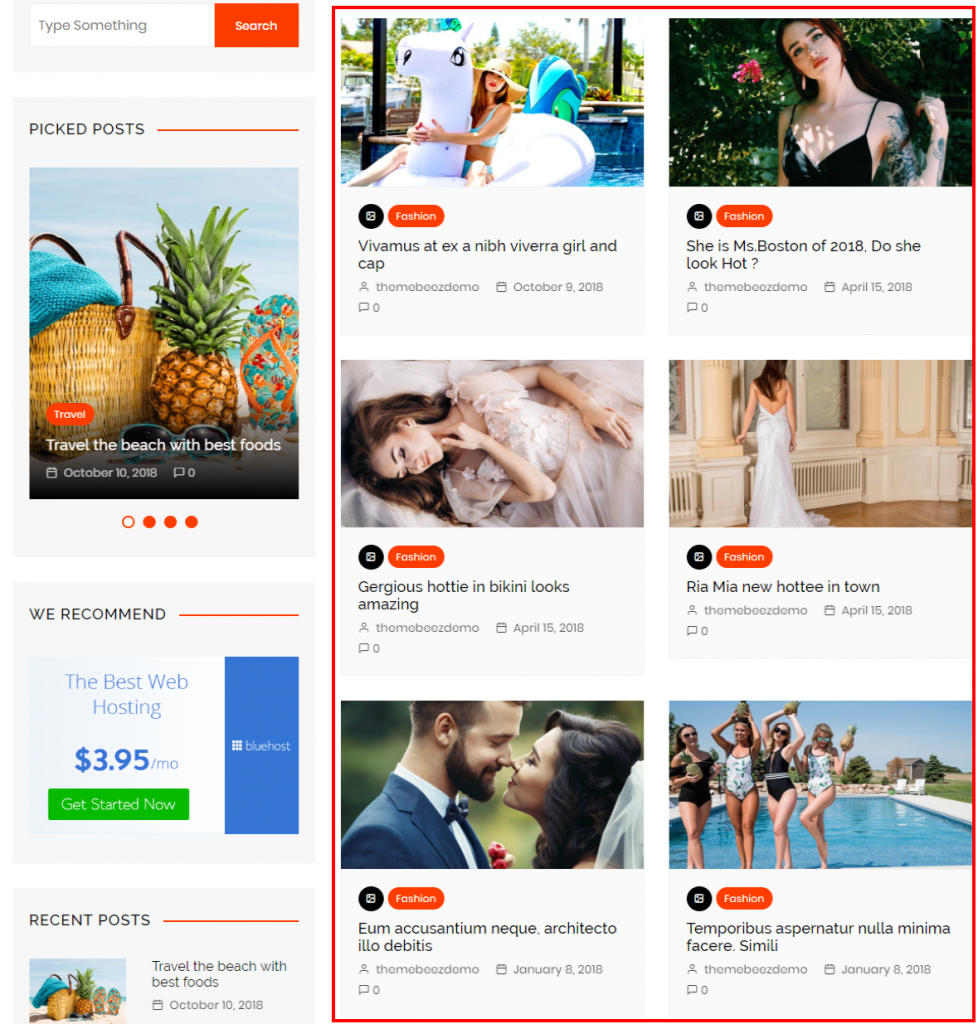
- Banner Layout 1 : This banner layout has 3 columns which is in slider type. This shows the post title, categories, featured image and other post meta data which can be seen on screenshot below:

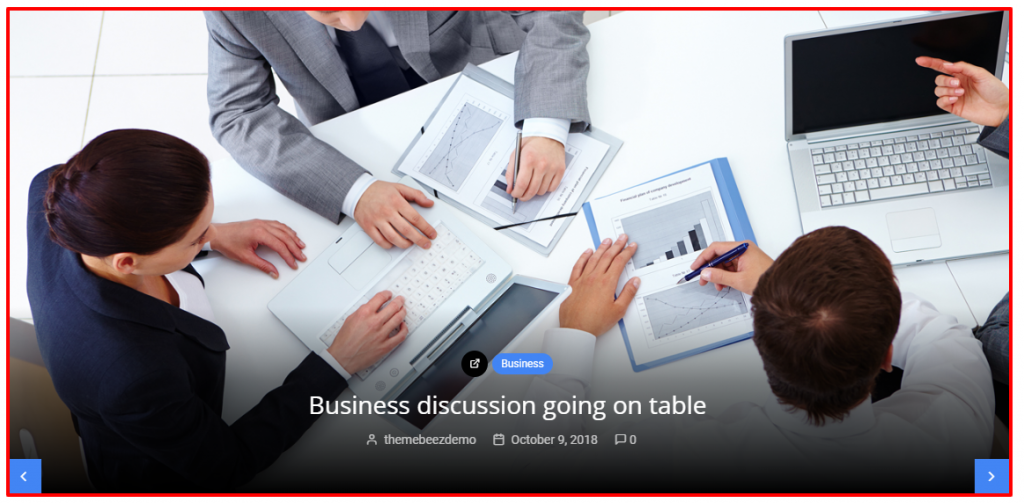
- Banner Layout 2 : This is the single image banner with slider where you can have post title, categories, featured image and other post meta data. See the reference from the screenshot below:

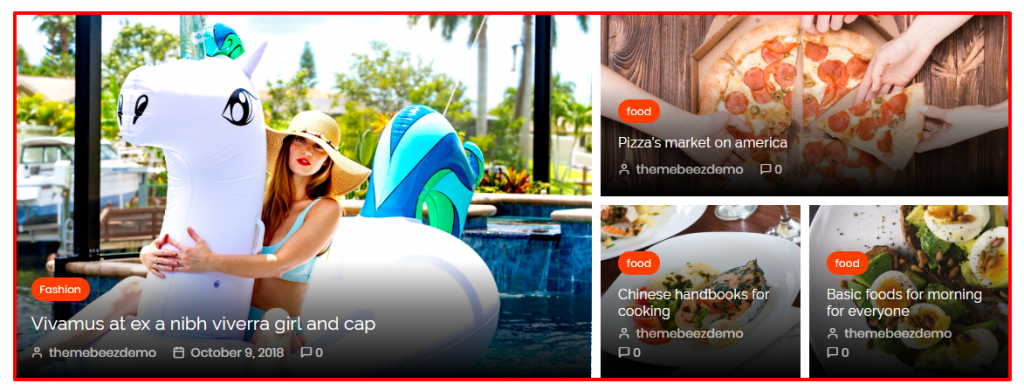
- Banner Layout 3 : It shows 3 posts from the selected categories with post title, categories, featured image and other post meta data. See the reference from the screenshot below:

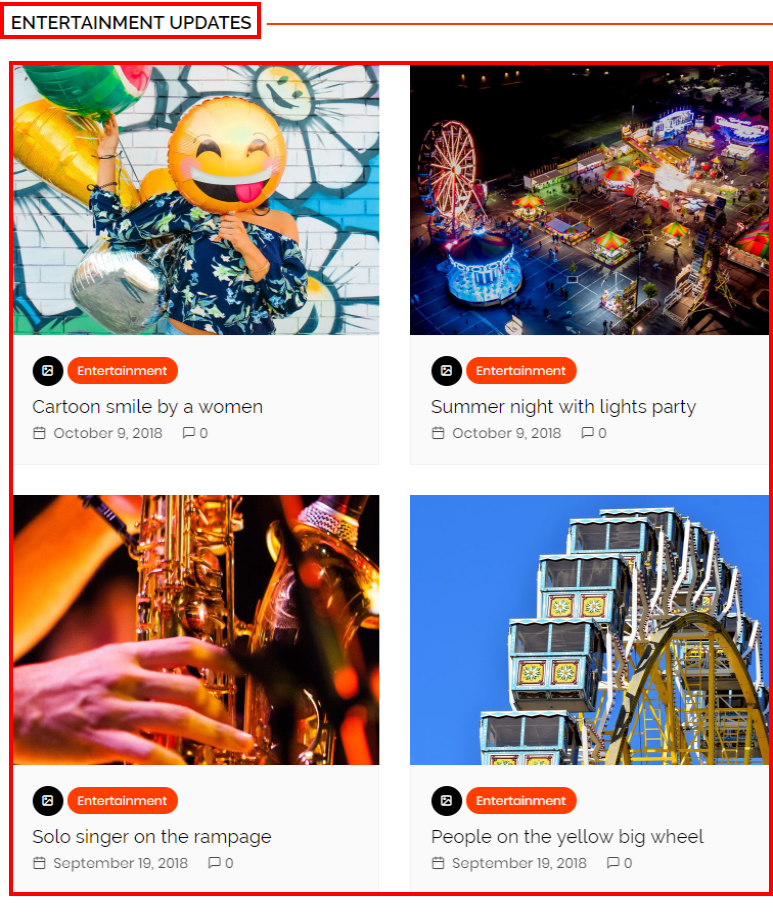
- Banner Layout 4 : It is similar to Banner Layout 3but it shows 4 posts from the selected categories with post title, categories, featured image and other post meta data. See the screenshot below:

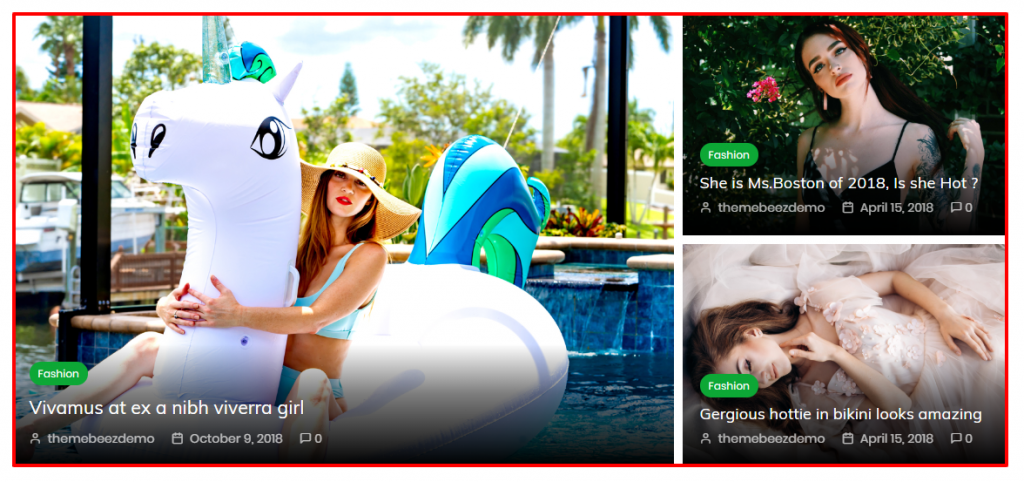
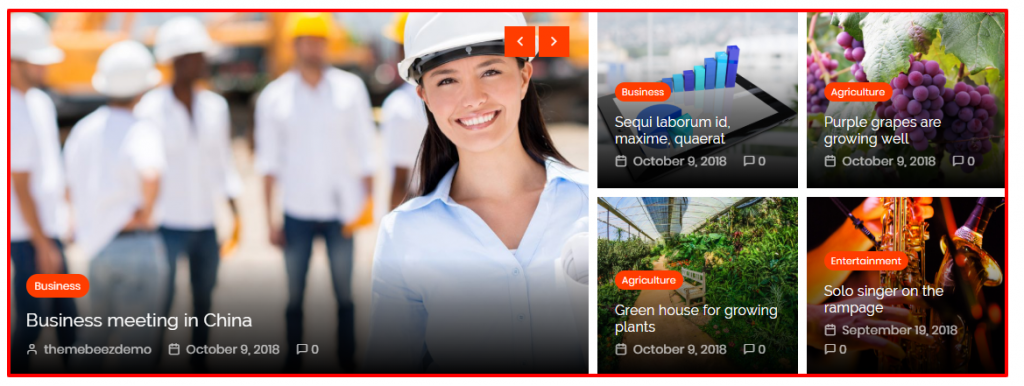
- Banner Layout 5 : This banner layout has 2 columns where first left column is in slider type and right column shows the posts in 2*2 matrix form. You can have post title, categories, featured image and other post meta data. See the reference from the screenshot below:

NEWS TICKER

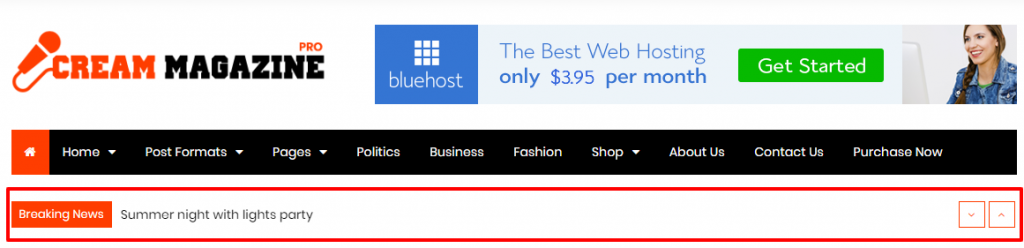
You can enable or disable this section which can be found in Dashboard > Appearance > Customize > Homepage Customization > Ticker News. It is shown below the Header Section & above the Banner Section or HomeWidget. You can set the Section Title, Categories & Posts Number. You can see the layout of this section below:

VIDEO NEWS SECTION

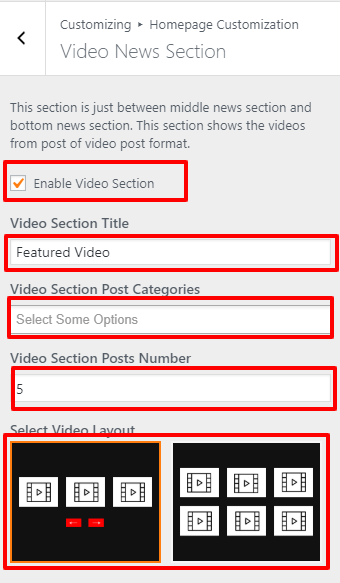
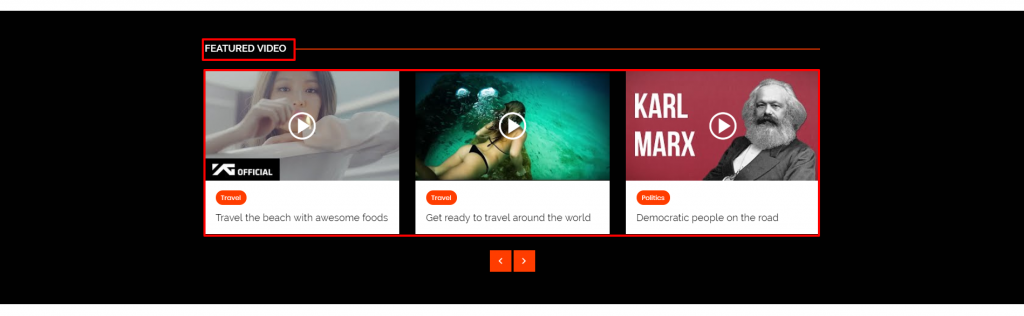
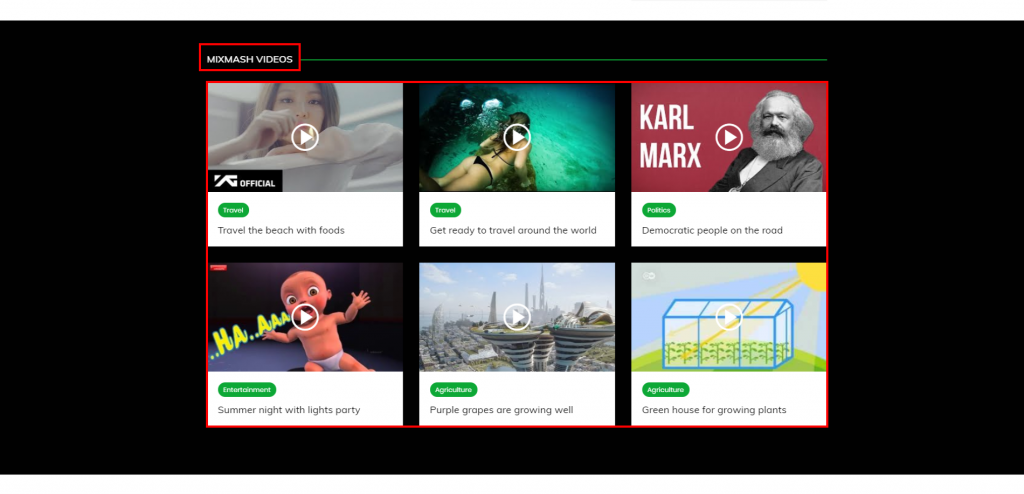
Go to Dashboard > Appearance > Customize > Homepage Customization > Video News Section. You can enable or disable this section. This section is shown at the top of the Home Bottom News Area.You can set the Section Title,select the Video Post Categories & Posts Number.It has two different layouts which are shown below:
- Video Layout 1: This section is in slider type showing 3 videos at a time.

- Video Layout 2: This shows the Videos on the basis of Post Number.

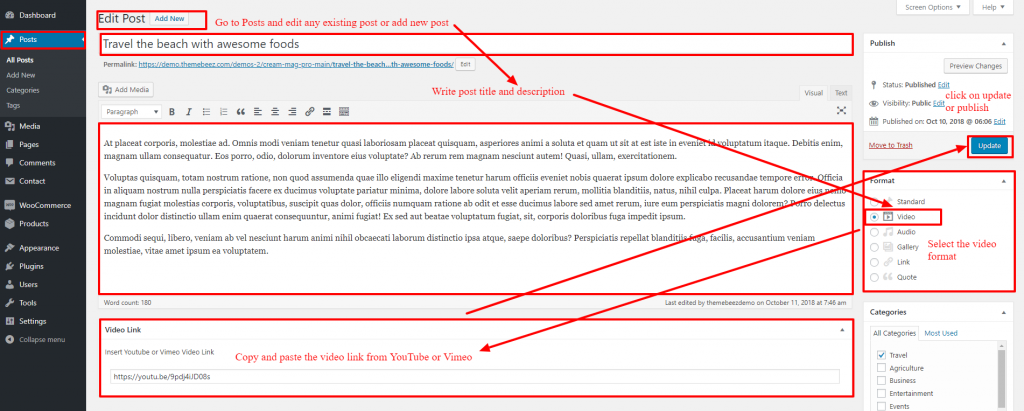
*NOTE: Post should be of video post format which can be set on individual post. See the screenshot below:

HOMEPAGE WIDGETS SECTION
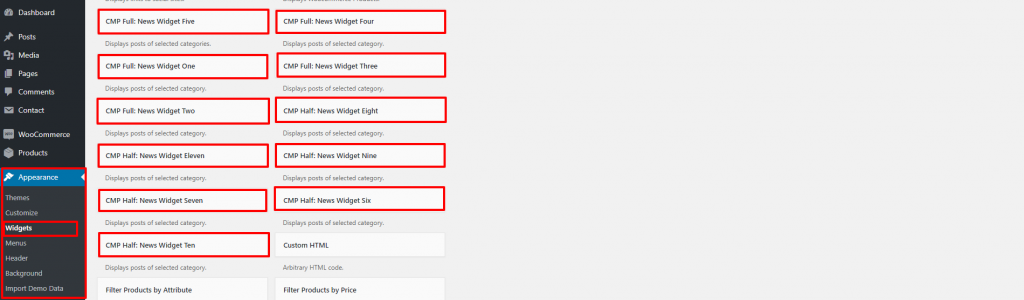
We have different widgets for homepage where each widget have a different format to display posts on the basis of category. You can find on Dashboard > Appearance > Widgets or Dashboard > Appearance > Customize > Widgets. Widgets are separated on three areas:

- Home Top News Area: This section shows the posts below the banner/Header section. It doesn’t include sidebar and it has total 5 different widgets that are applicable on this area.
- Home Middle News Area: This section shows the posts below the Home Top News Area & above the Home Bottom News Area. It includes sidebar and it has total 6 different widgets that are applicable on this area.
- Home Bottom News Area: This shows the posts below the Home Middle News Area/ Video News Sectionand above the footer. It doesn’t include sidebar and it has total 5 different widgets that are applicable on this area.

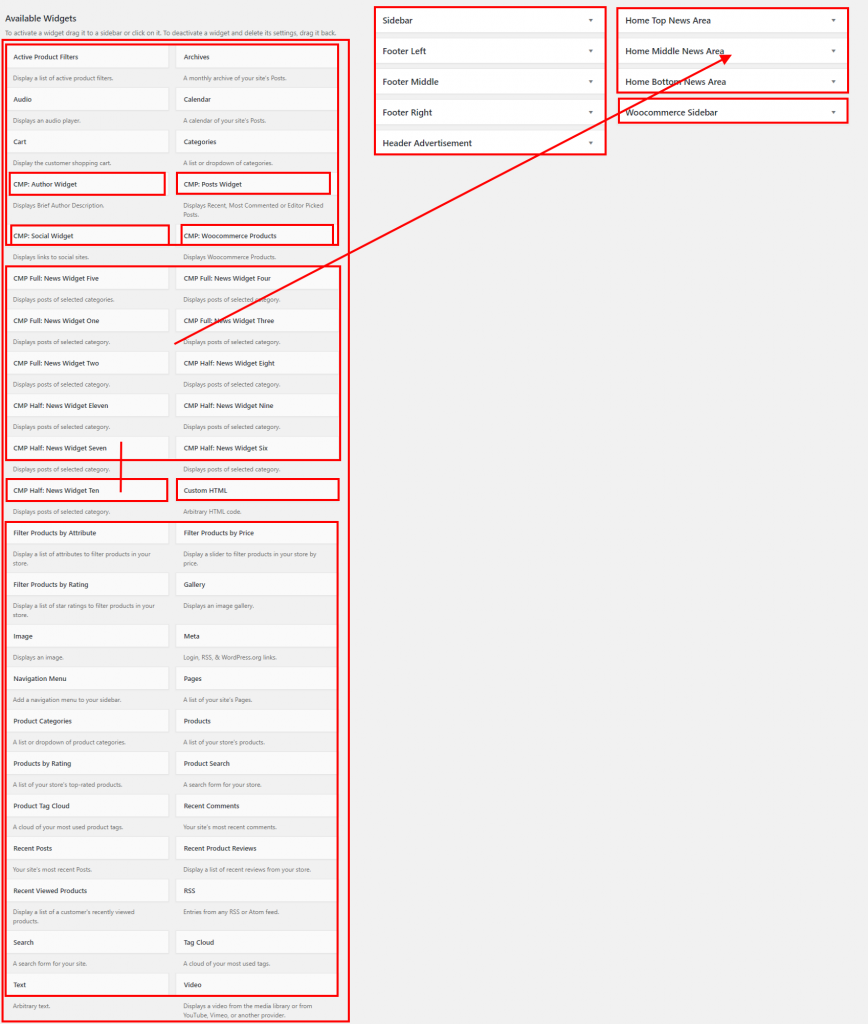
On the above screenshot, you can see the selected widgets that can be used on homepage section. Below are description of these widgets:
*NOTE: CMP Full are only for Home Top News Area & Home Bottom News Area.
CMP Half are only for Home Middle News Area.
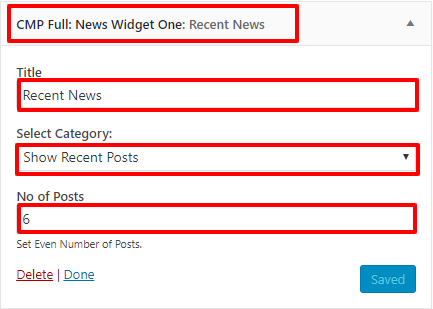
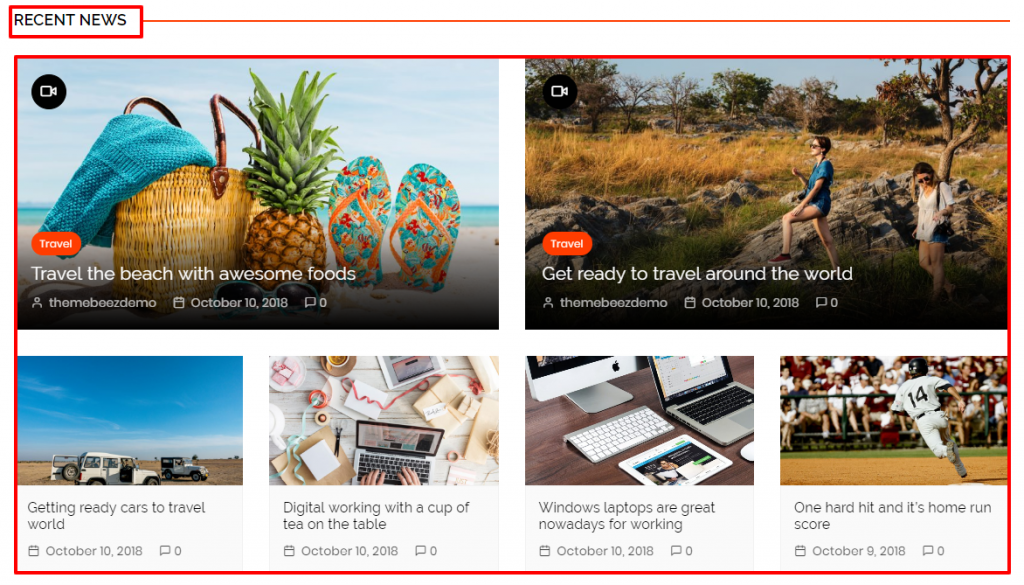
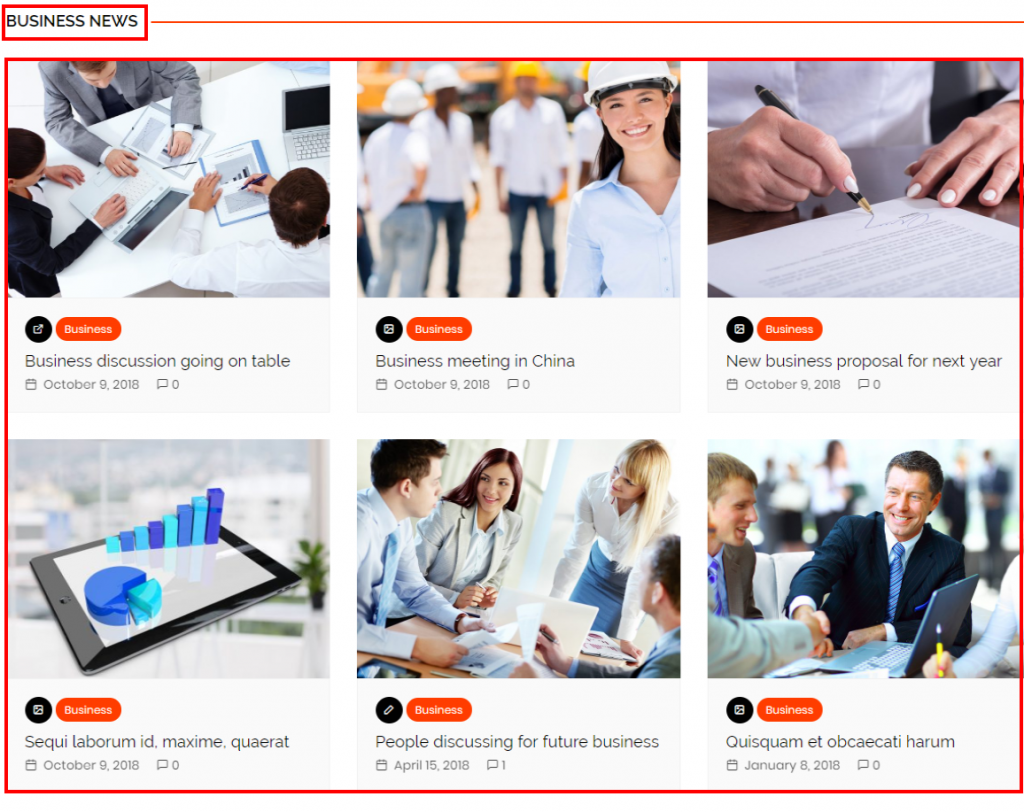
- CMP Full: News Widget One: This widget is shown in the Home Top News Area & Home Bottom News Areawhere you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). See the screenshots below for widget section and layout:


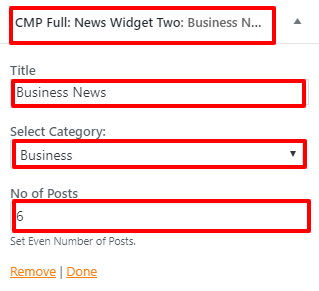
- CMP Full: News Widget Two: This widget is shown in the Home Top News Area & Home Bottom News Area where you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). See the screenshots below for widget section and layout:


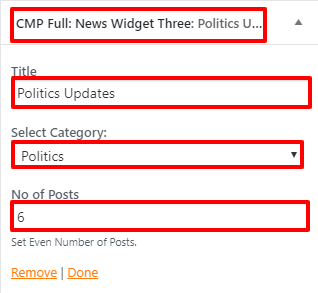
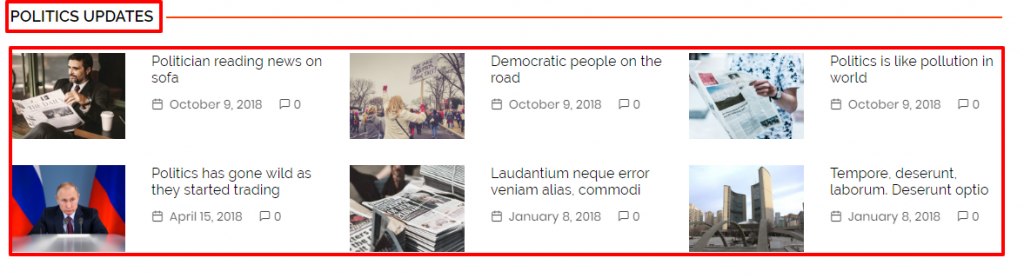
- CMP Full: News Widget Three: This widget is shown in the Home Top News Area & Home Bottom News Areawhere you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). See the screenshots below for widget section and layout:


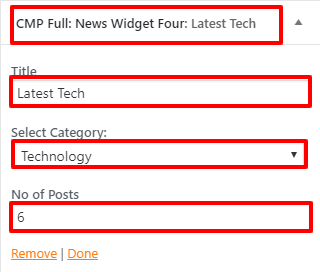
- CMP Full: News Widget Four: This widget is shown in the Home Top News Area & Home Bottom News Areawhere you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). Posts are shown in the slider type. See the screenshots below for widget section and layout:


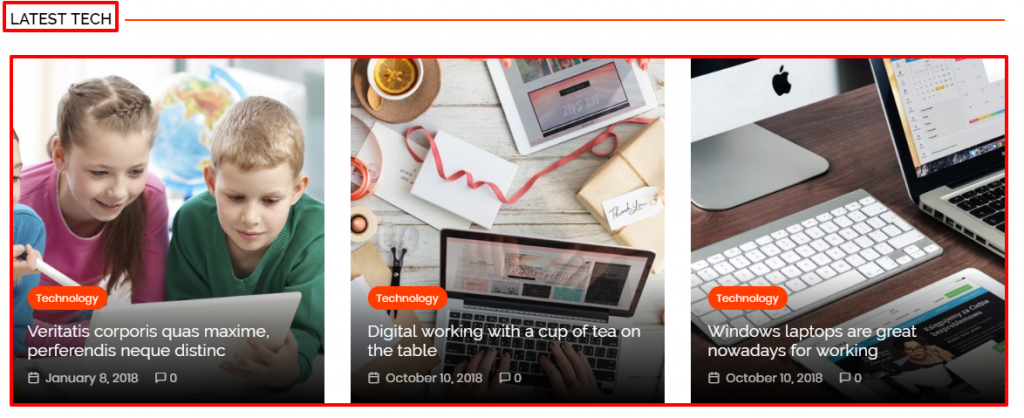
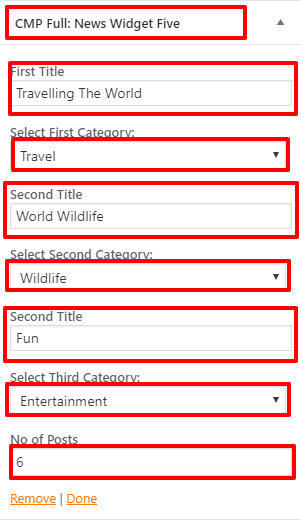
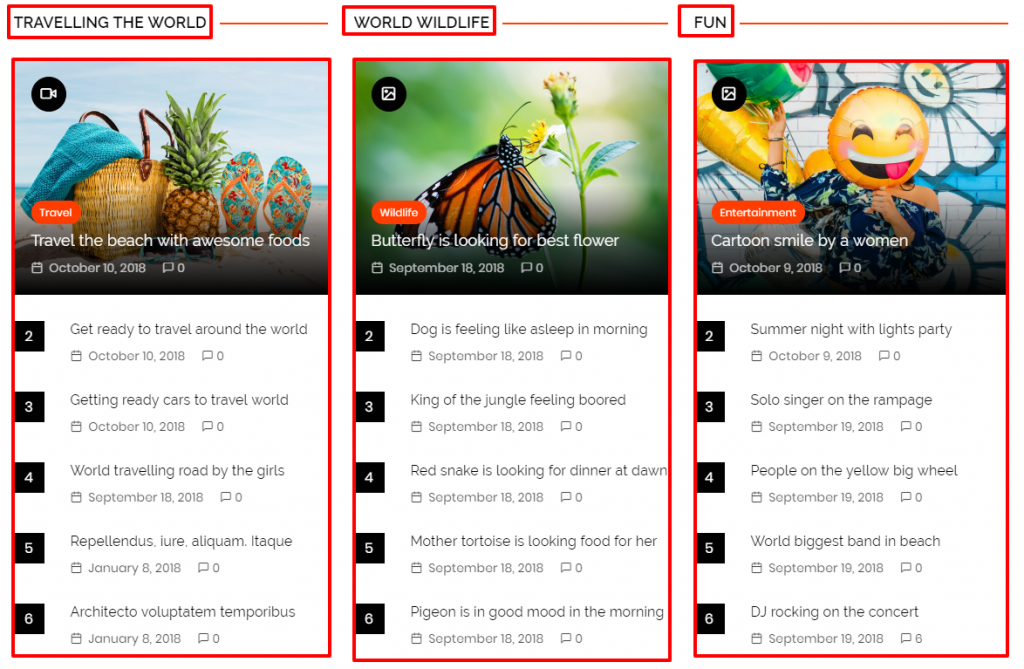
- CMP Full: News Widget Five: This widget is shown in the Home Top News Area & Home Bottom News Areawhere you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). This shows 3 different categories in 3 columns. See the screenshots below for widget section and layout:


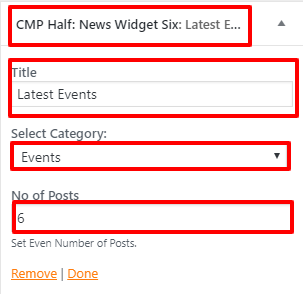
- CMP Half: News Widget Six: This widget is shown in the Home Middle News Area onlywhere you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). See the screenshots below for widget section and layout:


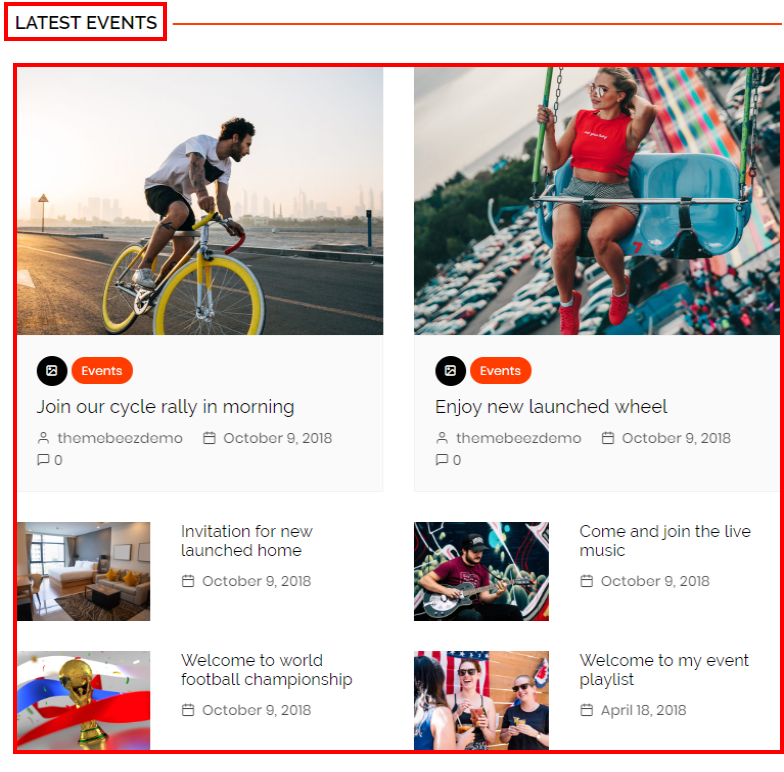
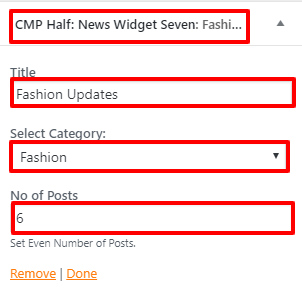
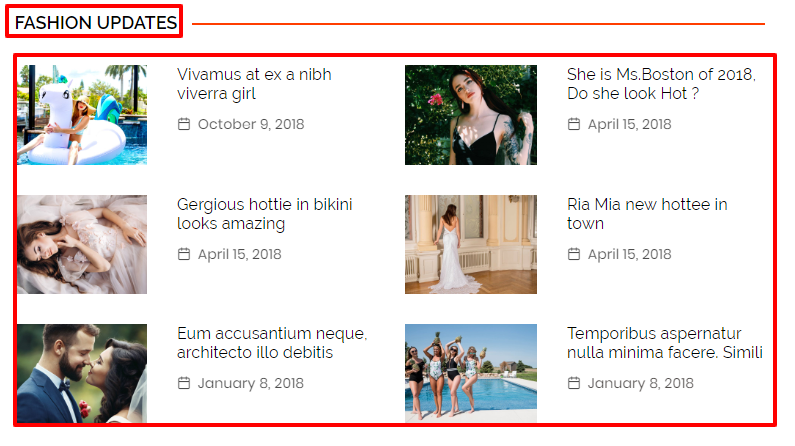
- CMP Half: News Widget Seven: This widget is shown in the Home Middle News Area onlywhere you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). See the screenshots below for widget section and layout:


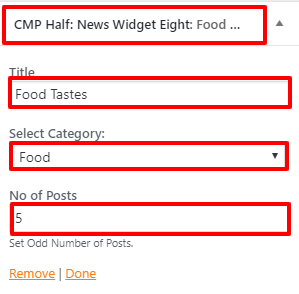
- CMP Half: News Widget Eight: This widget is shown in the Home Middle News Area onlywhere you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). See the screenshots below for widget section and layout:


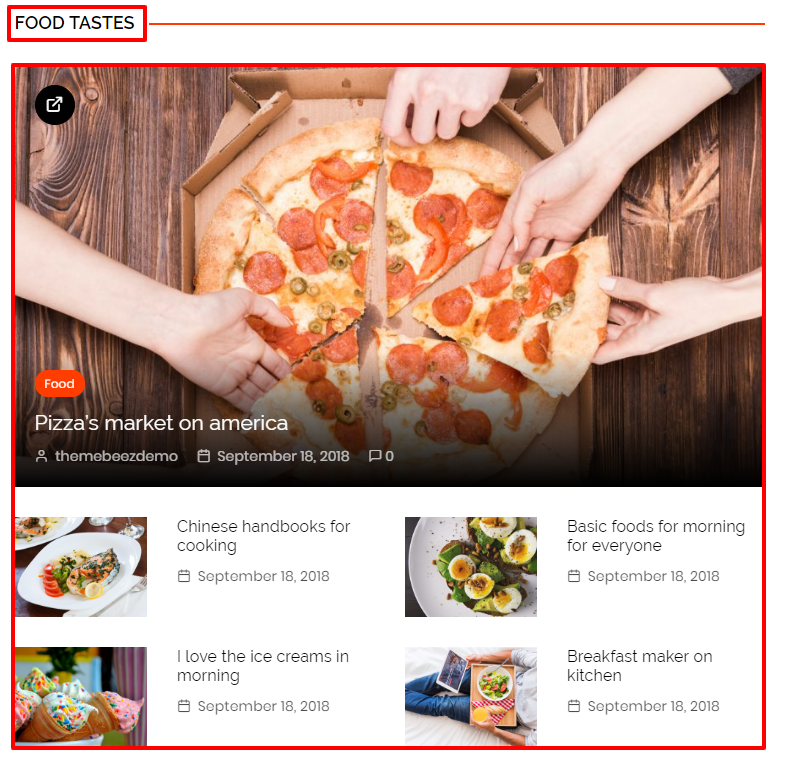
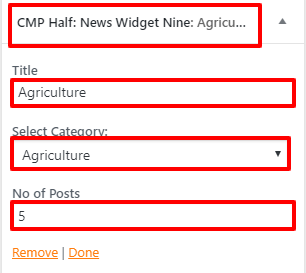
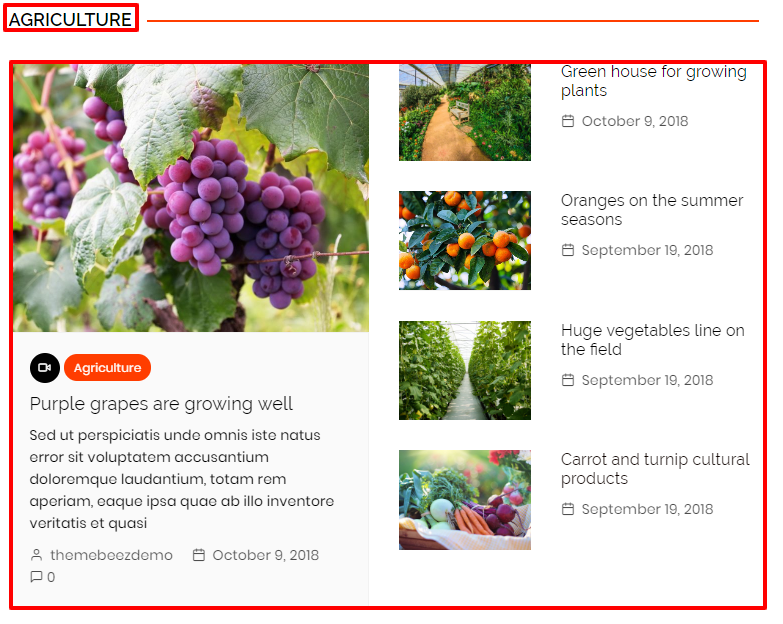
- CMP Half: News Widget Nine: This widget is shown in the Home Middle News Area onlywhere you can set the title, category to display or recent posts and post number. See the screenshots below for widget section and layout:


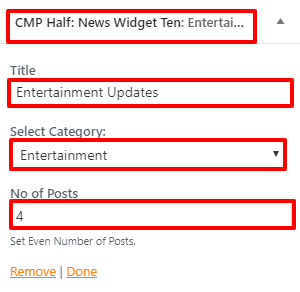
- CMP Half: News Widget Ten: This widget is shown in the Home Middle News Area onlywhere you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). See the screenshots below for widget section and layout:


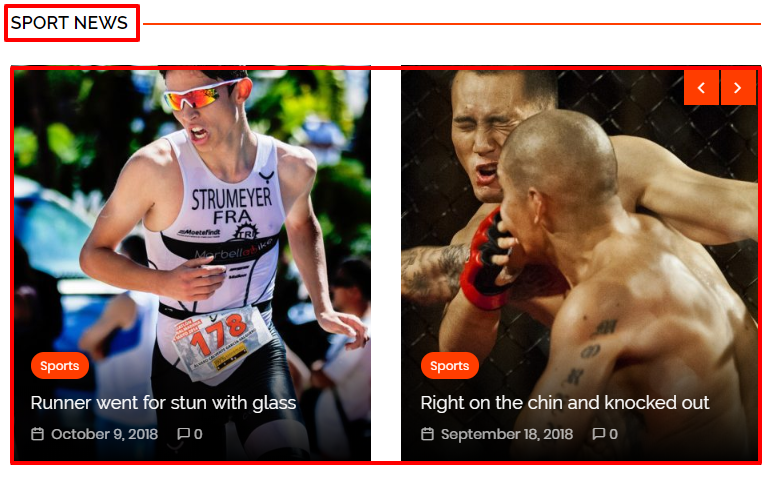
- CMP Half: News Widget Eleven: This widget is shown in the Home Middle News Area onlywhere you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). Posts are shown in the slider type. See the screenshots below for widget section and layout:


In order to set sidebar on homepage either to show on left or right, go to Dashboard > Appearance > Customize > Homepage Customization > Homepage Sidebar.
BLOG/ARCHIVE/SEARCH PAGE SECTION
In Blog/Archive/Search Page section, there are 2 different post listing layouts with sidebar position either on left or right or no sidebar options.

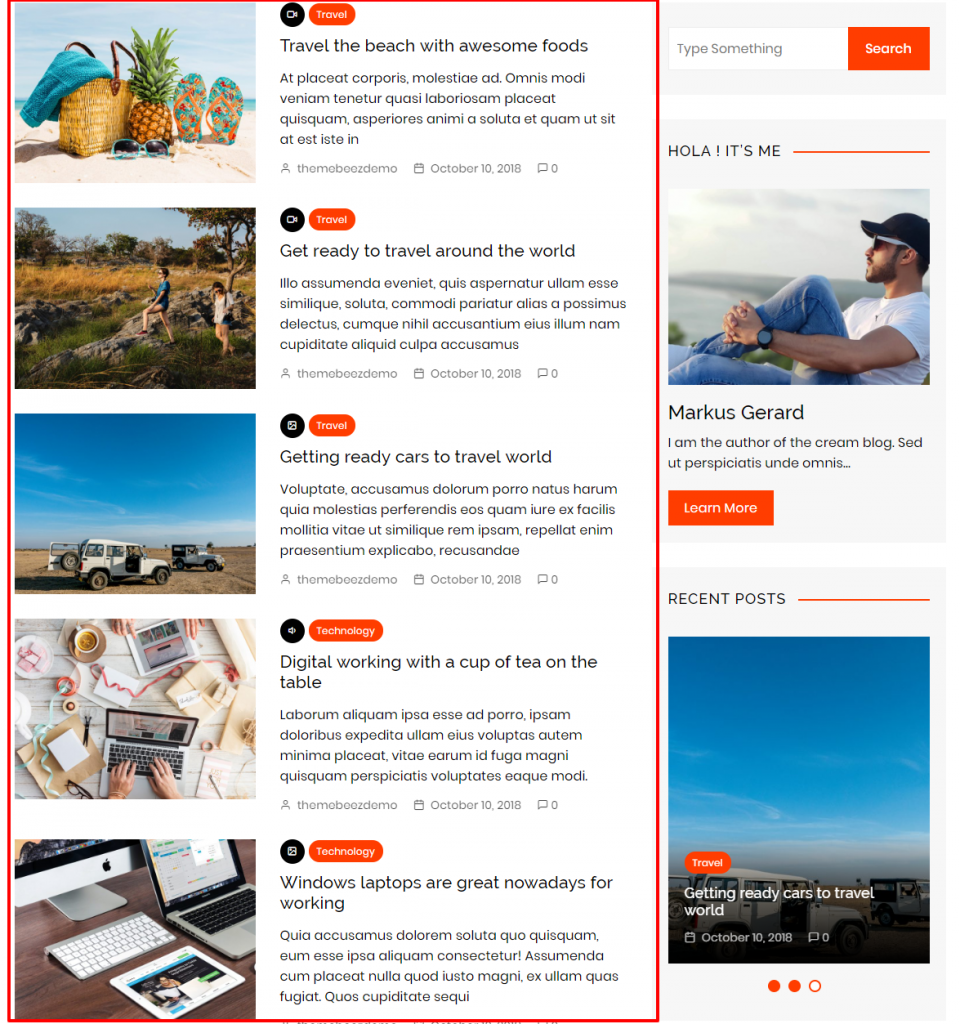
- Layout 1:

- Layout 2:

- Blog Page: In order to select the posting layout for the Blog page, go to Dashboard > Appearance > Customize > Advance Customization > Blog Page. You can also select the sidebar position there. See the screenshots above for posting layouts.
- Archive Page: In order to select the posting layout for the Blog page, go to Dashboard > Appearance > Customize > Advance Customization > Archive Page. You can also select the sidebar position there. See the screenshots above for posting layouts.
- Search Page: In order to select the posting layout for the Blog page, go to Dashboard > Appearance > Customize > Advance Customization > Search Page. You can also select the sidebar position there. See the screenshots above for posting layouts.
WIDGETS DETAILS
We have the custom widgets designed for Cream Magazine. They are available at Dashboard> Appearance > Widgets. All the available widgets are shown in the screenshot below:

News Widgets are described in the Home Page Widgets Section.Further details of custom widgets are described below:
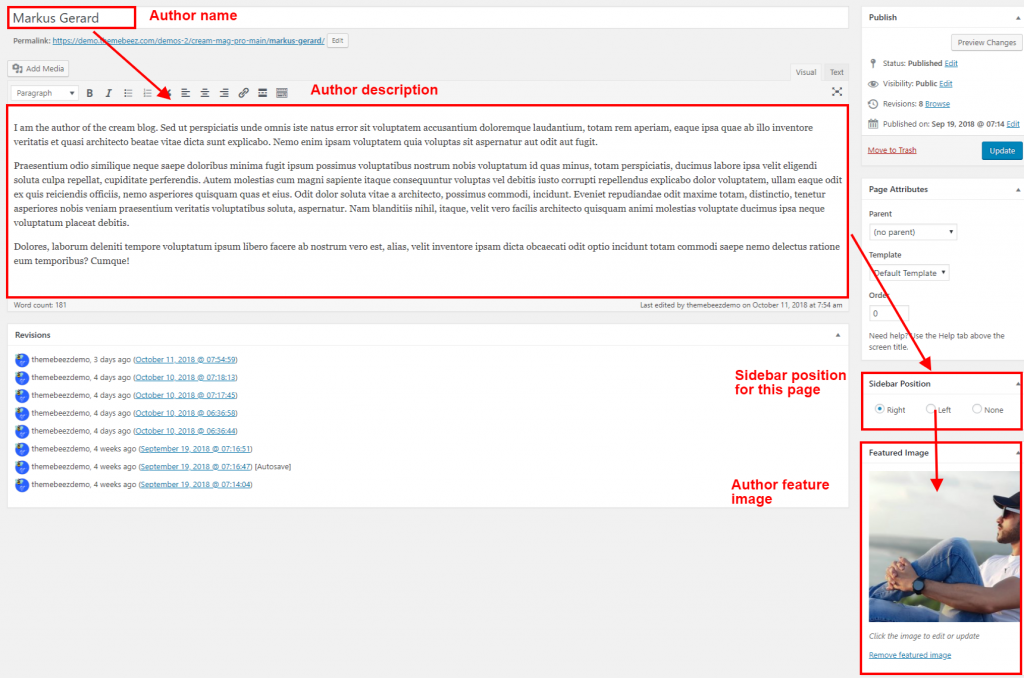
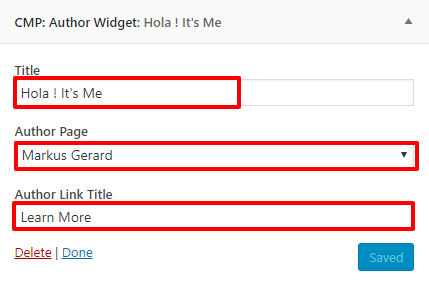
- CMP: Author Widget: This widget can be use in sidebar, woo-commerce sidebar and footer. You have to create a page and select that page for showing the information.


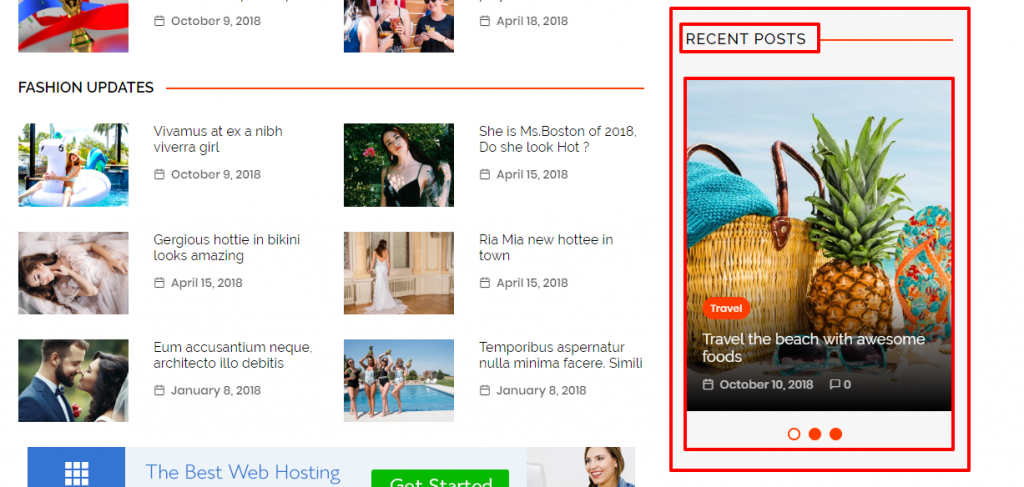
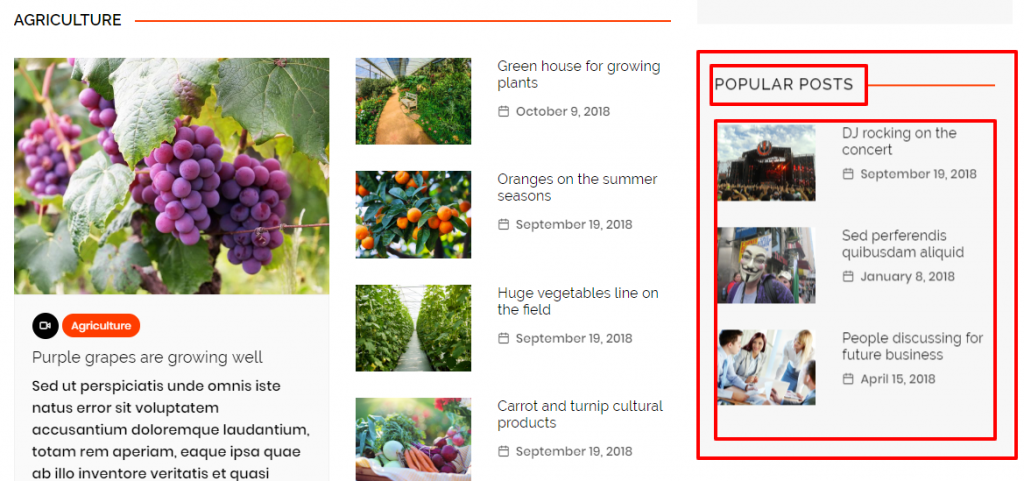
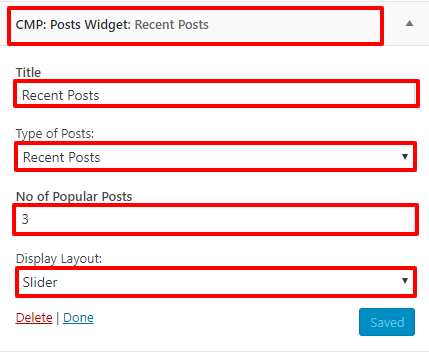
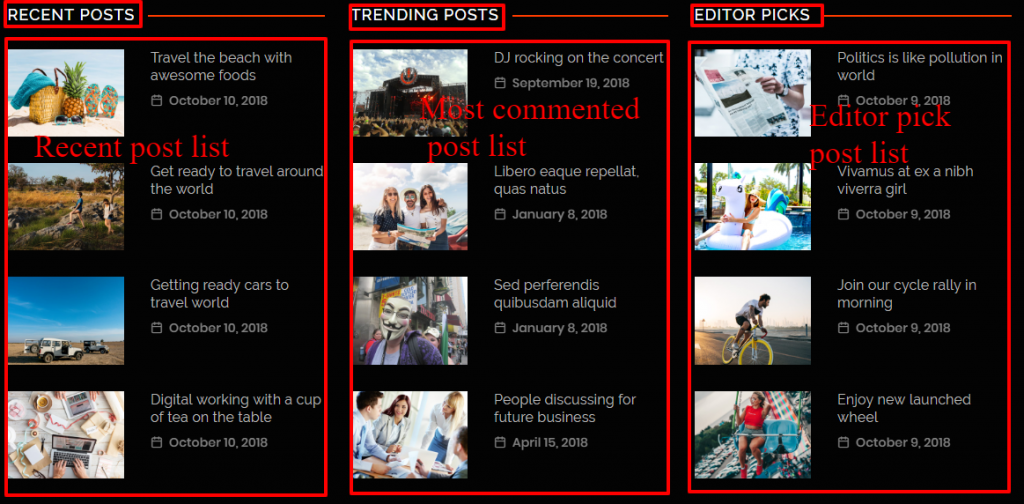
- CMP: Posts Widget: It shows the Posts list on the basis of Recent Post, Most Commented Post and Editor Pick post also. It is only for the sidebar, woo-commerce sidebar and footer. It has two layouts:
Slider Layout: It is used to show posts in slider format. See the screenshot for layout:

Normal List Layout: It is used to show posts in listing format. See the screenshot for layout:


You can set the title, type of posts ( Recent Posts , Editor’s Pick & Most Commented ), post number and display layouts.
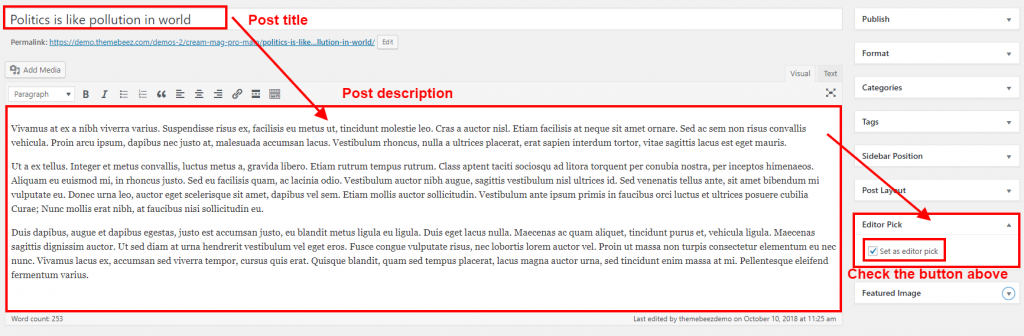
Editor’s Picks is the special picked post by the author from the posts. In order to set, follow the instructions below:
Selecting Editorial Picks: Go to the Dashboard > Posts and click on the post you want to include in Editor Pick then check the Editor Pick on the right bar as shown in the screenshot:


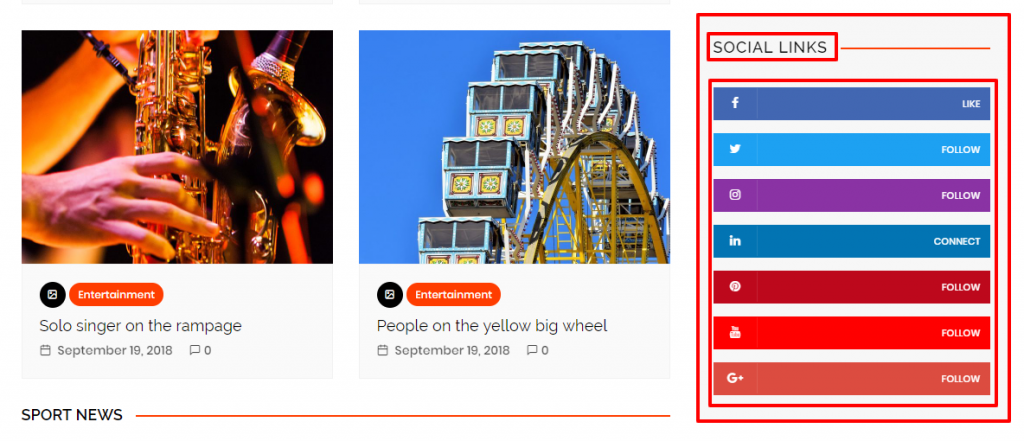
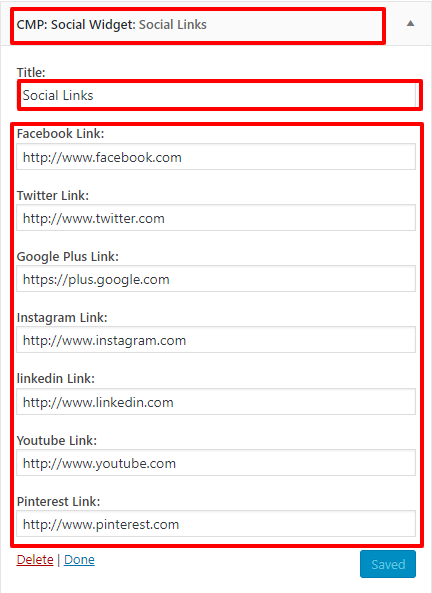
- CMP: Social Widget: It redirects link to the social network.


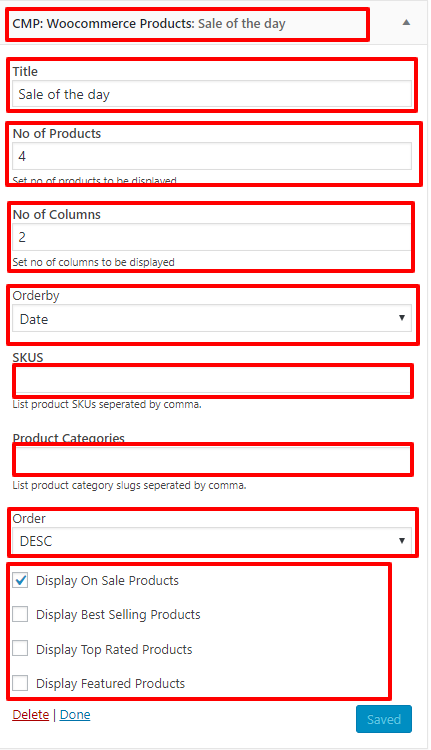
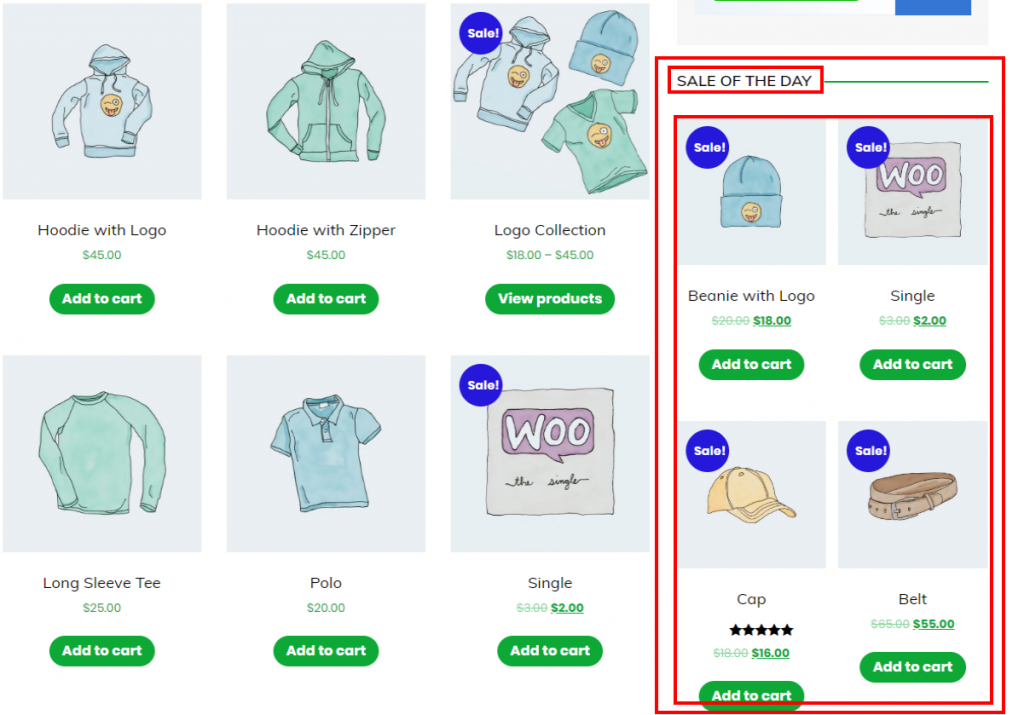
- CMP: Woocommerce Products: It displays the Woo-commerce products on the basis of Sale Products, Best Selling Products, Top Rated Products and Featured Products. You can set the title, products number, number of columns to display, order ( by date, id, menu order, popularity, random, rating descending and ascending ), SKUS and product categories. See the screenshots below:


FOOTER SECTION

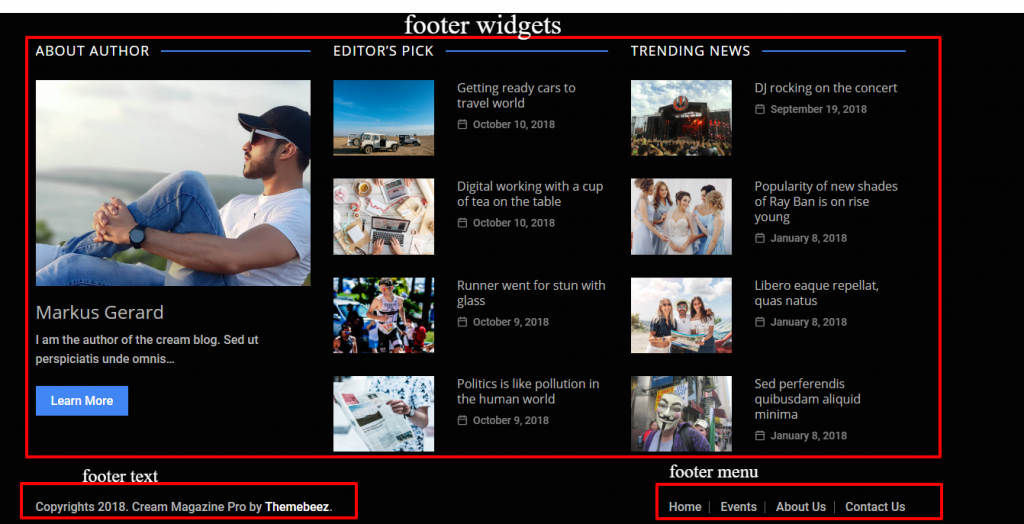
- Footer Widgets: In order to insert widgets on footer, go to Dashboard > Appearance > Widgets. Further details are provided on widgets details above.
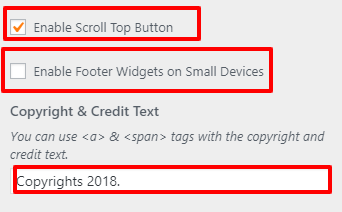
- Copyright & Credit Text: Go to Dashboard > Appearance > Customizer > Advance Customization > Footer.

HELP OR NEED SUPPORT ?
You are in right hand. Feel free to contact us though LIVE chat or support forum for any help and support.