Are you looking to monetize your website displaying Google Adsense, Custom banner ads or advertisement from other networks? We do have simple & flexible plugin for that.
Check Universal Google Adsense & Ads manager Plugin Here: CLICK HERE
INTRODUCTION
Cream Magazine is an indispensable news & magazine WordPress theme with a clean & modern design suitable for everyone who wish to share their stories, publish a breaking daily news or write on different topics. Everything in Cream Mag is very easy to deal with, after assigning a front-page one can fully get started to build a website though WordPress Live Customizer.
Cream Mag is build taking SEO, Speed & Responsive in mind. Build-in features like lazy load for images has been implemented to make cream mag load faster & extra library files have been bundled to minimize HTTP requests.
Let’s start learning how to use the theme according to the requirements.Click on the images if they are not visible properly.
IMPORTANT FACT
- For full-width slider or banner image, we recommend to use 900 * 520 px size in image or larger.
- For featured image in news widget area, we recommend to use 820 * 470 px size in image or larger.
- For small images shown in news widget area, we recommend to use 740 * 560 px size in image or larger.
- For portrait area, use 460 * 610 px size in image or larger.
INSTALL THEME
THEME INSTALLATION ( THROUGH WORDPRESS DASHBOARD )
You can install theme from WordPress admin dashboard. This will be the first process of installing theme in your WordPress website.

Select the theme from your computer & hit install. After you install Activate theme.
- THEME INSTALLATION ( THROUGH FTP )
- Login to you file manager with FTP client with your FTP user-name & password
- Navigate to your WordPress installation
- Navigate to wp-content folder and then to themes folder.
- Upload our theme folder with the FTP client to Themes folder inside wp-content folder
- Log-in to WordPress dashboard & now activate the theme.
DEMO IMPORT
- DEMO IMPORT FOR CREAM MAGAZINE FREE VERSION
- Install and activate Themebeez Toolkit plugin.
- Once activated, you’ll see Cream Magazine menu on your dashboard. Click on it.
- Then click on Starter Templates tab.
- There, you will see available demos and click on import which you like most.
- Wait ( approx: 3 – 5 minutes ) to get all data to be imported as per your internet speed.
- When demo import is done, now its time to setup widgets, banner, menu and few other settings according to your requirements.
2. DEMO IMPORT FOR CREAM MAGAZINE PRO VERSION
It’s easy to import demo in pro version. Follow the steps below to import demo data in pro version.
- When installing theme install recommend plugins. Most importantly install plugins (One click demo import )
- After installing, activate plugin.
- Now it’s time to import demo data, go to Dashboard > Appearance > Demo Import
- Now you will see 5 demos data ready to import. Check all five previews of demos.
- Once when you are ready, click on import button
- Wait ( approx: 3 – 5 minutes ) to get all data to be imported
- When demo import is done, now its time to setup widgets, banner, menu and few other settings according to your requirements.
SETUP PRIMARY MENU/NAVIGATION
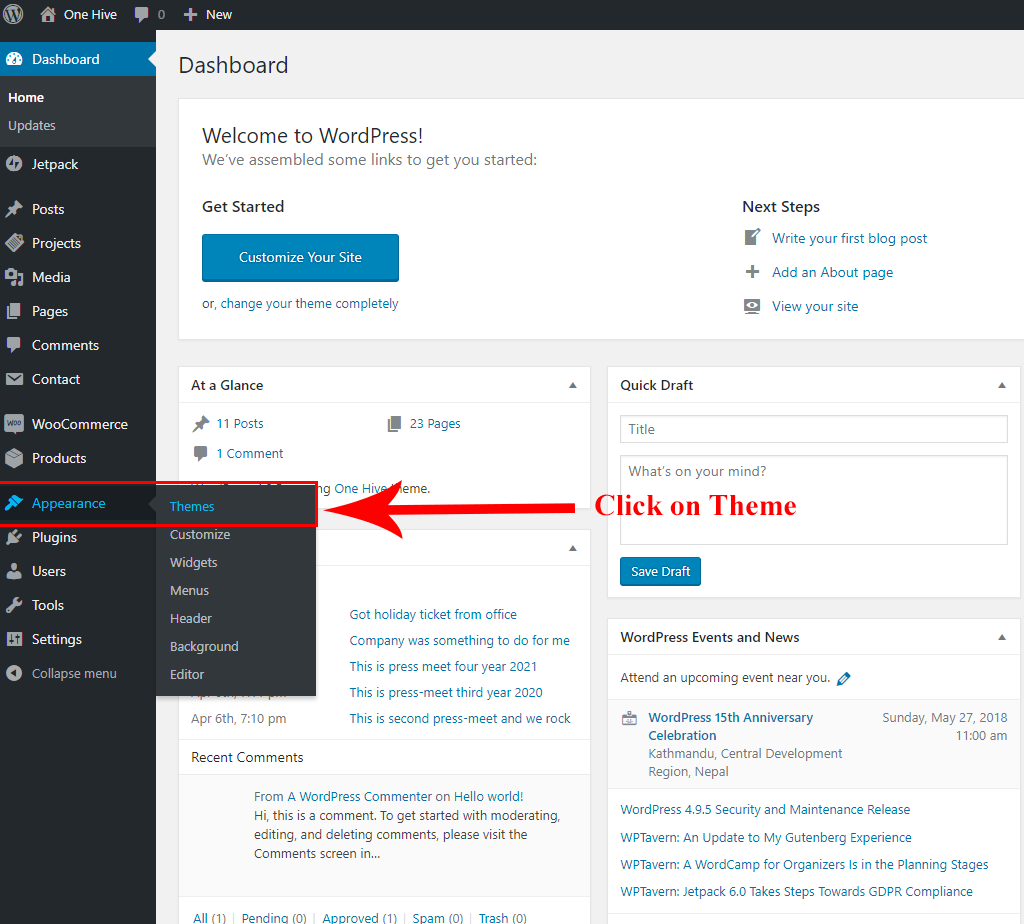
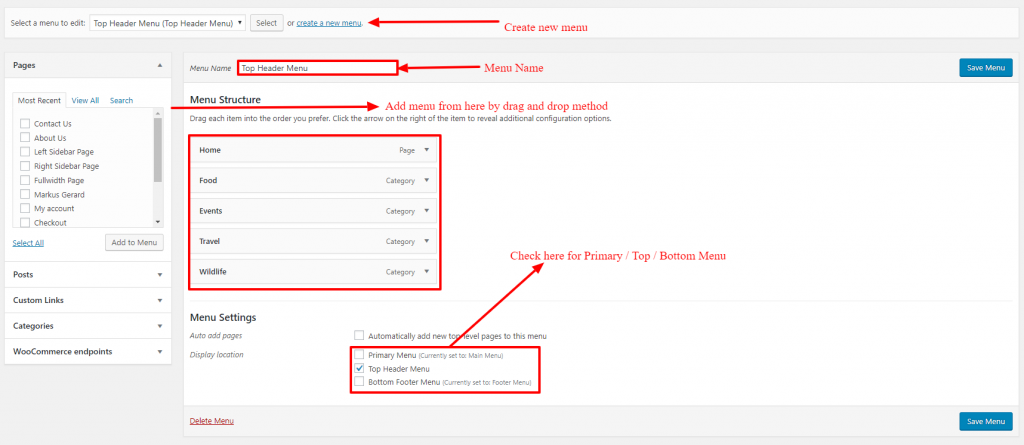
Navigation can be added from WordPress dashboard > Appearance > Menu.
See the screen shot below:

ACTIVATE HOMEPAGE/BLOG PAGE
By default, WordPress sets all theme to blog page ( NOT FRONT PAGE ). You have to manually set your Frontpage. Watch the video below to activate Your Front Page.
Here in this video we already have page ” Home ” created. If you do not have that you can create one with name ” Home ” or ” Frontpage ” etc.
If you think your FrontPage/ Homepage didn’t got activated let us know.
CUSTOMIZER OPTIONS
Cream Magazine is crafted with handy important customization options powered by WordPress live customizer. You can find all options under Dashboard > Customize.
Font Option ( PRO ) : You can switch between 800 ++ Google fonts according to your requirements which can be found on the Dashboard > Customize > Typography Customization.
Colors ( PRO ) : You can switch any primary color & secondary color that best match your brand or need. You can find all options under Dashboard > Customize > Color Customization.
Excerpt length : You can change the length of excerpt from Dashboard > Appearance > Customize > Advance Customization > Post Excerpt. If you have sidebar, then post excerpt length should be decreases up to which it makes design good and match the design. If no sidebar is chosen, then it should be increases up to which it match the design. This goes to homepage post widgets sections also.
Fall back Default image ( PRO ) : You can enable support of fall back image if there is no image in post from Dashboard > Appearance > Customize > Advance Customization > Image.
Sidebars : We understand that some peoples may not like sidebars. To make your need hassle free we have added sidebar options you can have sidebar either in left, right or completely disable it on either single page or post page or any archive pages. You can also to enable or disable to show on Small Devices and either to make it sticky or not on Dashboard > Appearance > Customize > Advance Customization > Sidebar. We will discuss more of it later.
Blog Page: Cream Magazine has 2 different archive page layouts. Go to Dashboard > Appearance > Customize > Advance Customization > Blog Page and choose the layout you want. You can also have option for sidebar to show either on right side or left side or no sidebar.
Archive Page: Cream Magazine has 2 different archive page layouts. Go to Dashboard > Appearance > Customize > Advance Customization > Archive Page and choose the layout you want. You can also have option for sidebar to show either on right side or left side or no sidebar.
Search Page: You can assign the sidebar or not to search page. For this, go to Dashboard > Appearance > Customize > Advance Customization > Search Page.
Single Post: You can enable the social share options for the single post and related post to show. You can find this on Dashboard > Appearance > Customize > Advance Customization > Single Page.
Post Meta: You can enable or disable the post author, post tag, post comment count, post categories and post date on Dashboard > Appearance > Customize > Advance Customization > Post Meta.
Breadcrumb: Cream Magazine has 1 layout for breadcrumb. You can find this on Dashboard > Appearance > Customize > Advance Customization > Breadcrumb to enable or disable and also to enable or disable to show on Small Devices.
Social Links: Social Linksare available to header section only. You can set it only on Header Layout 1 & Header Layout 3.You can customize it on Dashboard > Appearance > Customize > Advance Customization > Social Links.
More : More basic options are available!
HEADER SECTION
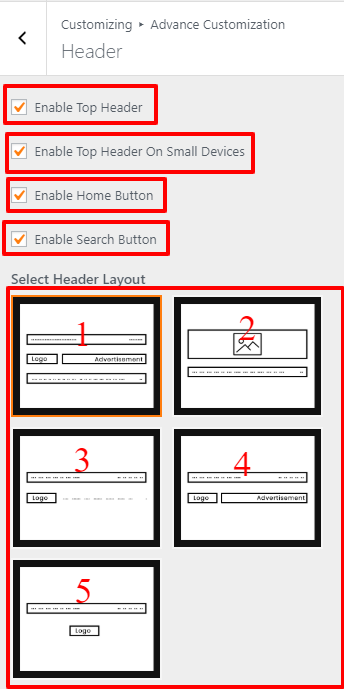
Options for Header section are placed inside WordPress customizer which are Top Header, Top Header On Small Devices, Home Button, Search Button and Header Layouts. You can find these options in the Dashboard > Appearance > Customizer > Advance Customization > Header.

Top Header : This appears on the top menu bar and can be able to either enable or disable. This can be set only on Header Layout 1 & Header Layout 3which are discussed on below sections.
Top Header On Small Devices : You can enable or disable to show either on small mobile devices or not.
Home Button : This appears on the menu bar and can be able to either enable or disable.
Search Button : This appears on the menu bar and can be able to either enable or disable.
Custom logo : You can add your custom logo under Dashboard > Appearance > Customize > Basic Customization > Site Identity.
Logo size differ from the header layout which will be described below:
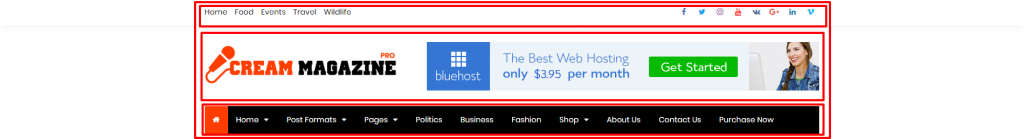
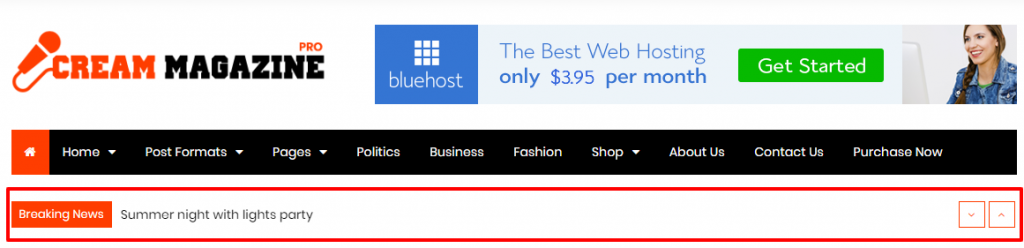
- Header Layout 1 : This header layout has the two menus : Top and Primary which can be set from the menu which is described in SETUP MENU section. Social links are managed from the Dashboard > Appearance > Customizer > Advance Customization > Social Links. Make sure, the height of the advertisement and logo equal. We recommend to use 90 px of height.

- Header Layout 2 : This has the header banner image with the logo. Header banner image can be added from Dashboard > Appearance > Customize > Basic Customization > Header Image. This works best with an image with a header size of 800 × 600 pixels — you’ll be able to crop your image once you upload it for a perfect fit. You can have only main menu here.

- Header Layout 3 : It is similar to Header Layout 1 which has Top & Primary menu. Make sure logo height is 60 px and width is 200. Social links are managed from the Dashboard > Appearance > Customizer > Advance Customization > Social Links.

- Header Layout 4 : This header layout has Primary Menu which can be set from the menu which is described in SETUP MENU section. Make sure, the height of the advertisement and logo equal. We recommend to use 90 px of height.

- Header Layout 5 : This is the simple header layout having the logo and Primary Menu without any background image. Logo can be of any size you want.

BANNER/SLIDER SECTION
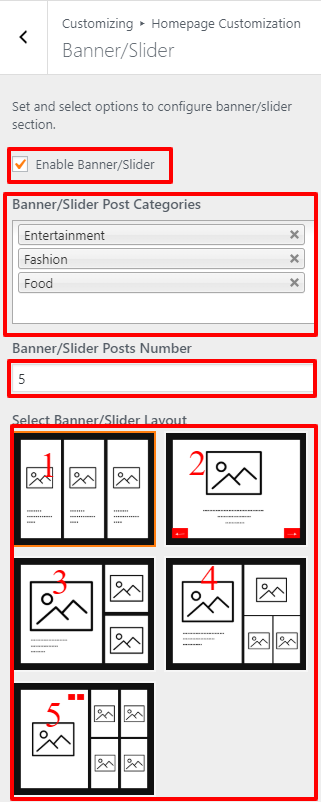
Cream Magazine comes with 5 types of banner options. You can find these options in the Dashboard > Appearance > Customize > Homepage Customization > Banner/Slider.

You can enable or disable as per you want. You can show categories with its feature image as a banner image with title and meta data on banner layouts which are described below :
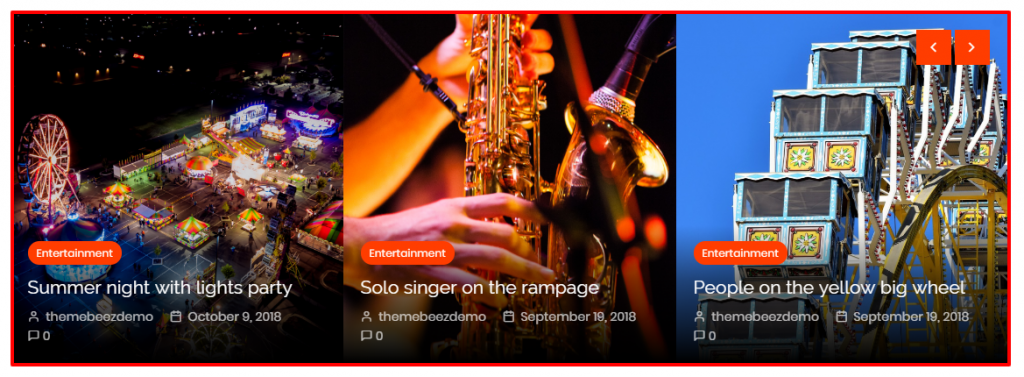
- Banner Layout 1 : This banner layout has 3 columns which is in slider type. This shows the post title, categories, featured image and other post meta data which can be seen on screenshot below:

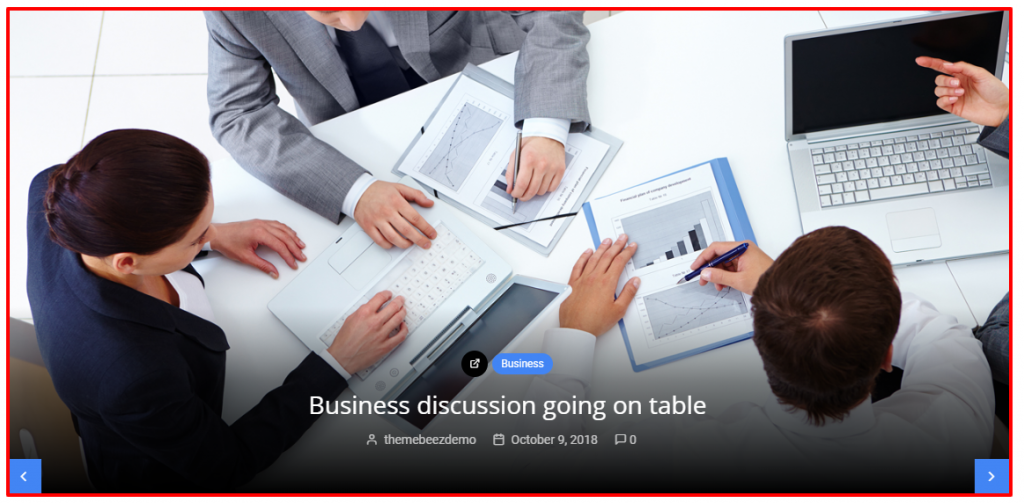
- Banner Layout 2 : This is the single image banner with slider where you can have post title, categories, featured image and other post meta data. See the reference from the screenshot below:

- Banner Layout 3 : It shows 3 posts from the selected categories with post title, categories, featured image and other post meta data. See the reference from the screenshot below:

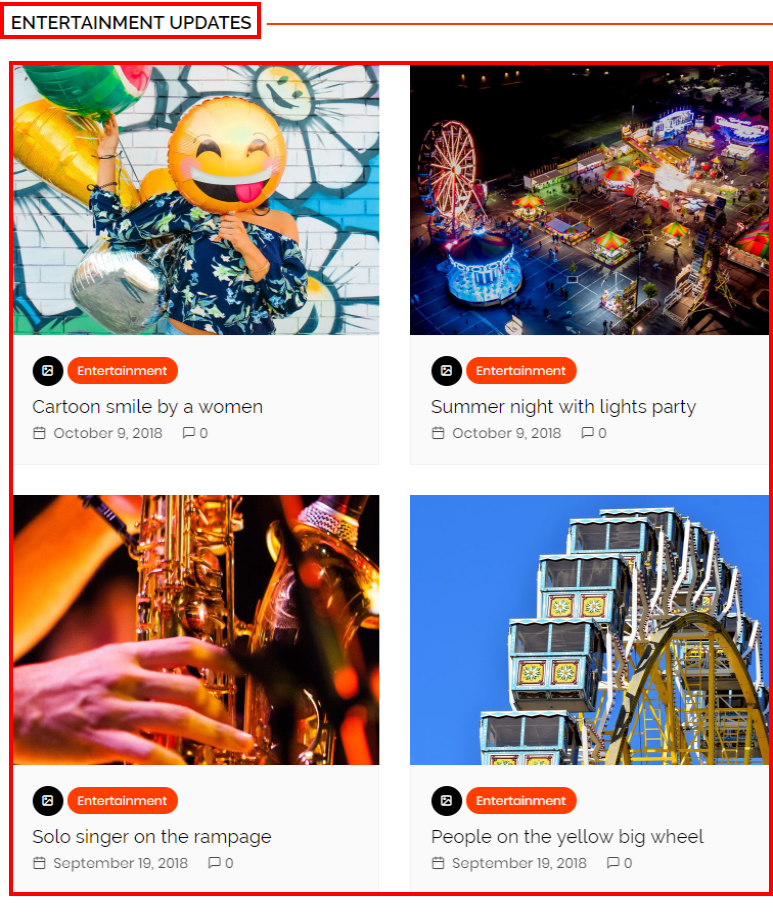
- Banner Layout 4 : It is similar to Banner Layout 3but it shows 4 posts from the selected categories with post title, categories, featured image and other post meta data. See the screenshot below:

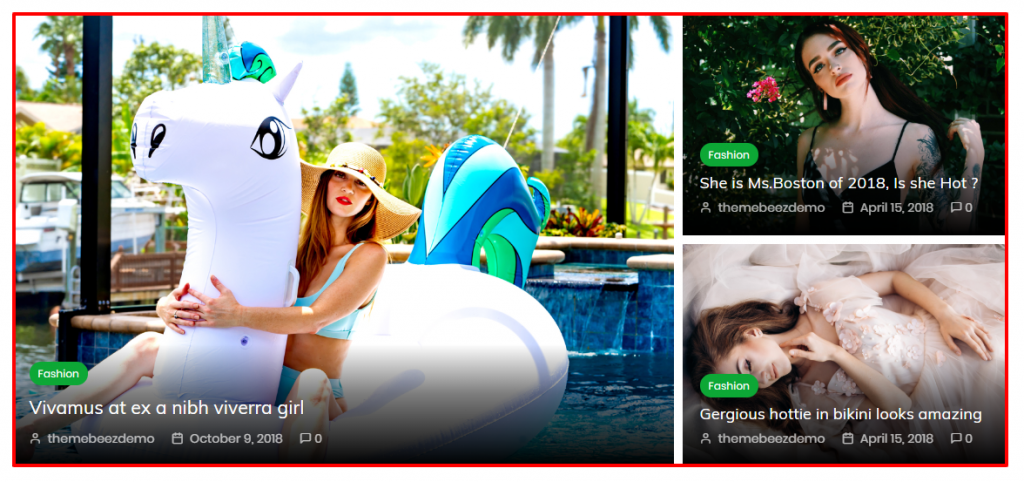
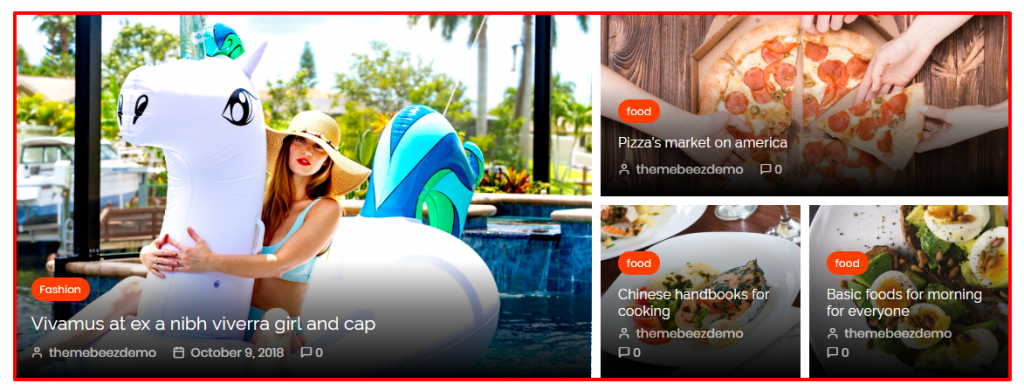
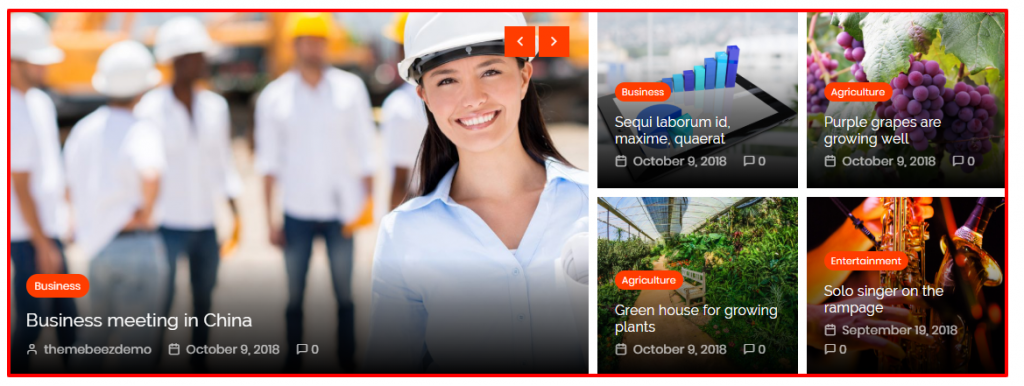
- Banner Layout 5 : This banner layout has 2 columns where first left column is in slider type and right column shows the posts in 2*2 matrix form. You can have post title, categories, featured image and other post meta data. See the reference from the screenshot below:

NEWS TICKER

You can enable or disable this section which can be found in Dashboard > Appearance > Customize > Homepage Customization > Ticker News. It is shown below the Header Section & above the Banner Section or HomeWidget. You can set the Section Title, Categories & Posts Number. You can see the layout of this section below:

VIDEO NEWS SECTION

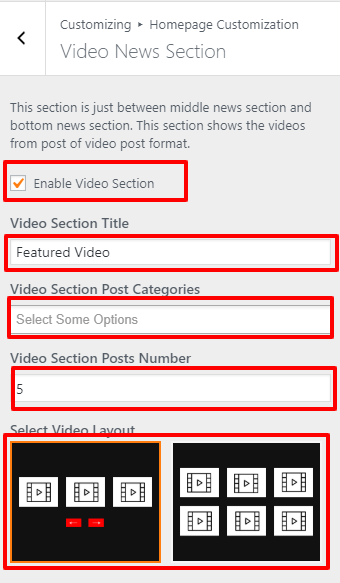
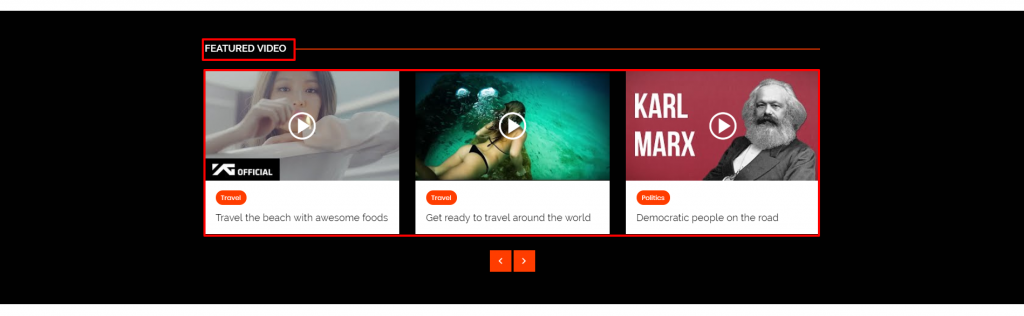
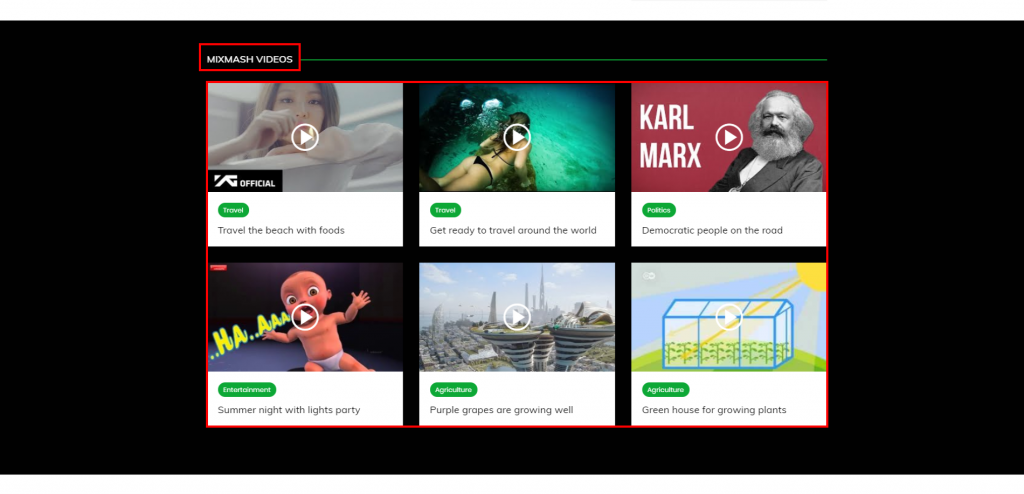
Go to Dashboard > Appearance > Customize > Homepage Customization > Video News Section. You can enable or disable this section. This section is shown at the top of the Home Bottom News Area.You can set the Section Title,select the Video Post Categories & Posts Number.It has two different layouts which are shown below:
- Video Layout 1: This section is in slider type showing 3 videos at a time.

- Video Layout 2: This shows the Videos on the basis of Post Number.

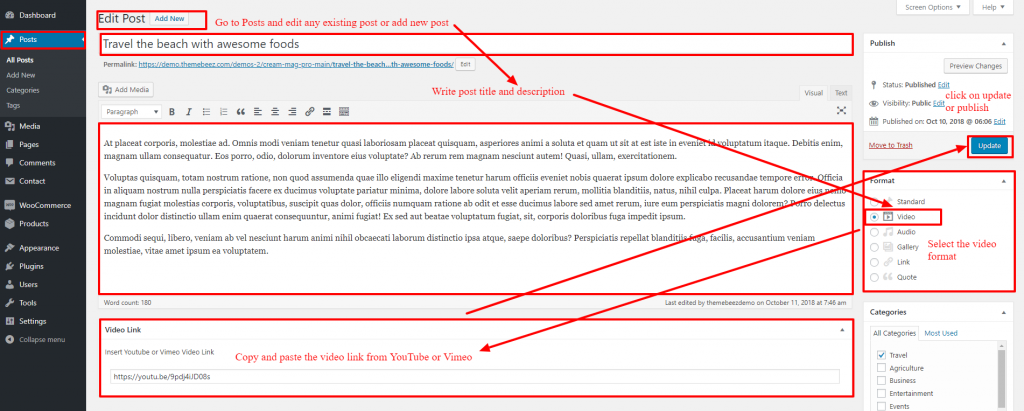
*NOTE: Post should be of video post format which can be set on individual post. See the screenshot below:

HOMEPAGE WIDGETS SECTION
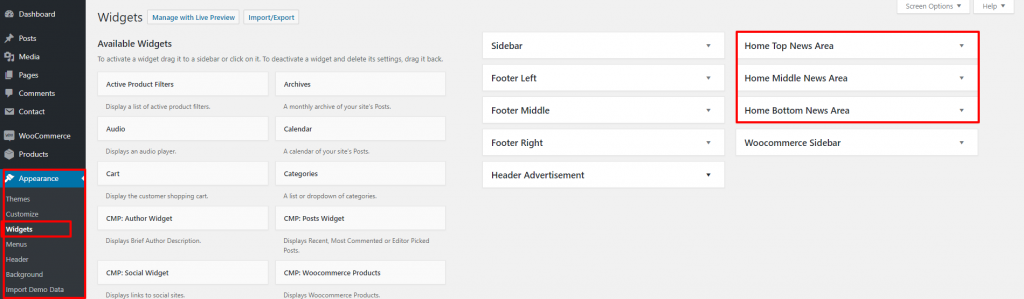
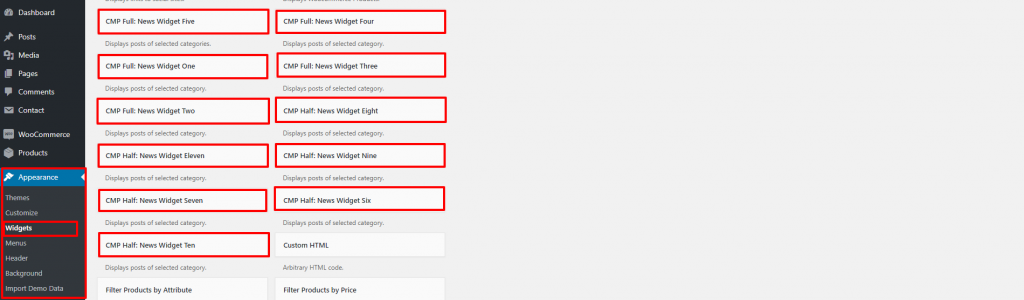
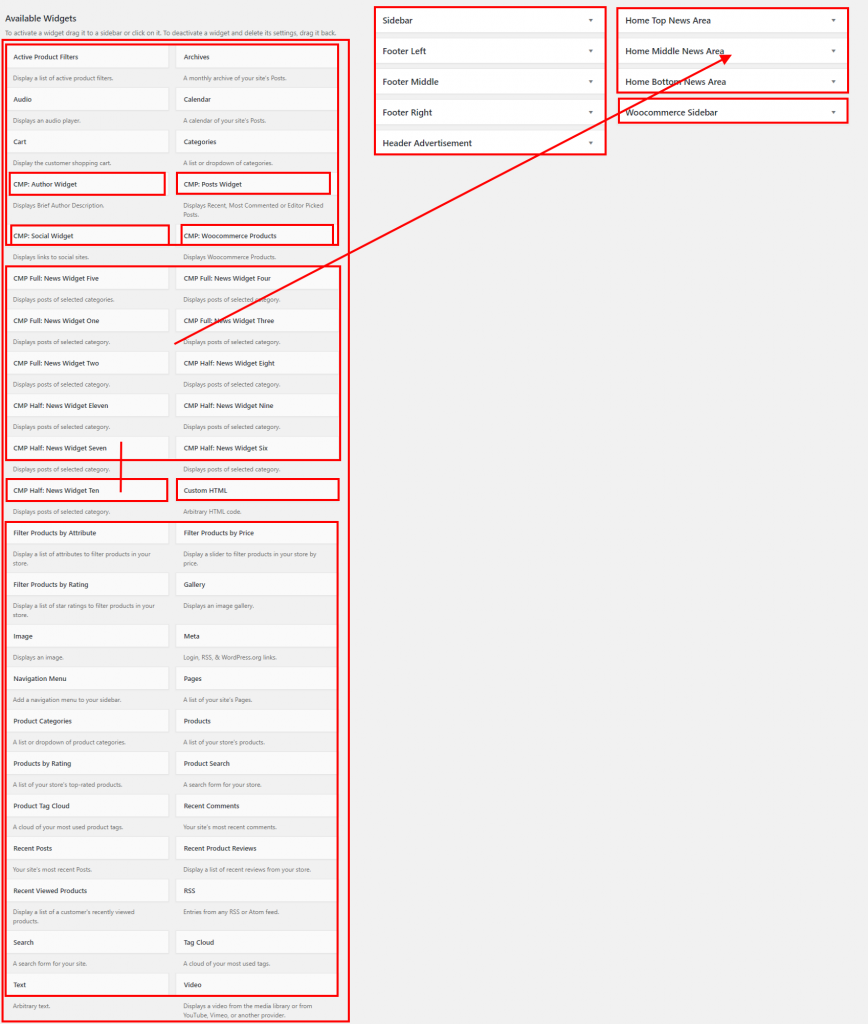
We have different widgets for homepage where each widget have a different format to display posts on the basis of category. You can find on Dashboard > Appearance > Widgets or Dashboard > Appearance > Customize > Widgets. Widgets are separated on three areas:

- Home Top News Area: This section shows the posts below the banner/Header section. It doesn’t include sidebar and it has total 5 different widgets that are applicable on this area.
- Home Middle News Area: This section shows the posts below the Home Top News Area & above the Home Bottom News Area. It includes sidebar and it has total 6 different widgets that are applicable on this area.
- Home Bottom News Area: This shows the posts below the Home Middle News Area/ Video News Sectionand above the footer. It doesn’t include sidebar and it has total 5 different widgets that are applicable on this area.

On the above screenshot, you can see the selected widgets that can be used on homepage section. Below are description of these widgets:
*NOTE: CMP Full are only for Home Top News Area & Home Bottom News Area.
CMP Half are only for Home Middle News Area.
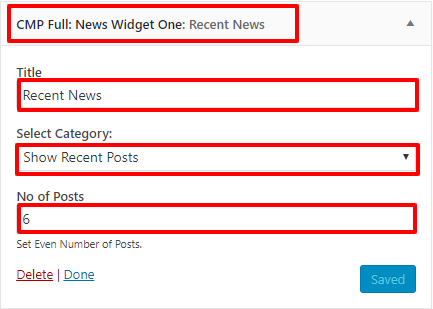
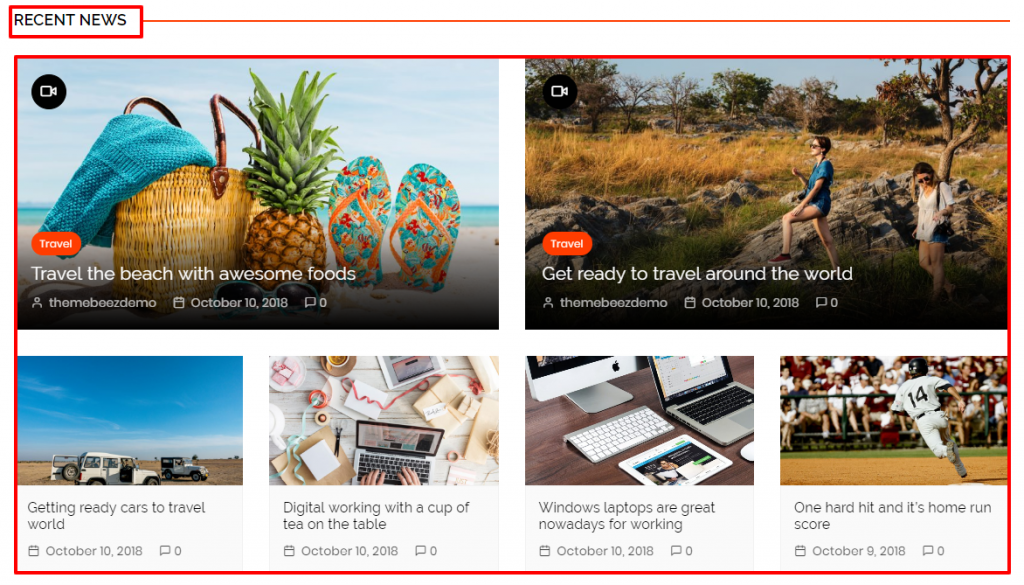
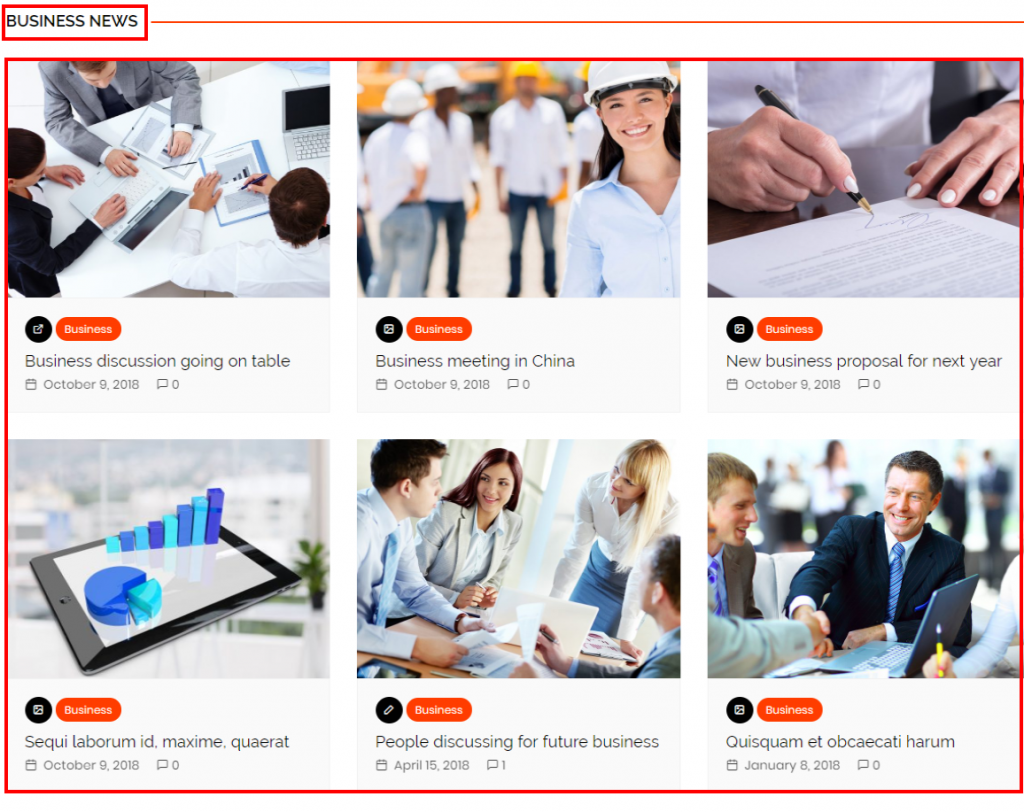
- CMP Full: News Widget One: This widget is shown in the Home Top News Area & Home Bottom News Areawhere you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). See the screenshots below for widget section and layout:


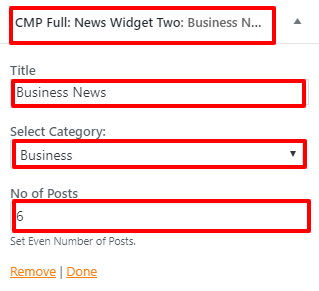
- CMP Full: News Widget Two: This widget is shown in the Home Top News Area & Home Bottom News Area where you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). See the screenshots below for widget section and layout:


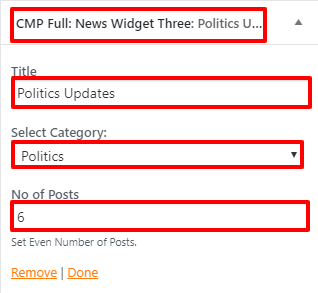
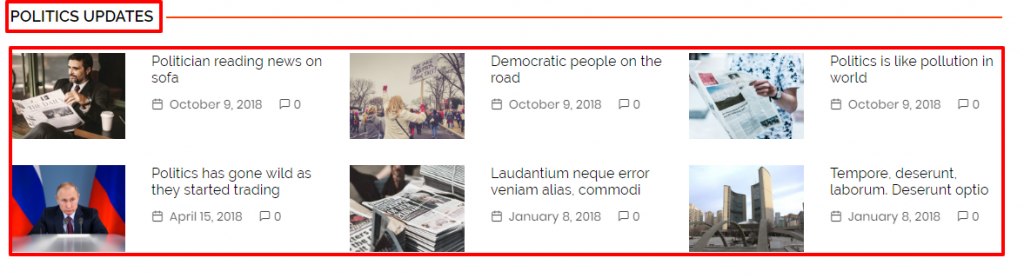
- CMP Full: News Widget Three: This widget is shown in the Home Top News Area & Home Bottom News Areawhere you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). See the screenshots below for widget section and layout:


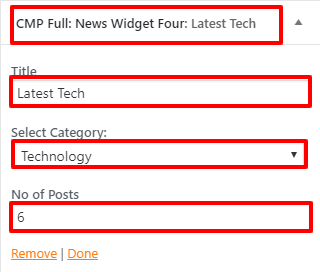
- CMP Full: News Widget Four: This widget is shown in the Home Top News Area & Home Bottom News Areawhere you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). Posts are shown in the slider type. See the screenshots below for widget section and layout:


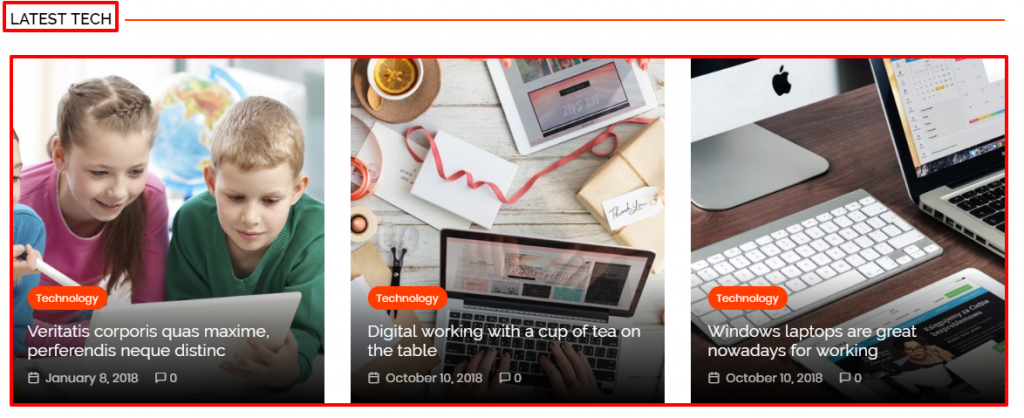
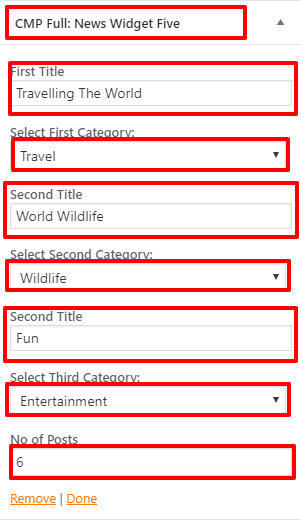
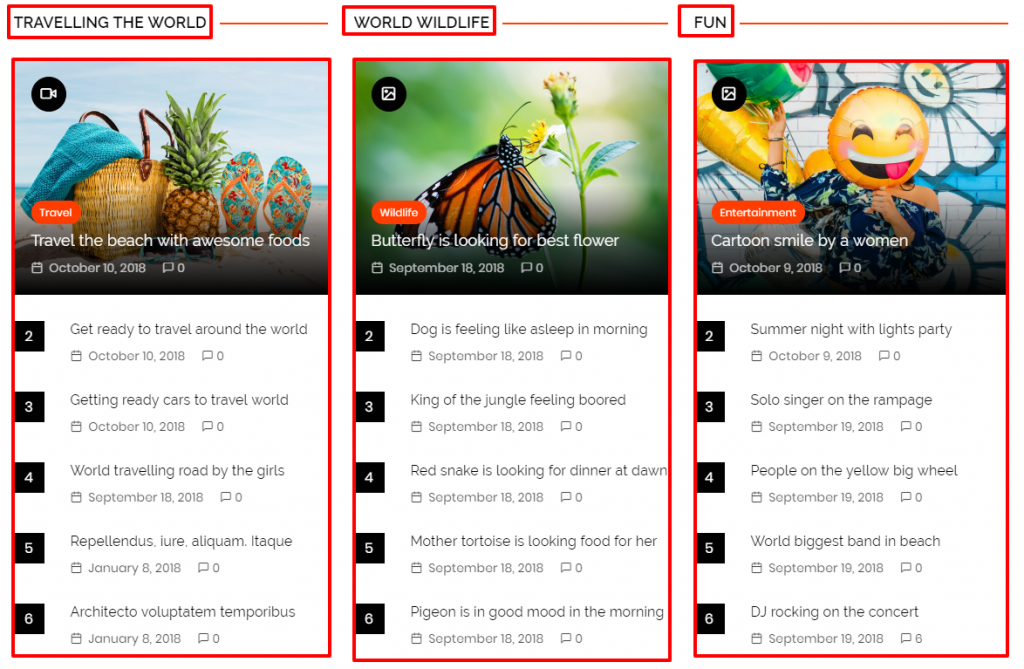
- CMP Full: News Widget Five: This widget is shown in the Home Top News Area & Home Bottom News Areawhere you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). This shows 3 different categories in 3 columns. See the screenshots below for widget section and layout:


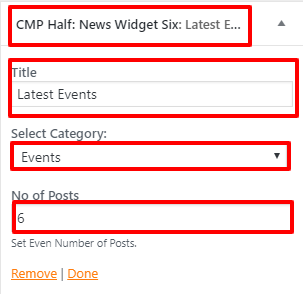
- CMP Half: News Widget Six: This widget is shown in the Home Middle News Area onlywhere you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). See the screenshots below for widget section and layout:


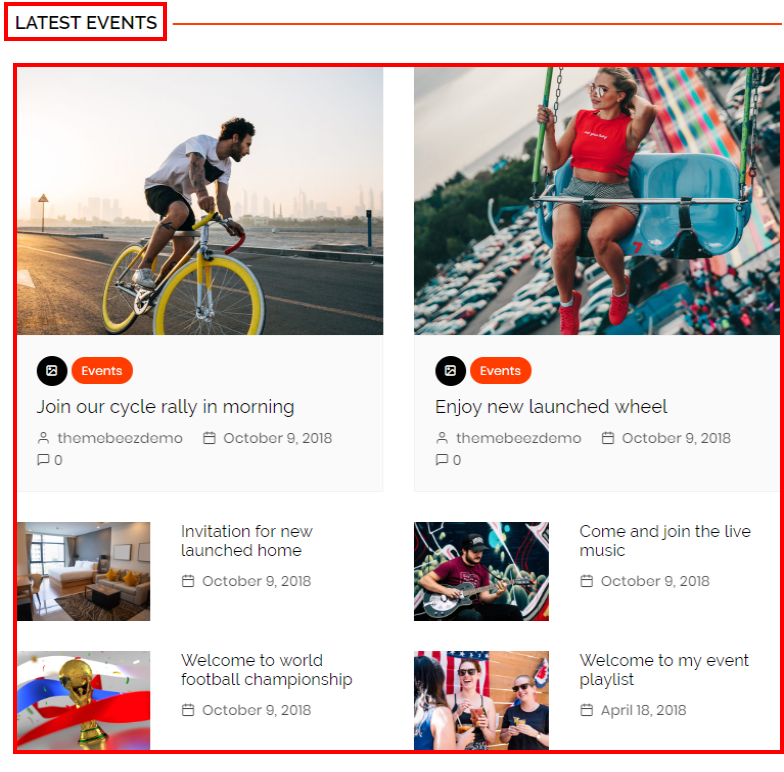
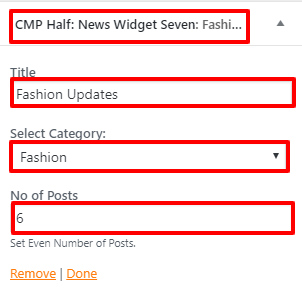
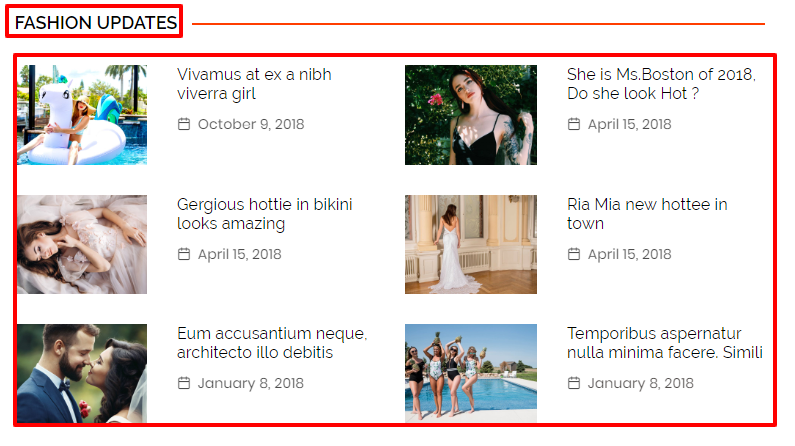
- CMP Half: News Widget Seven: This widget is shown in the Home Middle News Area onlywhere you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). See the screenshots below for widget section and layout:


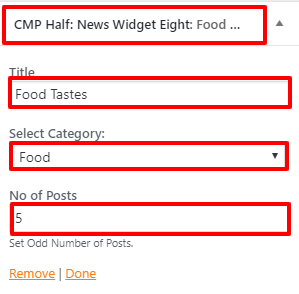
- CMP Half: News Widget Eight: This widget is shown in the Home Middle News Area onlywhere you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). See the screenshots below for widget section and layout:


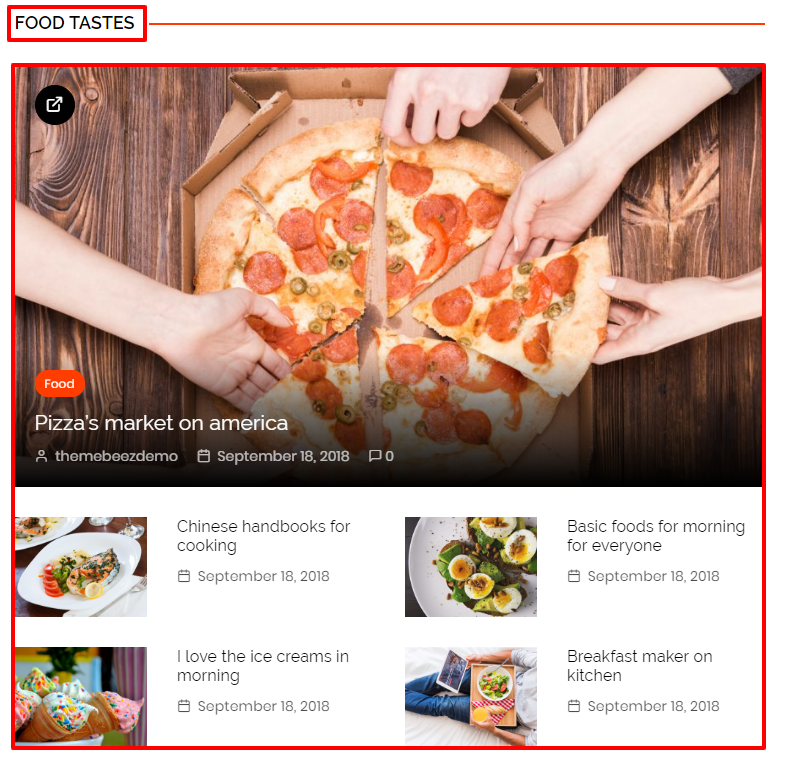
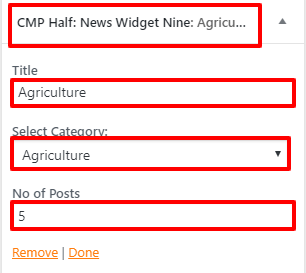
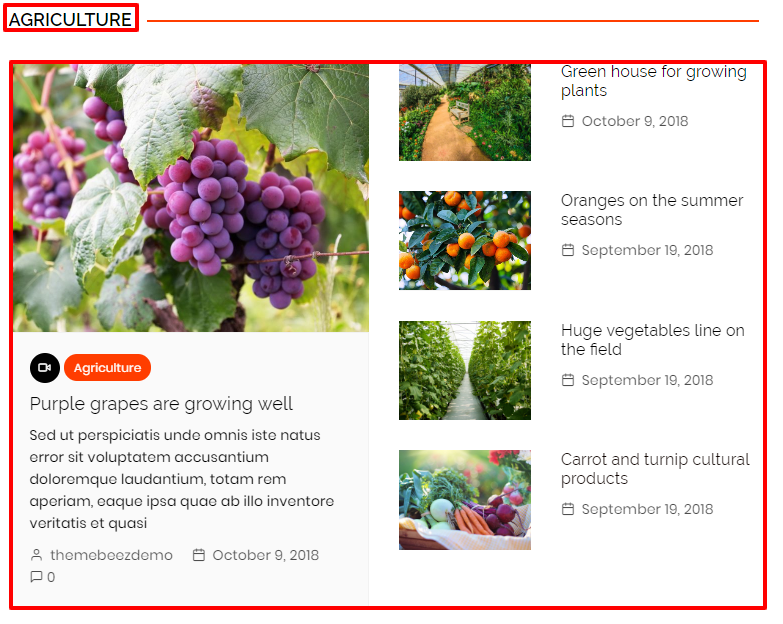
- CMP Half: News Widget Nine: This widget is shown in the Home Middle News Area onlywhere you can set the title, category to display or recent posts and post number. See the screenshots below for widget section and layout:


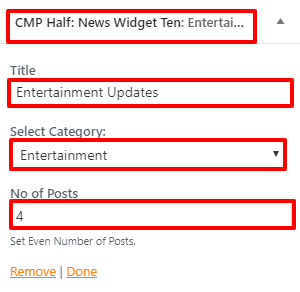
- CMP Half: News Widget Ten: This widget is shown in the Home Middle News Area onlywhere you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). See the screenshots below for widget section and layout:


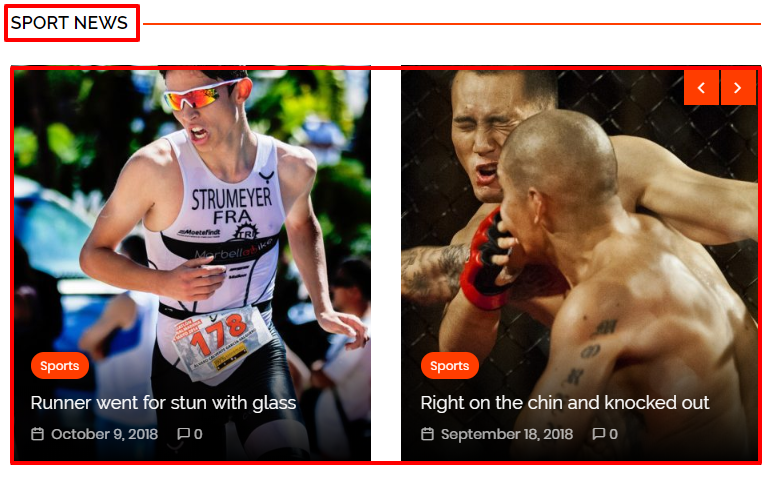
- CMP Half: News Widget Eleven: This widget is shown in the Home Middle News Area onlywhere you can set the title, category to display or recent posts and post number (set the numbers as per the instruction shown in the widget ). Posts are shown in the slider type. See the screenshots below for widget section and layout:


In order to set sidebar on homepage either to show on left or right, go to Dashboard > Appearance > Customize > Homepage Customization > Homepage Sidebar.
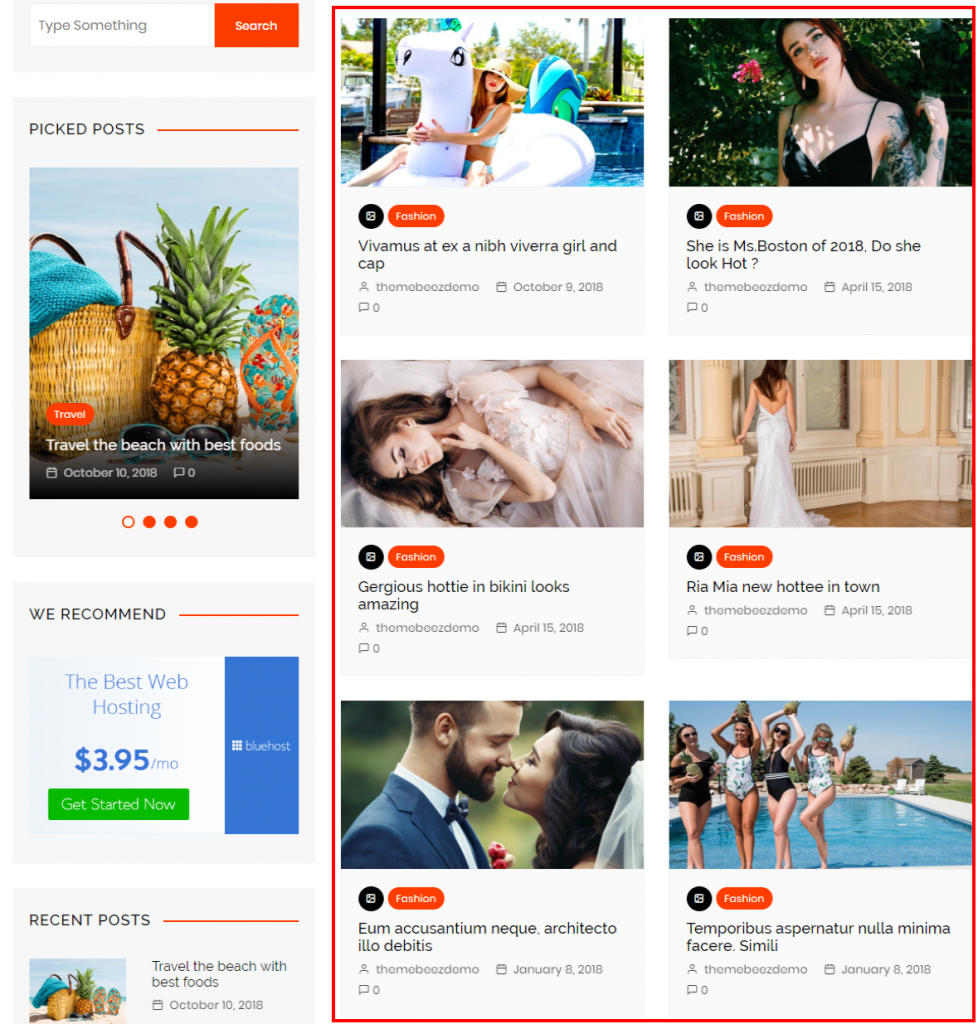
BLOG/ARCHIVE/SEARCH PAGE SECTION
In Blog/Archive/Search Page section, there are 2 different post listing layouts with sidebar position either on left or right or no sidebar options.

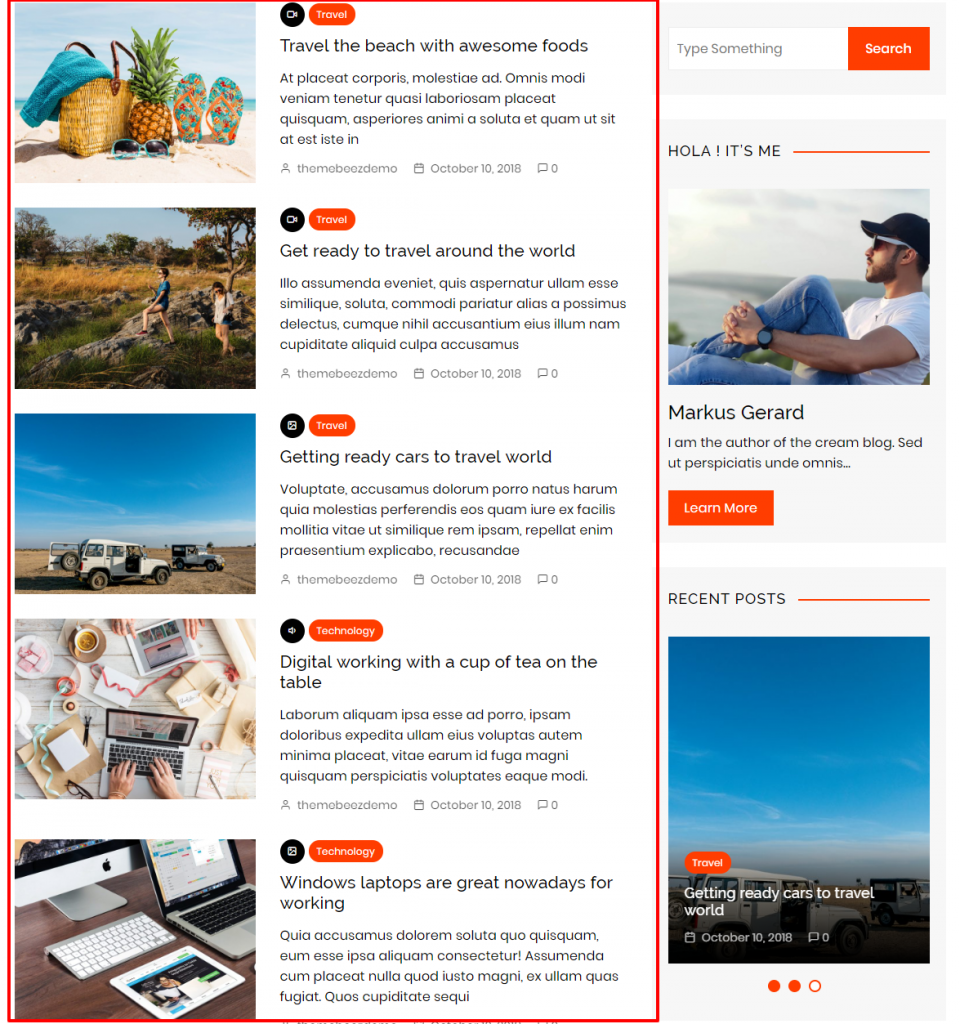
- Layout 1:

- Layout 2:

- Blog Page: In order to select the posting layout for the Blog page, go to Dashboard > Appearance > Customize > Advance Customization > Blog Page. You can also select the sidebar position there. See the screenshots above for posting layouts.
- Archive Page: In order to select the posting layout for the Blog page, go to Dashboard > Appearance > Customize > Advance Customization > Archive Page. You can also select the sidebar position there. See the screenshots above for posting layouts.
- Search Page: In order to select the posting layout for the Blog page, go to Dashboard > Appearance > Customize > Advance Customization > Search Page. You can also select the sidebar position there. See the screenshots above for posting layouts.
WIDGETS DETAILS
We have the custom widgets designed for Cream Magazine. They are available at Dashboard> Appearance > Widgets. All the available widgets are shown in the screenshot below:

News Widgets are described in the Home Page Widgets Section.Further details of custom widgets are described below:
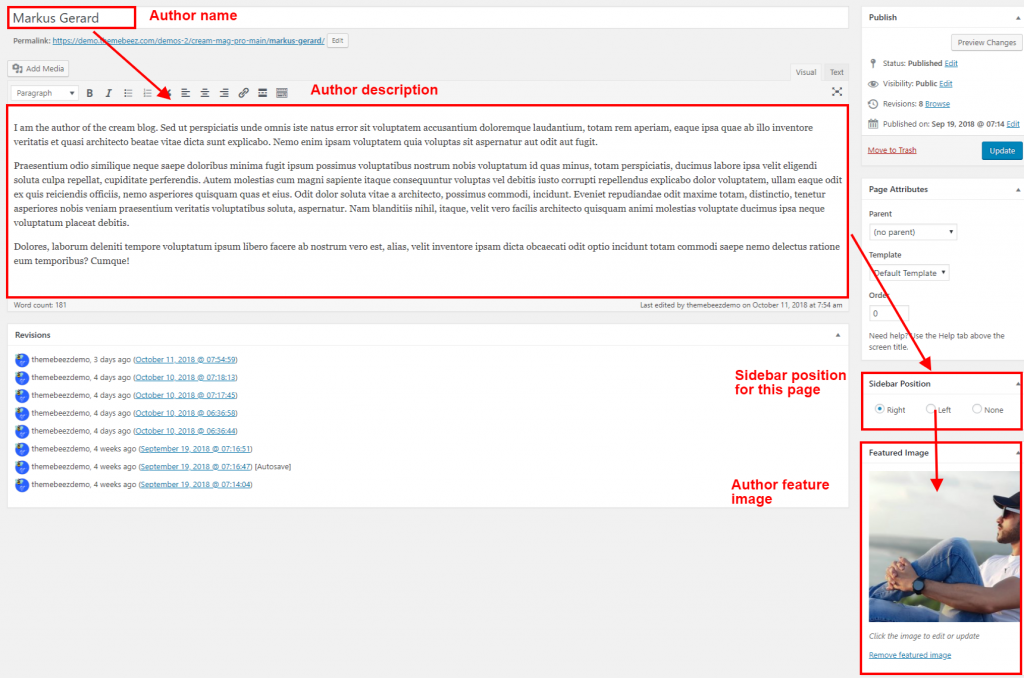
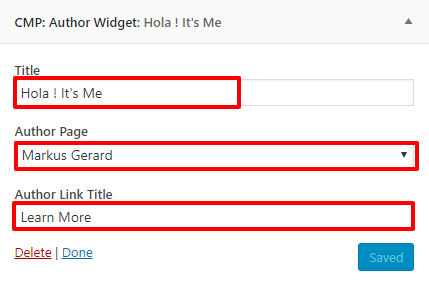
- CMP: Author Widget: This widget can be use in sidebar, woo-commerce sidebar and footer. You have to create a page and select that page for showing the information.


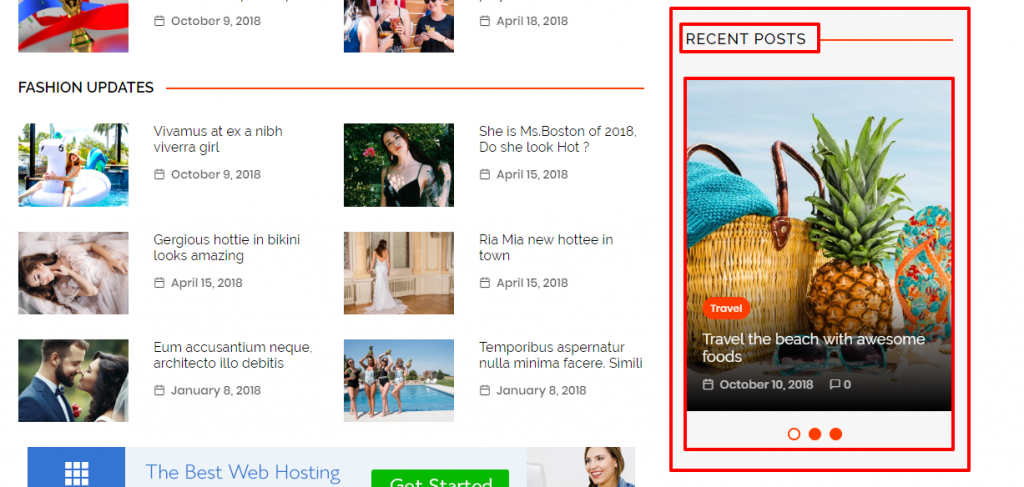
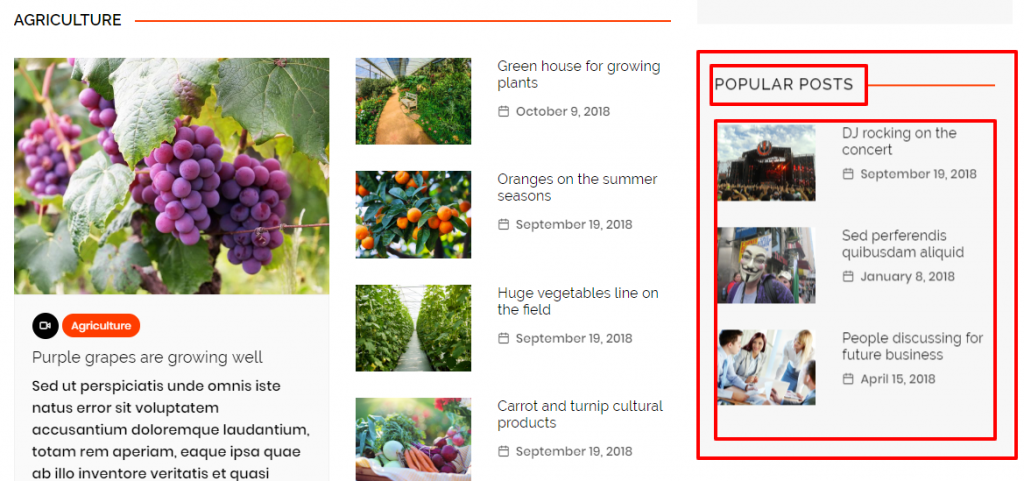
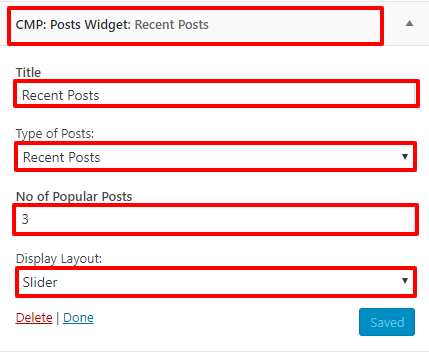
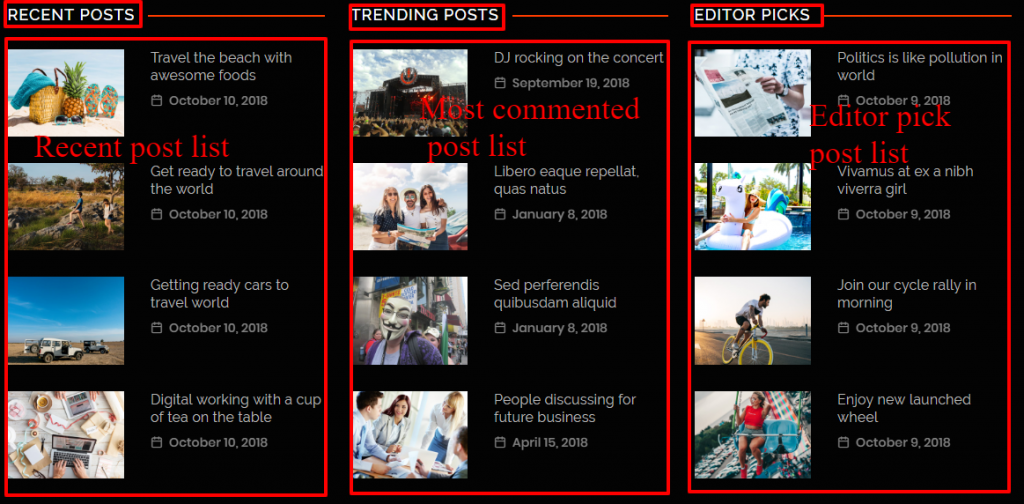
- CMP: Posts Widget: It shows the Posts list on the basis of Recent Post, Most Commented Post and Editor Pick post also. It is only for the sidebar, woo-commerce sidebar and footer. It has two layouts:
Slider Layout: It is used to show posts in slider format. See the screenshot for layout:

Normal List Layout: It is used to show posts in listing format. See the screenshot for layout:


You can set the title, type of posts ( Recent Posts , Editor’s Pick & Most Commented ), post number and display layouts.
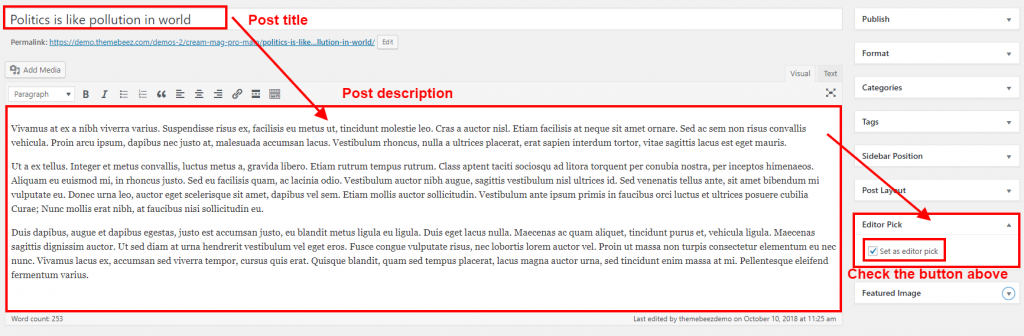
Editor’s Picks is the special picked post by the author from the posts. In order to set, follow the instructions below:
Selecting Editorial Picks: Go to the Dashboard > Posts and click on the post you want to include in Editor Pick then check the Editor Pick on the right bar as shown in the screenshot:


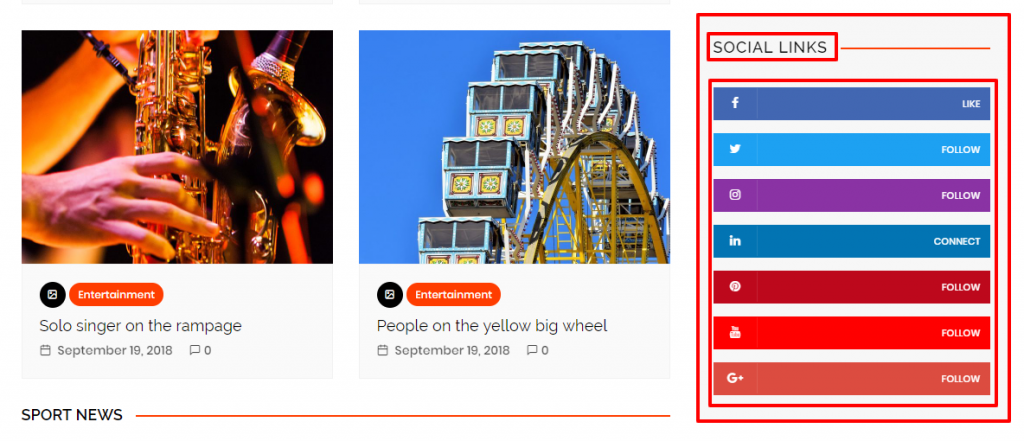
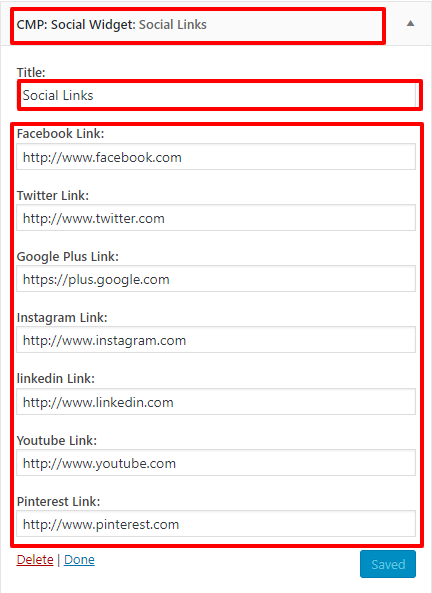
- CMP: Social Widget: It redirects link to the social network.


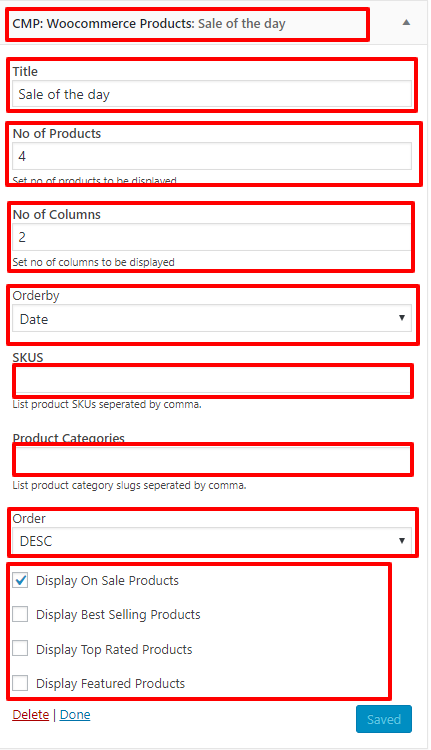
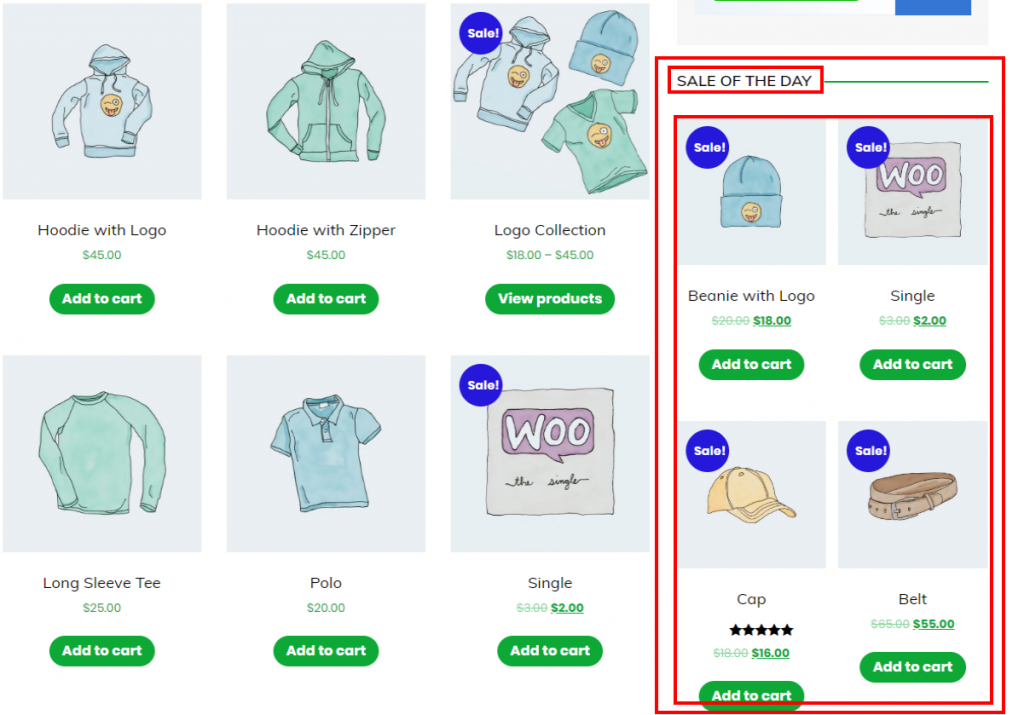
- CMP: Woocommerce Products: It displays the Woo-commerce products on the basis of Sale Products, Best Selling Products, Top Rated Products and Featured Products. You can set the title, products number, number of columns to display, order ( by date, id, menu order, popularity, random, rating descending and ascending ), SKUS and product categories. See the screenshots below:


FOOTER SECTION

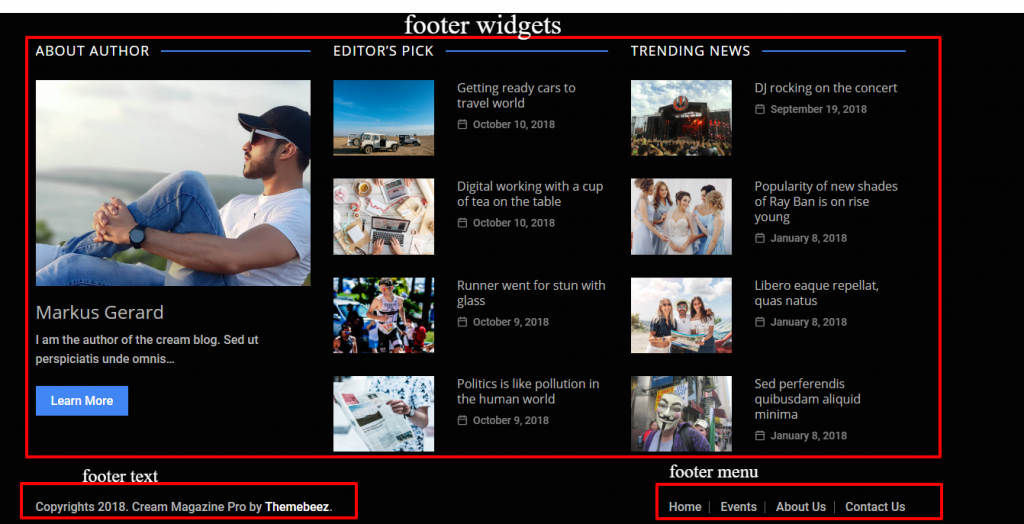
- Footer Widgets: In order to insert widgets on footer, go to Dashboard > Appearance > Widgets. Further details are provided on widgets details above.
- Copyright & Credit Text: Go to Dashboard > Appearance > Customizer > Advance Customization > Footer.

HELP OR NEED SUPPORT ?
You are in right hand. Feel free to contact us though LIVE chat or support forum for any help and support.